向子组件传递数据通过Props
1.创建子组件
详细步骤:
1.在components创建子组件
2.等父组件接受到参数后通过Props来接受父组件传递过来的数据
<template>
<div id="app">
<h2>title:{{ title }}</h2>
<p>tips:{{ tips }}</p>
</div>
</template>
<script>
export default{
data(){
return{
}
},
props:['title','tips']
}
</script>
2.创建父组件
详细步骤:
1.导入子组件页面路径
2.在components注册组件
3.创建子组件标签
4.在子组件标签接受子组件传递过来的数据
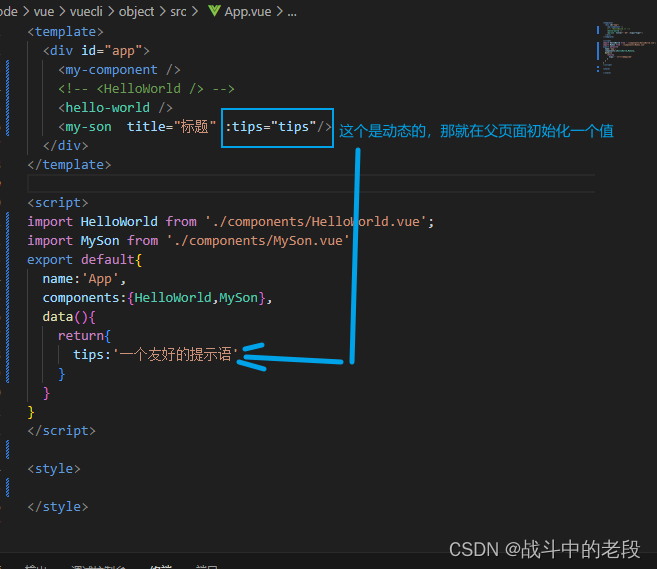
<template>
<div id="app">
<my-component />
<!-- <HelloWorld /> -->
<hello-world />
<my-son title="标题" :tips="tips"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue';
import MySon from './components/MySon.vue'
export default{
name:'App',
components:{HelloWorld,MySon},
data(){
return{
tips:'一个友好的提示语'
}
}
}
</script>
<style>
</style>

