学更好的别人,
做更好的自己。
——《微卡智享》

本文长度为1129字,预计阅读4分钟
导语
上一篇《OpenCV极坐标变换函数warpPolar的使用》中介绍了极坐标变换的使用,文中提到过因为手机拍的照片,部分地方反光厉害。OpenCV本身也有一个消除高亮的函数,今天这篇就是来了解一下消除高亮函数的使用,就结果来说,有效果,但不多。

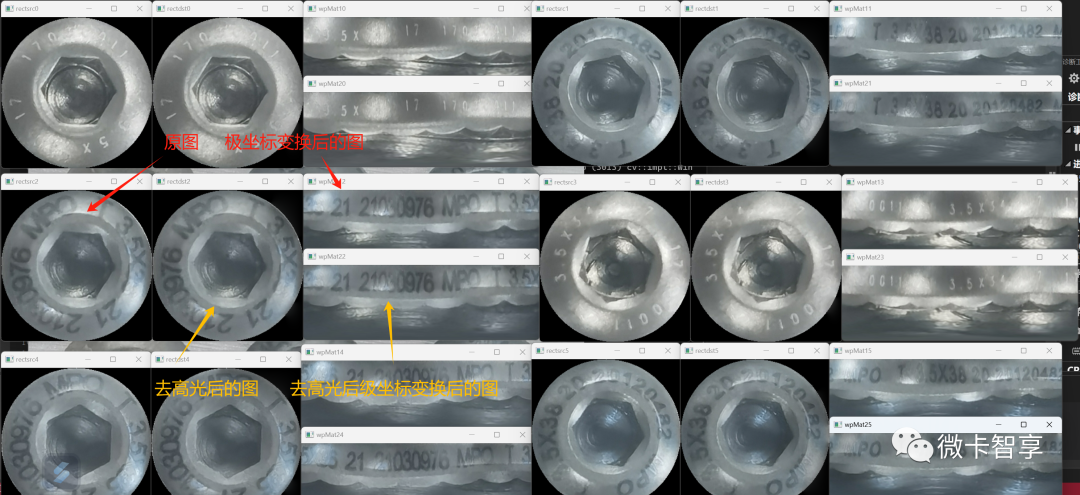
