- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!
- 作者:哈哥撩编程,十余年工作经验, 从事过全栈研发、产品经理等工作,目前在公司担任研发部门CTO。
- 荣誉:2022年度博客之星Top4、2023年度超级个体得主、谷歌与亚马逊开发者大会特约speaker、全栈领域优质创作者。
- 🏆 白宝书系列
- 🏅 启示录 - 攻城狮的自我修养
- 🏅 Python全栈白宝书
- 🏅 ChatGPT实践指南白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

文章目录
- ⭐ 面向对象案例 - 红绿灯
- ⭐ 面向对象案例 - 炫彩小球
⭐ 面向对象案例 - 红绿灯
接下来我们来做一个面向对象的小案例。
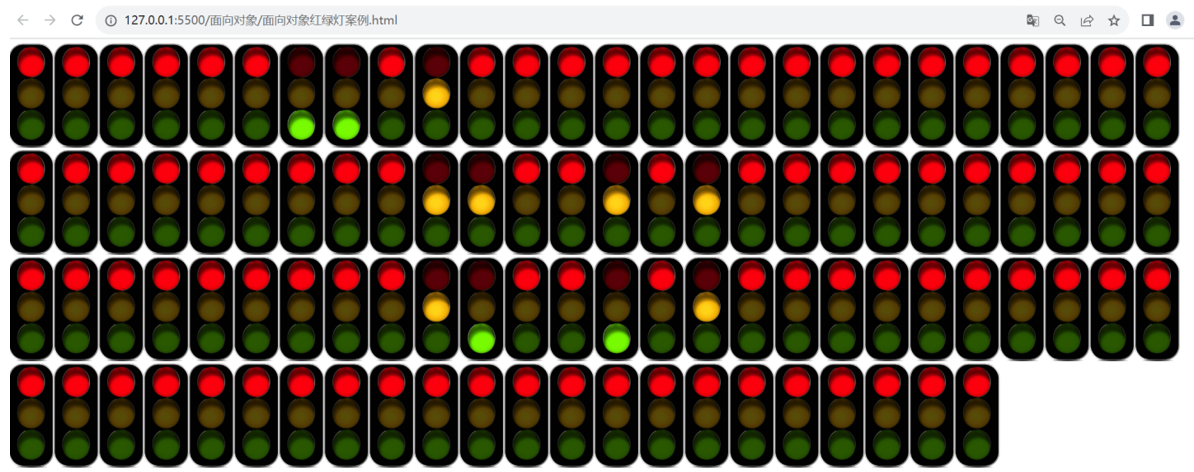
案例: 用面向对象编程的方法制作100个红绿灯,要求:鼠标每点击一次红绿灯,红绿灯的颜色就发生变化,变化顺序如下:红->黄->绿->红…(点击红灯就变黄,点击黄灯就变绿,点击绿灯就变红),效果图如下:

第一步:定义类(面向对象最重要的就是编写类),完成初始化方法
首先定义一个TrafficLight(红绿灯)类
这个类的属性包括:当前颜色color属性、自己的DOM元素dom(因为在js中定义一个对象,这个对象是一个很抽象的数据结构,这个对象必须要通过自己的DOM属性才能管理自己下辖的这一片DOM,它的图片就是它的DOM)
这个类的方法包括:初始化init()、绑定事件bindEvent()、切换颜色changeColor()
实例化的对象本身是个key-value对的组合,包含color和dom对象,所以初学者可以理解为实例化类出来的这个对象比dom对象要”大“
第一步的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="box"></div>
<script>
// 定义红绿灯类
function TrafficLight() {
// 颜色属性,一开始都是红色
// 红色1、黄色2、绿色3
this.color = 1;
// 调用自己的初始化方法
this.init();
}
TrafficLight.prototype.init = function () {
// 创建自己的dom
this.dom = document.createElement('img');
// 设置src属性
this.dom.src = '/images/' + this.color + '.jpg';
box.appendChild(this.dom); // 上树
}
new TrafficLight();
</script>
</body>
</html>
第一步定义了“红绿灯”类,并编写了这个类的初始化方法init(),在init()方法里利用DOM放了一个红绿灯的图片在网页上。每实例化一次类,网页上就会创建一个“独立”的红绿灯对象,对象和对象之间不会互相影响。
第二步:完成绑定监听方法
第二步的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="box"></div>
<script>
// 定义红绿灯类
function TrafficLight() {
// 颜色属性,一开始都是红色
// 红色1、黄色2、绿色3
this.color = 1;
// 调用自己的初始化方法
this.init();
// 绑定监听
this.bindEvent();
}
TrafficLight.prototype.init = function () {
// 创建自己的dom
this.dom = document.createElement('img');
// 设置src属性
this.dom.src = '/images/' + this.color + '.jpg';