效果图

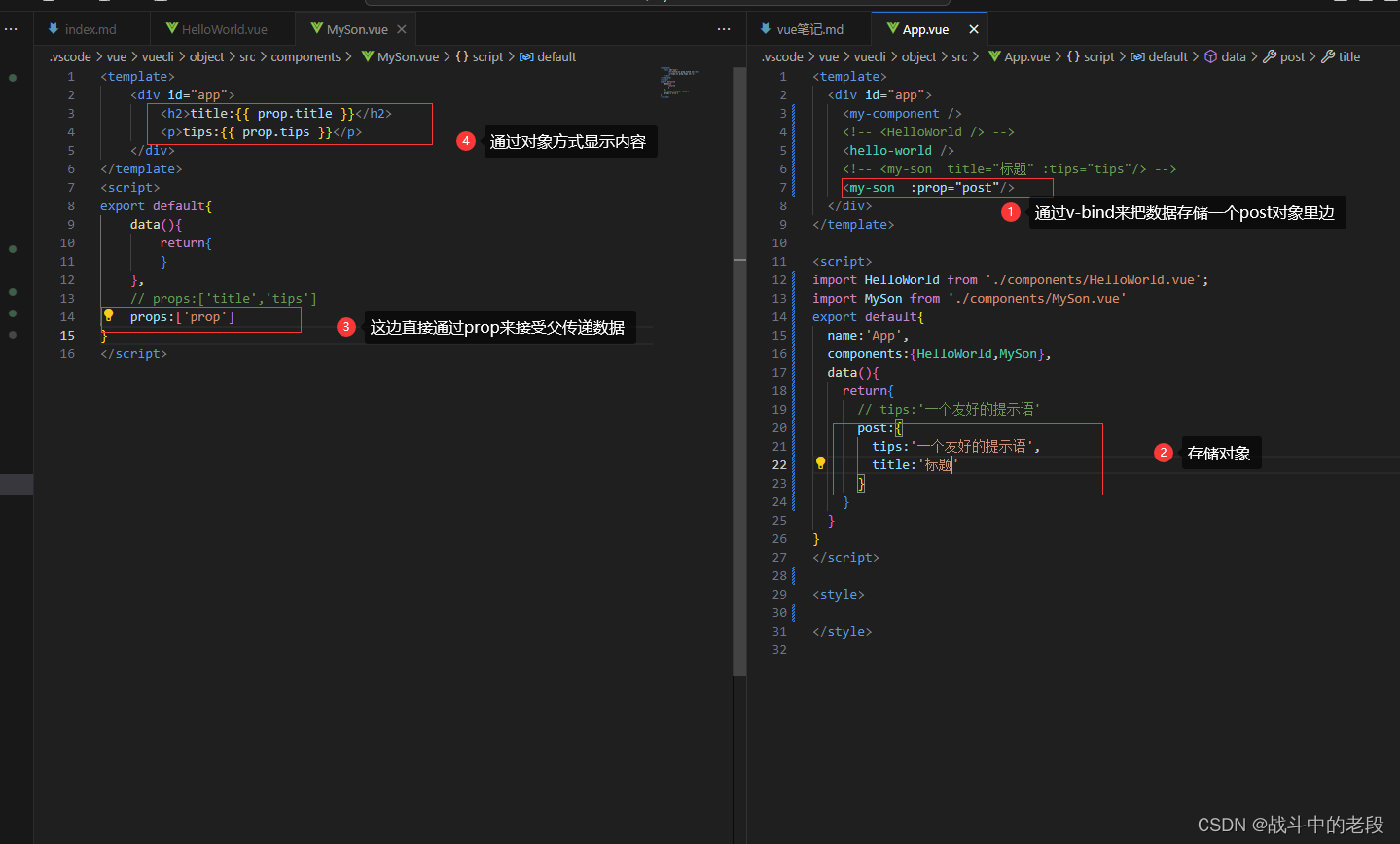
父传子优化代码
如果传入的prop很多,可以使用传入整体props对象

案例 父组件输入的内容在子组件展示
子组件
子组件有哪些操作?
1.创建一个新的页面
2.用props来接受父页面传递的参messageFormParent
3.使用{{}} 来展示内容
<template>
<div id="app">
<h3>this is parent component</h3>
<input type="text" >
<p>收到父组件的消息 {{ messageFormParent }}</p>
</div>
</template>
<script>
export default{
data(){
return{
}
},
props:['messageFormParent'],
}
</script>
父组件
1.导入子组件页面
2.注册子页面
3.创建子组件标签
4.在子组件标签中 通过v-bind绑定数据,通过messageFormParent传递出去
5.组件中双向数据绑定 :这个是父组件input输入框,子组件也跟着展示,父组件通过v-model来绑定
<template>
<div id="app">
<h3>this is parent component</h3>
<input type="text" v-model="message">
<p>收到子组件的消息</p>
<my-son :messageFormParent="message" />
</div>
</template>
<script>
import MySon from './components/MySon.vue'
export default{
name:'App',
components:{MySon},
data(){
return{
message:''
}
}
}
</script>
<style>
</style>
案例 子组件输入的内容在父组件展示 两种写法
第一种写法 通过v-bind绑定事件和v-on监听事件
操作步骤:
1.子组件input输入框通过v-model双向数据绑定;再通过按键事件来监听输入的内容
2.父组件在子组件标签里通过v-bind绑定事件和v-on监听事件
3.在子组件内通过按键监听事件用$emit来接收父组件传递过来的事件和要给父组件传递过去的参数
4.父组件通过监听事件展示子组件传递过来的数据展示
子组件
<template>
<div id="app">
<h3>子组件页面</h3>
<!-- 子组件通过v-model双向数据绑定把消息传递给父组件 -->
<!-- 通过keyup事件来监听这个输入的内容 -->
<input type="text" v-model="message" @keyup="send">
<p>收到父组件的消息 {{ messageFormParent }}</p>
</div>
</template>
<script>
export default{
data(){
return{
message:'',
}
},
props:['messageFormParent'],
methods:{
// 通过$emit向父组件传递消息
send(){
// reveiveOn:父组件传递过来的事件 message要传递的参数
this.$emit('reveive',this.message)
}
}
}
</script>
父组件
<template>
<div id="app">
<h3>父组件页面</h3>
<input type="text" v-model="message">
<p>接收到子组件的消息:{{ messageChild }}</p>
<my-son :messageFormParent="message" v-on:reveive ="reveive"/>
</div>
</template>
<script>
import MySon from './components/MySon.vue'
export default{
name:'App',
components:{MySon},
data(){
return{
message:'',
messageChild:'',
}
},
methods:{
// 接受一个自定义事件来接收函数
reveive(data){
// 接受子组件传递过来的参数
this.messageChild = data
}
}
}
</script>
<style>
</style>
也可以通过v-model 双向数据绑定绑定
子组件
<template>
<div id="app">
<h3>子组件页面</h3>
<!-- 子组件通过v-model双向数据绑定把消息传递给父组件 -->
<!-- 通过keyup事件来监听这个输入的内容 -->
<input type="text" v-model="message" @keyup="send">
<!-- <p>收到父组件的消息 {{ messageFormParent }}</p> -->
<p>收到父组件的消息 {{ value }}</p>
</div>
</template>
<script>
export default{
data(){
return{
message:'',
}
},
// props:['messageFormParent'],
props:['value'],
methods:{
// 通过$emit向父组件传递消息
send(){
// reveiveOn:父组件传递过来的事件 message要传递的参数
this.$emit('input',this.message)
}
}
}
</script>
父组件
<template>
<div id="app">
<h3>父组件页面</h3>
<input type="text" v-model="message">
<p>接收到子组件的消息:{{ messageChild }}</p>
<!-- <my-son :messageFormParent="message" v-on:reveive ="reveive"/> -->
<my-son v-model="messageChild"/>
</div>
</template>
<script>
import MySon from './components/MySon.vue'
export default{
name:'App',
components:{MySon},
data(){
return{
message:'',
messageChild:'',
}
},
methods:{
// 接受一个自定义事件来接收函数
reveive(data){
// 接受子组件传递过来的参数
this.messageChild = data
}
}
}
</script>
<style>
</style>