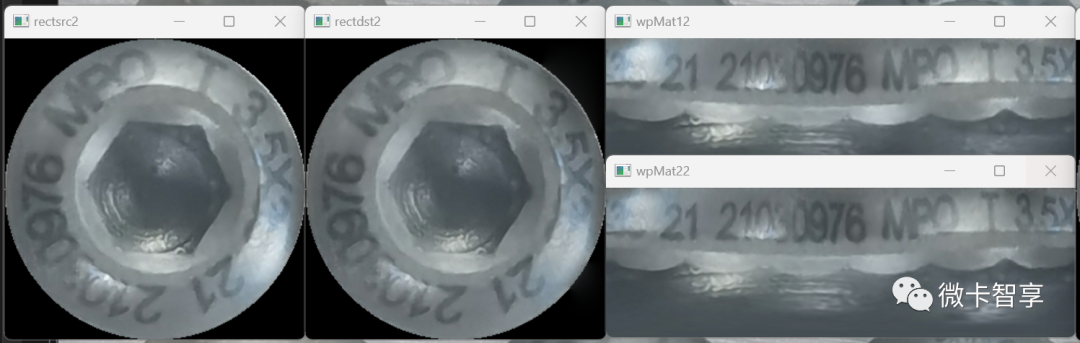
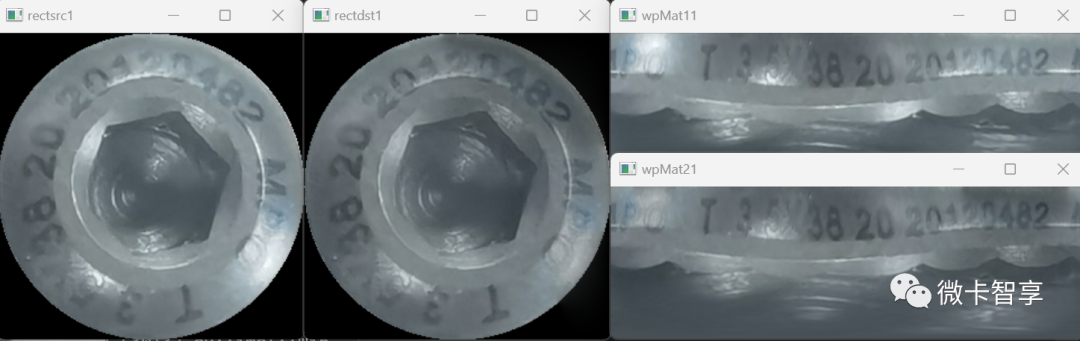
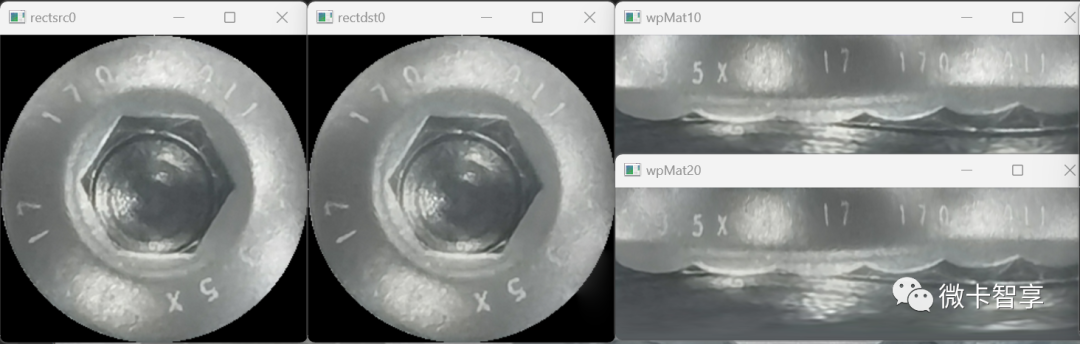
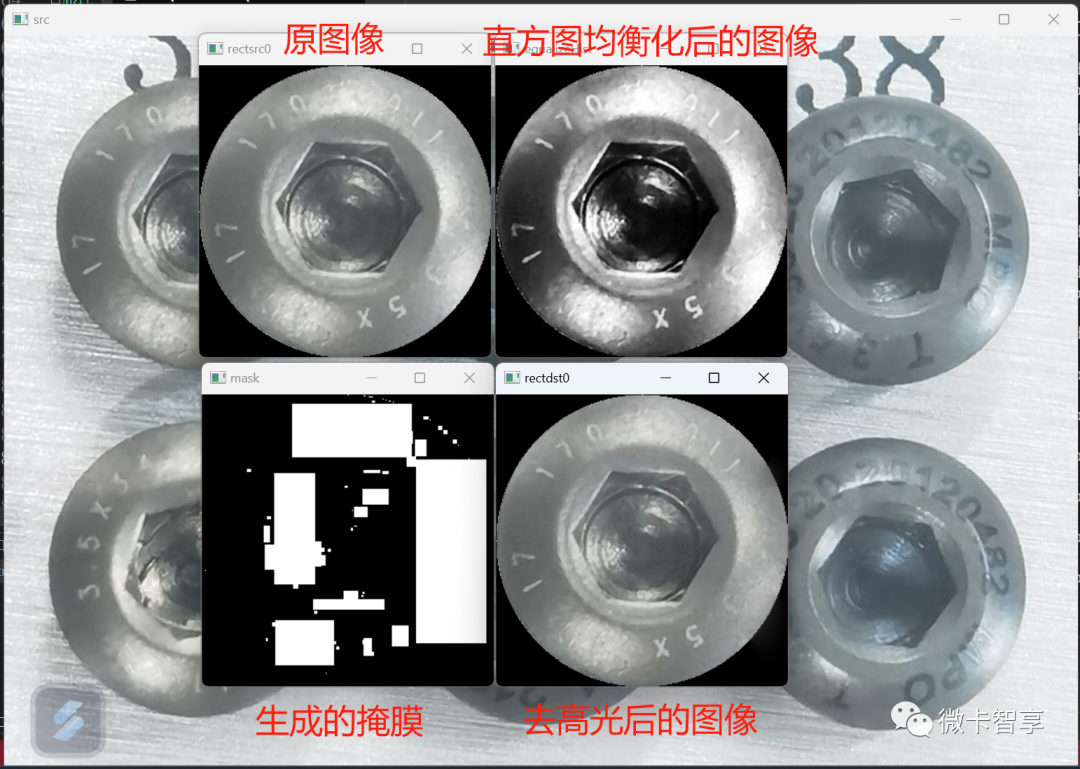
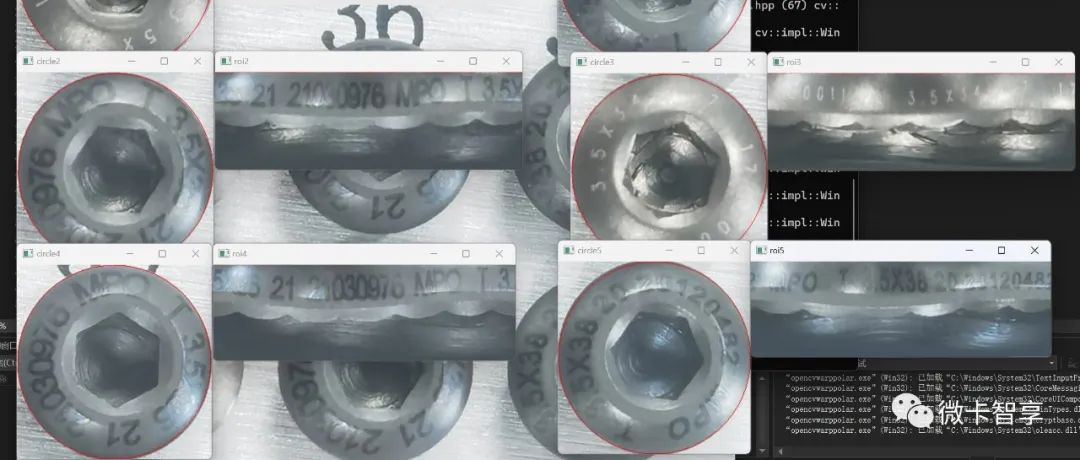
实现效果