box.appendChild(this.dom); // 上树
}
// 绑定监听
TrafficLight.prototype.bindEvent = function () {
//备份上下文,这里的this指的是JS的实例
var self = this;
// 当自己的dom被点击的时候
this.dom.onclick = function () {
// 当被点击的时候,调用自己的changeColor方法
self.changeColor();
}
}
new TrafficLight();
</script>
</body>
</html>
第三步:完成改变颜色方法,利用循环语句实例化100次对象
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box img{
width: 80px;
}
</style>
</head>
<body>
<div id='box'></div>
<script>
// 定义红绿灯类
function TrafficLight() {
// 颜色属性,一开始都是红色
// 红色1、黄色2、绿色3
this.color = 1;
// 调用自己的初始化方法
this.init();
// 绑定监听
this.bindEvent();
}
// 初始化方法
TrafficLight.prototype.init = function () {
// 创建自己的DOM
this.dom = document.createElement('img');
// 设置src属性
this.dom.src = '/images/' + this.color + '.jpg';
box.appendChild(this.dom) // 上树
}
// 绑定监听
TrafficLight.prototype.bindEvent = function () {
//备份上下文,这里的this指的是JS的实例
var self = this;
// 当自己的dom被点击的时候
this.dom.onclick = function () {
// 当被点击的时候,调用自己的changeColor方法
self.changeColor();
}
}
// 改变颜色
TrafficLight.prototype.changeColor = function () {
// 改变自己的color属性,从而有一种“自治”的感觉,自己管理自己,不干扰别的红绿灯
this.color ++;
if (this.color == 4) {
this.color = 1;
}
// 光color属性变化没有用,还要更改自己的dom的src属性
this.dom.src = '/images/' + this.color + '.jpg';
}
// 实例化100个
var count = 100;
while (count--) {
new TrafficLight();
}
</script>
</body>
</html>
⭐ 面向对象案例 - 炫彩小球
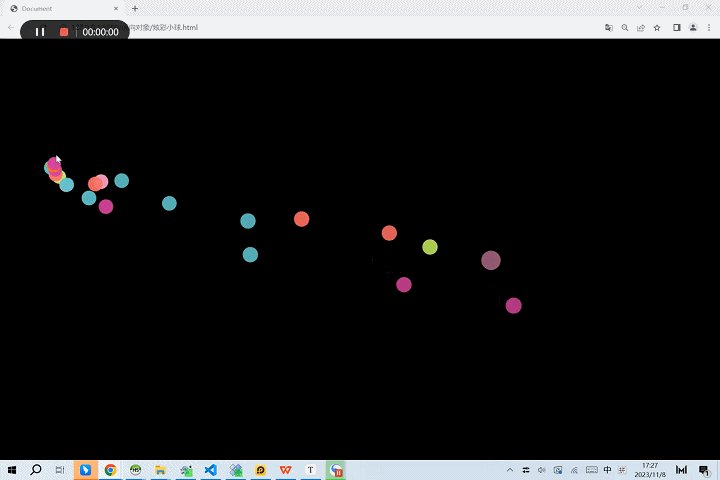
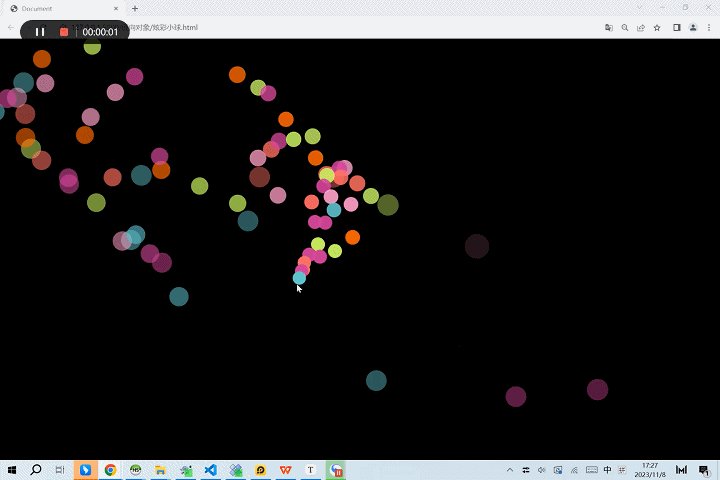
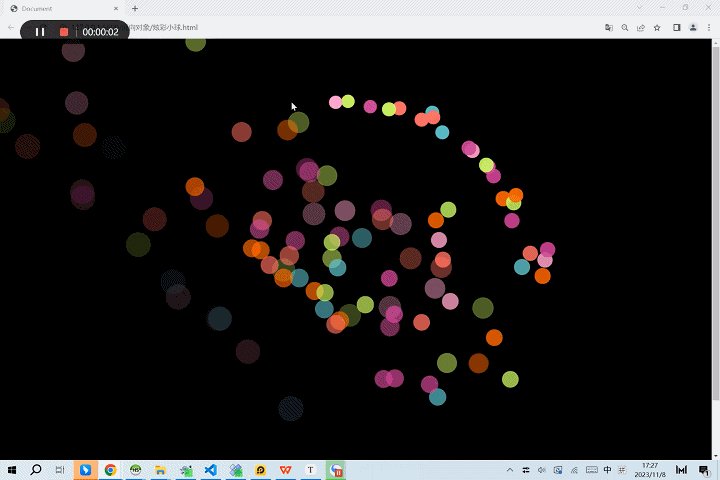
编写代码,在网页上实现下方的动画效果:

思路分析:
实现一个效果,就要书写一个效果的类。要实现炫彩小球,就要先书写炫彩小球的类,我们在这里定义为Ball
- Ball类包含下面的属性:
- x:圆心坐标x
- y:圆心坐标y
- r:圆半径
- opacity:透明度
- color:颜色
- dom:DOM元素
- Ball类包含下面的方法:
- init:初始化
- update:更新方法
那么如何实现多个小球的动画呢?
