概述
计算属性在真实的开发中也经常被用到。
比如在我最近在研发的一个学生管理系统中,学生有“所属省份”和“所属城市”两个独立属性,比如所属省份是四川,所属城市是成都,但是我们显示的时候要显示为“四川/成都”,这个时候用计算属性就非常合适。
这节课我们使用计算属性演示一下这个案例。
基本用法
我们创建src/components/Demo26.vue,代码如下:
<script setup>
import {computed} from "vue";
const student={
name:"张三",
province:"四川",
city:"成都"
}
// 使用计算属性计算用户的位置
const position=computed(()=>{
return `${student.province}/${student.city}`
})
</script>
<template>
<div>
<h3>姓名:{{student.name}}</h3>
<h3>位置:{{ position}}</h3>
</div>
</template>
接着,我们修改src/App.vue,引入Demo26.vue并进行渲染:
<script setup>
import Demo from "./components/Demo26.vue"
</script>
<template>
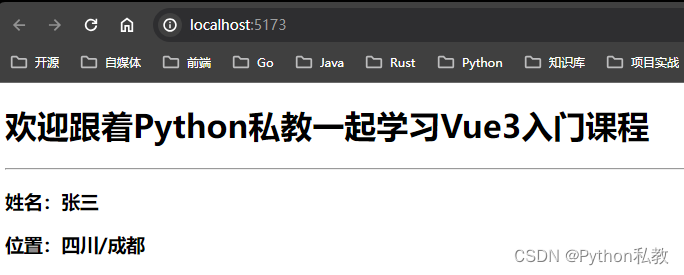
<h1>欢迎跟着Python私教一起学习Vue3入门课程</h1>
<hr>
<Demo/>
</template>
然后,我们浏览器访问:http://localhost:5173/

完整代码
package.json
{
"name": "hello",
"private": true,
"version": "0.1.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build"
},
"dependencies": {
"vue": "^3.3.8"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.5.0",
"vite": "^5.0.0"
}
}
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [vue()],
})
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
src/main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
src/App.vue
<script setup>
import Demo from "./components/Demo26.vue"
</script>
<template>
<h1>欢迎跟着Python私教一起学习Vue3入门课程</h1>
<hr>
<Demo/>
</template>
src/components/Demo26.vue
<script setup>
import {computed} from "vue";
const student={
name:"张三",
province:"四川",
city:"成都"
}
// 使用计算属性计算用户的位置
const position=computed(()=>{
return `${student.province}/${student.city}`
})
</script>
<template>
<div>
<h3>姓名:{{student.name}}</h3>
<h3>位置:{{ position}}</h3>
</div>
</template>
启动方式
yarn
yarn dev
浏览器访问:http://localhost:5173/