从上几张图中可以看出,中间印的黑字的效果还明显一些,本身白字的和原来是差不多的。接下来就先说说去除高光函数illuminationChange。
illuminationChange函数
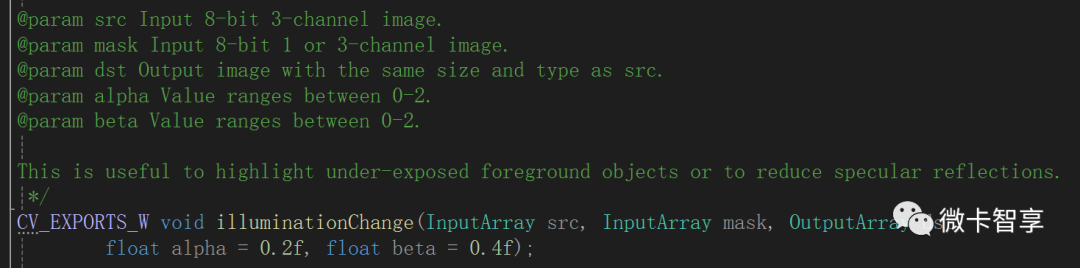
CV_EXPORTS_W void illuminationChange(InputArray src, InputArray mask, OutputArray dst,
float alpha = 0.2f, float beta = 0.4f);
参数说明:
-
src——源图像,3通道图像
-
mask——掩膜,1通道或3通道图像都可以
-
dst——生成图像,同src
-
alpha、beta——两个参数共同决定消除高光后图像的模糊程度(范围0~2)beta越大,图片平滑越多,alpha越大,越接近原图细节。