思路如下:把每个小球实例都放到同一个数组中;使用1个定时器,在每一帧遍历每个小球,调用它们的update方法实现小球的移动。此时,定时器在拼命的工作,定时器每执行一次就要遍历每一个小球,比如定时器每秒执行50帧,那么就相当于每20ms就要遍历一遍小球。但是不用担心服务器会撑不住,因为CPU本身的优势就是可以快速执行大量的运算,我们平时玩的游戏的计算量要比这些要大得多的多。
第一步:定义类(面向对象最重要的就是编写类),完成初始化方法。
第一步代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: black;
}
.ball {
position: absolute;
border-radius: 50%;
}
</style>
</head>
<body>
<script>
// 定义小球类
function Ball(x, y) {
// 属性x,y是圆心坐标
this.x = x;
this.y = y;
// 定义小球的半径
this.r = 20;
// 定义小球的背景颜色
this.color = 'red'; // 这一步先固定一个颜色,方便调试
// 初始化
this.init()
}
// 初始化方法
Ball.prototype.init = function () {
// 创建自己的dom
this.dom = document.createElement('div'); // 小球用盒子元素来实现
this.dom.className = 'ball'; // 给定小球的classname属性,方便在css中选择到
this.dom.style.width = this.r * 2 + 'px'; // 小球的宽度=半径*2
this.dom.style.height = this.r * 2 + 'px'; // 小球的高度=半径*2
this.dom.style.left = this.x - this.r + 'px'; // 小球的left=圆心坐标-半径
this.dom.style.top = this.y - this.r + 'px'; // 小球的top=圆心坐标-半径
this.dom.style.backgroundColor = this.color; // 小球的背景颜色
// 上树
document.body.appendChild(this.dom)
}
new Ball(200, 100); // 第一步先实例化一个小球,观察下页面效果
</script>
</body>
</html>
这一步完成后,页面上出现了一个红色的小球
第二步:完成定时器,编写update方法、定时器
update方法实现的功能有:使小球的位置移动(随机)、小球的大小变大、透明度变小
定时器,每20秒小球调用一次update方法,让小球连续的变化产生动画效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: black;
}
.ball {
position: absolute;
border-radius: 50%;
}
</style>
</head>
<body>
<script>
// 定义小球类
function Ball(x, y) {
// 属性x,y是圆心坐标
this.x = x;
this.y = y;
// 定义小球的半径
this.r = 20;
// 定义小球的透明度
this.opacity = 1;
// 定义小球的背景颜色
this.color = 'red'; // 这一步先固定一个颜色,方便调试
// 小球x、y的移动增量
do {
this.dX = parseInt(Math.random() * 20 - 10); // 范围是0~2的一个增量值
this.dY = parseInt(Math.random() * 20 - 10);
} while (this.dX == 0 && this.dY == 0) // 当产生的增量刚好等于0时再次循环,避免产生的增量恰好是0导致小球不移动
// 初始化
this.init()
// 把自己推入数组,注意,这里的this不是类本身,而是实例
ballArr.push(this);
}
// 初始化方法
Ball.prototype.init = function () {
// 创建自己的dom
this.dom = document.createElement('div'); // 小球用盒子元素来实现
this.dom.className = 'ball'; // 给定小球的classname属性,方便在css中选择到
this.dom.style.width = this.r * 2 + 'px'; // 小球的宽度=半径*2
this.dom.style.height = this.r * 2 + 'px'; // 小球的高度=半径*2
this.dom.style.left = this.x - this.r + 'px'; // 小球的left=圆心坐标-半径
this.dom.style.top = this.y - this.r + 'px'; // 小球的top=圆心坐标-半径
this.dom.style.backgroundColor = this.color; // 小球的背景颜色
// 上树
document.body.appendChild(this.dom)
}
// 更新方法
Ball.prototype.update = function () {
// 位置改变
this.x += this.dX;
this.y += this.dX;
// 半径改变
this.r += 0.2;
// 透明度改变
this.opacity -= 0.01;
this.dom.style.width = this.r * 2 + 'px'; // 小球的宽度=半径*2
this.dom.style.height = this.r * 2 + 'px'; // 小球的高度=半径*2
this.dom.style.left = this.x - this.r + 'px'; // 小球的left=圆心坐标-半径
