概述
当你想要给外部预留多个位置的时候,具名插槽就非常有用了。
比如,我们定义一个卡片,让别人使用的时候,标题可以自定义,内容也可以自定义,这个时候就需要两个插槽。
基本用法
我们创建src/components/Demo32.vue,代码如下:
<template>
<div>
<slot name="title">
<h3>卡片默认标题</h3>
</slot>
<slot name="content">
<div>卡片默认内容</div>
</slot>
</div>
</template>
接着,我们修改src/App.vue:
<script setup>
import Demo from "./components/Demo32.vue"
</script>
<template>
<h1>欢迎跟着Python私教一起学习Vue3入门课程</h1>
<hr>
<demo/>
<hr>
<demo>
<template #title>
<h3>自定义的标题</h3>
</template>
<template #content>
<div>自定义的内容</div>
</template>
</demo>
</template>
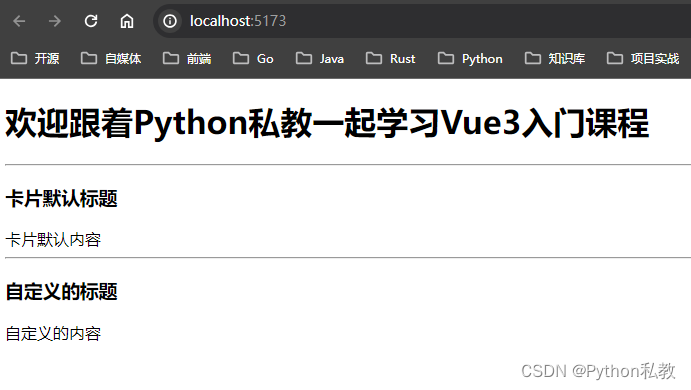
然后,我们浏览器访问:http://localhost:5173/

完整代码
package.json
{
"name": "hello",
"private": true,
"version": "0.1.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build"
},
"dependencies": {
"vue": "^3.3.8"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.5.0",
"vite": "^5.0.0"
}
}
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [vue()],
})
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
src/main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
src/App.vue
<script setup>
import Demo from "./components/Demo32.vue"
</script>
<template>
<h1>欢迎跟着Python私教一起学习Vue3入门课程</h1>
<hr>
<demo/>
<hr>
<demo>
<template #title>
<h3>自定义的标题</h3>
</template>
<template #content>
<div>自定义的内容</div>
</template>
</demo>
</template>
src/components/Demo32.vue
<template>
<div>
<slot name="title">
<h3>卡片默认标题</h3>
</slot>
<slot name="content">
<div>卡片默认内容</div>
</slot>
</div>
</template>
启动方式
yarn
yarn dev
浏览器访问:http://localhost:5173/