去高光函数比较简单,其实最核心的就是怎么样获取到掩膜,然后通过掩膜生成区域来实现去高光。具体的实现思路如下:
| # | 去高光实现步骤 |
|---|---|
| 1 | 获取图像区域,替换背景 |
| 2 | 二值化检测高光区域 |
| 3 | 查找高光区域轮廓生成掩膜 |
| 4 | 进行去高光操作 |
其实上面的步骤来说,在去高光操作最核心的两个步骤就是通过二值化检测高光区域,和查找轮廓后生成掩膜。结合我们上一篇的代码,看看怎么样实现的。
01
获取图像区域替换背景
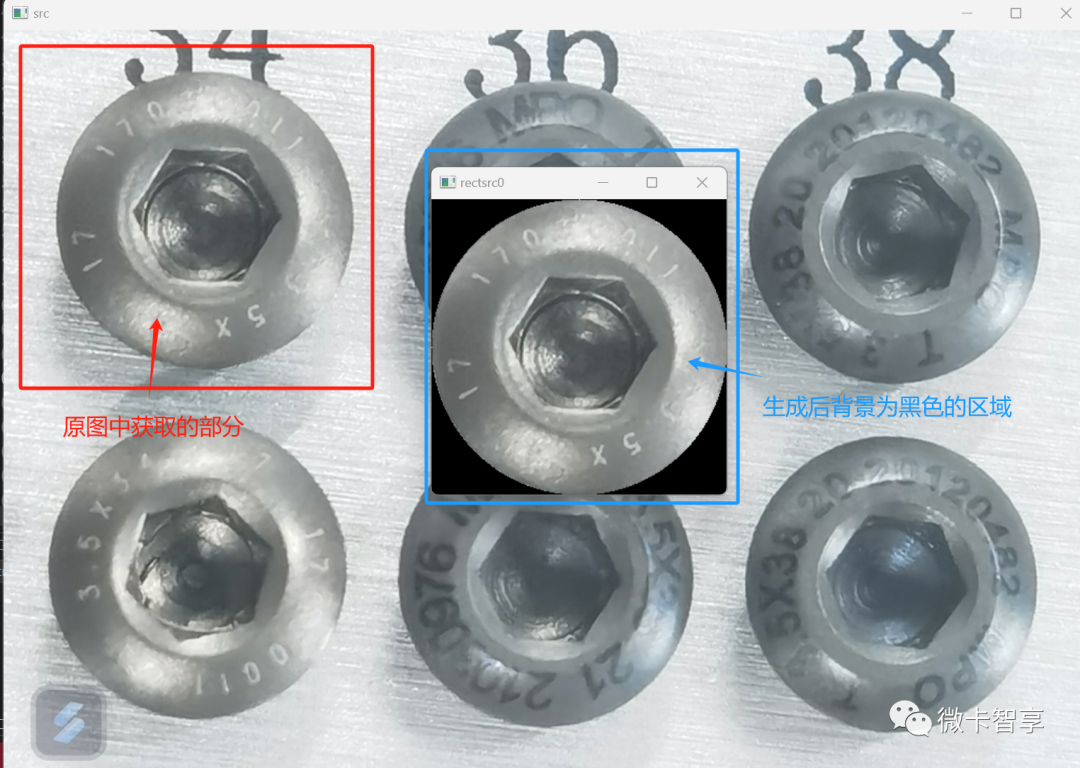
在我们上一篇的代码基础上,把获取圆的区域这块单独写了个函数出来,目的主要是检测到圆后,将圆的区域截取出后,因为要去高光,所以圆外对我们来说是无用区域,直接填充到黑色,这样就减少掩膜查找无用高光区域了。

原理就是根据生成的矩形大小生成一个全黑的背景,然后将圆区域整个填充为白色,通过Mat.copyTo的方法实现。

02
查找高光区域

查找高光区域这里我也写成了一个函数,里面加了一步直方图均衡化,主要是本身图像清晰度也不高,所以使用直方图均衡化把图像对比度进行调整了一下,增强局部的对比度,更好的进行查找。