this.dom.style.top = this.y - this.r + 'px'; // 小球的top=圆心坐标-半径
this.dom.style.opacity = this.opacity;
}
// 把所有的小球实例都放到一个数组中
var ballArr = [];
var ball1 = new Ball(200, 100); // 第一步先实例化一个小球,观察下页面效果
// 定时器,负责更新所有的小球实例
setInterval(function () {
// 遍历数组,调用小球的update方法
for (var i = 0; i < ballArr.length; i++) {
ballArr[i].update();
}
}, 20);
</script>
</body>
</html>
这一步完成后,页面上的红色小球会随机的移动位置,并且大小和透明度也会发生变化
第二步:添加鼠标移动事件监听
鼠标移动时实例化类(创建小球)
优化小球的颜色取值,使效果更好看(颜色随机取数组中的一个颜色)
优化update方法,当小球的透明度为0时,删除数组中的小球,否则数组会越来越大,占用很大的内存
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: black;
}
.ball {
position: absolute;
border-radius: 50%;
}
</style>
</head>
<body>
<script>
// 定义小球类
function Ball(x, y) {
// 属性x,y是圆心坐标
this.x = x;
this.y = y;
// 定义小球的半径
this.r = 20;
// 定义小球的透明度
this.opacity = 1;
// 定义小球的背景颜色
this.color = colorArr[parseInt(Math.random() * colorArr.length)];
// 小球x、y的移动增量
do {
this.dX = parseInt(Math.random() * 20 - 10); // 范围是0~2的一个增量值
this.dY = parseInt(Math.random() * 20 - 10);
} while (this.dX == 0 && this.dY == 0) // 当产生的增量刚好等于0时再次循环,避免产生的增量恰好是0导致小球不移动
// 初始化
this.init()
// 把自己推入数组,注意,这里的this不是类本身,而是实例
ballArr.push(this);
}
// 初始化方法
Ball.prototype.init = function () {
// 创建自己的dom
this.dom = document.createElement('div'); // 小球用盒子元素来实现
this.dom.className = 'ball'; // 给定小球的classname属性,方便在css中选择到
this.dom.style.width = this.r * 2 + 'px'; // 小球的宽度=半径*2
this.dom.style.height = this.r * 2 + 'px'; // 小球的高度=半径*2
this.dom.style.left = this.x - this.r + 'px'; // 小球的left=圆心坐标-半径
this.dom.style.top = this.y - this.r + 'px'; // 小球的top=圆心坐标-半径
this.dom.style.backgroundColor = this.color; // 小球的背景颜色
// 上树
document.body.appendChild(this.dom)
}
// 更新方法
Ball.prototype.update = function () {
// 位置改变
this.x += this.dX;
this.y += this.dX;
// 半径改变
this.r += 0.2;
// 透明度改变
this.opacity -= 0.01;
this.dom.style.width = this.r * 2 + 'px'; // 小球的宽度=半径*2
this.dom.style.height = this.r * 2 + 'px'; // 小球的高度=半径*2
this.dom.style.left = this.x - this.r + 'px'; // 小球的left=圆心坐标-半径
this.dom.style.top = this.y - this.r + 'px'; // 小球的top=圆心坐标-半径
this.dom.style.opacity = this.opacity;
// 当透明度为0时,删除数组中的小球
if (this.opacity <= 0) {
// 从数组中删除自己
for (var i = 0; i < ballArr.length; i++) {
if (ballArr[i] == this) {
ballArr.splice(i, 1);
}
}
// 还要删除自己的dom
document.body.removeChild(this.dom);
}
};
// 把所有的小球实例都放到一个数组中
var ballArr = [];
// 定义颜色数组
var colorArr = ['#66CCCC', '#CCFF66', '#FF99CC', '#FF6666', '#CC3399', '#FF6600'];
// 定时器,负责更新所有的小球实例
setInterval(function () {
// 遍历数组,调用小球的update方法
for (var i = 0; i < ballArr.length; i++) {
ballArr[i].update();
}
}, 20);
// 鼠标指针的监听
document.onmousemove = function (e) {
// 得到鼠标指针坐标
var x = e.clientX;
var y = e.clientY;
new Ball(x, y);
}
</script>
</body>
</html>