二值化后就是掩膜效果,为什么还要查找轮廓?
A
看到这里可能有人会提问,代码中threshold二值化找到的高光部分是不是直接可以当掩膜了,这个我开始也想直接这样的,省去了查找轮廓的部分,不过测试过程中直接报错了,也就是说去高光函数中掩膜区域里面只能是矩形,所以需要再加一步查找轮廓,针对轮廓生成外接矩形填充后才能使用。

经过上面两步,去高光操作就实现了,后面的就是原图和处理后的图进行的极坐标变换对比。
完整代码
#include <iostream>
#include <opencv2/opencv.hpp>
using namespace std;
using namespace cv;
//显示窗口设置
//参数 img 显示的图像源,
// winname 显示的窗口名称,
// pointx 显示的坐标x
// pointy 显示的坐标y
void setshowwindow(Mat img, string winname, int pointx, int pointy)
{
//设置显示窗口
namedWindow(winname, WindowFlags::WINDOW_NORMAL);
//设置图像显示大小
resizeWindow(winname, img.size());
//设置图像显示位置
moveWindow(winname, pointx, pointy);
}
//极坐标变换
//参数 flags=INTER_LINEAR 双线性插值
Mat warpPolarMat(Mat src, int flags = INTER_LINEAR + WARP_POLAR_LINEAR) {
// 圆心坐标
Point2f center = Point2f(src.cols / 2, src.rows / 2);
// 圆的半径
double maxRadius = min(center.y, center.x) - 1;
// 圆的周长
int circumference = maxRadius * 2 * 3.14;
//输出图像
Mat dst;
// 极坐标变换, Size()表示OpenCV根据输入自行决定输出图像尺寸
warpPolar(src, dst, Size(0, 0), center, maxRadius, flags);
// 改变结果方向
rotate(dst, dst, ROTATE_90_COUNTERCLOCKWISE);
return dst;
}
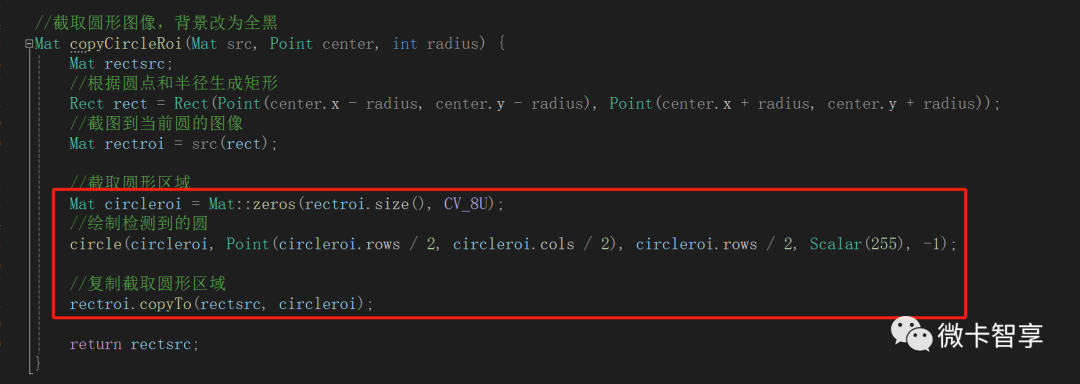
//截取圆形图像,背景改为全黑
Mat copyCircleRoi(Mat src, Point center, int radius) {
Mat rectsrc;
//根据圆点和半径生成矩形
Rect rect = Rect(Point(center.x - radius, center.y - radius), Point(center.x + radius, center.y + radius));
//截图到当前圆的图像
Mat rectroi = src(rect);
//截取圆形区域
Mat circleroi = Mat::zeros(rectroi.size(), CV_8U);
//绘制检测到的圆
circle(circleroi, Point(circleroi.rows / 2, circleroi.cols / 2), circleroi.rows / 2, Scalar(255), -1);
//复制截取圆形区域
rectroi.copyTo(rectsrc, circleroi);
return rectsrc;
}
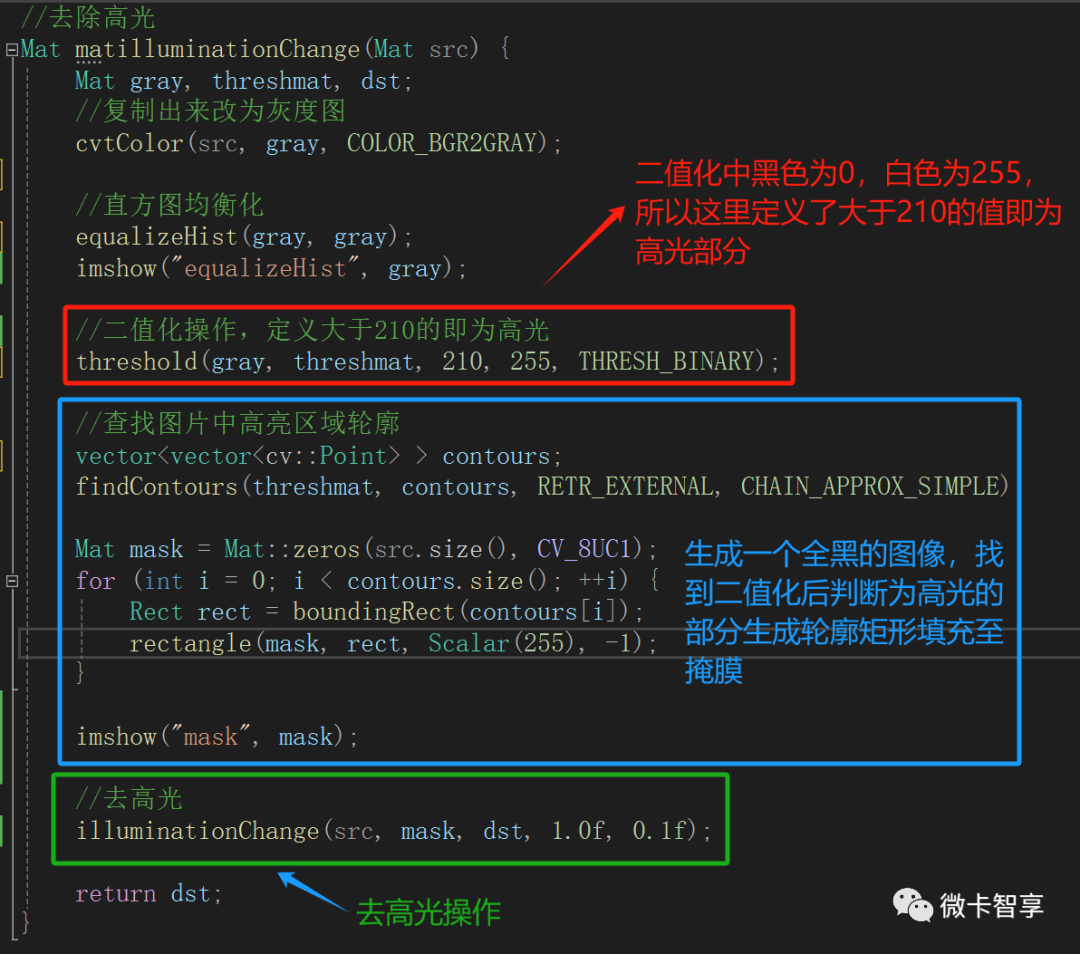
//去除高光
Mat matilluminationChange(Mat src) {
Mat gray, threshmat, dst;
//复制出来改为灰度图
cvtColor(src, gray, COLOR_BGR2GRAY);
//直方图均衡化
equalizeHist(gray, gray);
//imshow("equalizeHist", gray);
//二值化操作,定义大于210的即为高光
threshold(gray, threshmat, 210, 255, THRESH_BINARY);
//查找图片中高亮区域轮廓
vector<vector<cv::Point> > contours;
findContours(threshmat, contours, RETR_EXTERNAL, CHAIN_APPROX_SIMPLE);
Mat mask = Mat::zeros(src.size(), CV_8UC1);
for (int i = 0; i < contours.size(); ++i) {
Rect rect = boundingRect(contours[i]);
rectangle(mask, rect, Scalar(255), -1);
}
//imshow("mask", mask);
//去高光
illuminationChange(src, mask, dst, 1.0f, 0.1f);
return dst;
}
int main(int argc, char** argv) {
//测试图片文件
string testfile = "E:/DCIM/imagetest/06.png";
//读取图片
Mat src = imread(testfile);
//修改图片大小
setshowwindow(src, "src", 50, 200);
imshow("src", src);
//灰度图
Mat gray;
cvtColor(src, gray, COLOR_BGR2GRAY);
//中值滤波
medianBlur(gray, gray, 9);
//霍夫圆检测
vector<Vec3f> circles;
HoughCircles(gray, circles, HOUGH_GRADIENT, 1, 50, 100, 100);
//绘制检测到的圆型
for (size_t i = 0; i < circles.size(); ++i) {
Vec3f item = circles[i];
//获取当前圆区域,用黑底
Mat rectsrc = copyCircleRoi(src, Point(item[0], item[1]), item[2]);
//去高光操作
Mat rectdst, showmat;
rectdst = matilluminationChange(rectsrc);
//极坐标变换
Mat wpMat1, wpMat2;
wpMat1 = warpPolarMat(rectsrc);
wpMat2 = warpPolarMat(rectdst);
//设置当前圆显示位置
String title = "rectsrc" + to_string(i);
String title2 = "rectdst" + to_string(i);
String title3 = "wpMat1" + to_string(i);
String title4 = "wpMat2" + to_string(i);
//间距
int spacing = 40;
if ((i % 2) == 0) {
setshowwindow(rectsrc, title, 0, rectsrc.rows * (i / 2) + spacing * (i / 2));
setshowwindow(rectdst, title2, rectsrc.rows, rectsrc.rows * (i / 2) + spacing * (i / 2));
setshowwindow(wpMat1, title3, rectsrc.cols * 2, rectsrc.rows * (i / 2) + spacing * (i / 2));
setshowwindow(wpMat2, title4, rectsrc.cols * 2, rectsrc.rows * (i / 2) + wpMat1.rows + spacing * (i / 2));
}
else {
setshowwindow(rectsrc, title, (rectsrc.rows * 2 + wpMat1.cols), rectsrc.rows * (i / 2) + (i % 2) + spacing * (i / 2));
setshowwindow(rectdst, title2, (rectsrc.rows * 2 + wpMat1.cols) + rectdst.rows, rectsrc.rows * (i / 2) + (i % 2) + spacing * (i / 2));
setshowwindow(wpMat1, title3, (rectsrc.rows * 2 + wpMat1.cols) + rectsrc.cols * 2 , rectsrc.rows * (i / 2) + (i % 2) + spacing * (i / 2));
setshowwindow(wpMat2, title4, (rectsrc.rows * 2 + wpMat1.cols) + rectsrc.cols * 2, rectsrc.rows * (i / 2) + (i % 2) + wpMat1.rows + spacing * (i / 2));
}
imshow(title, rectsrc);
imshow(title2, rectdst);
imshow(title3, wpMat1);
imshow(title4, wpMat2);
//break;
}
waitKey();
return 0;
}完


往期精彩回顾

OpenCV极坐标变换函数warpPolar的使用

Android Aidl跨进程通讯(四)--接口回调,服务端向客户端发送数据

Android Aidl跨进程通讯(三)--进阶使用





![[CVPR-23] PointAvatar: Deformable Point-based Head Avatars from Videos](https://img-blog.csdnimg.cn/direct/e7733eed2c3b442d8833c5b6f5529209.png)