介绍中继器
在 Axure 中,中继器是一种交互设计元素,用于在不同页面之间传递数据或触发特定的事件。它可以帮助模拟真实的用户交互流程和页面之间的传递逻辑,继承关系用于描述两个元件之间的父子关系。通过使用继承关系,您可以创建一个"继承"或"派生"元件,它将继承父元件的属性和样式。
继承关系可以在Axure中以两种方式来实现:继承和使用主元件。
1.继承:在Axure的默认使用方式中,您可以将一个元件拖放到另一个元件上,使其成为父元件的子元件。这样,子元件将继承父元件的属性和样式。
2.使用主元件:通过将一个主元件应用于其他元件,您可以实现继承关系。在这种情况下,主元件定义了属性和样式,而其他元件则"使用"这些属性和样式。
在 Axure 中,你可以创建中继器并将其放置在一个页面上。然后,你可以在其他页面或部件上使用中继器来接收或发送数据。例如,当用户在一个页面中填写表单时,你可以使用中继器来传递这些填写的数据给其他页面进行处理或展示。
使用中继器可以模拟用户在不同页面之间传递数据的行为,同时也有助于设计和测试复杂的交互流程。你可以在 Axure 的交互设计中使用中继器来创建更加动态和实用的原型。
在 Axure 中,中继器可以与其他交互元素组合使用,例如链接、按钮和条件逻辑等,以实现更丰富的交互效果。它可以帮助你更好地展示页面之间的数据传递和用户操作的结果。
总结来说,Axure 中的中继器是一种交互设计元素,用于在不同页面之间传递数据或触发特定的事件。它是模拟用户交互流程和页面之间传递逻辑的有用工具。
Axure中继器应用场景
Axure中的中继器可以在以下场景中应用:
表单数据传递:当用户在一个页面填写表单后,可以使用中继器将填写的数据传递给其他页面进行处理或展示。这样可以模拟真实的数据传递过程,并测试表单在不同页面中的功能和效果。
分步向导:在设计分步向导的过程中,中继器可以用来跟踪用户在每个步骤中的选择和输入。通过使用中继器,可以将每个步骤的数据传递给下一个步骤,确保用户在整个流程中可以正确地跳转和保存输入的数据。
动态内容展示:可以使用中继器来动态地加载内容,例如在一个页面中选择了某个项目后,可以通过中继器将选择的项目数据传递给其他页面或部件进行展示,并根据不同的选择显示不同的内容。
触发特定事件:中继器可以用来触发特定的事件,例如点击一个按钮后,通过中继器触发相关的交互行为或页面跳转。
多页面交互:在设计多页面交互时,中继器可以用来在不同页面之间传递数据或触发事件,从而实现复杂的交互效果。
Axure中的中继器可以在需要模拟数据传递、触发特定事件、分步向导和多页面交互等场景中应用,帮助设计师创建更具动态和实用性的原型。
Axure中继器使用步骤
在Axure中使用中继器的步骤如下:
建立中继器:在Axure的页面或母版中,选择"动态面板"工具,在页面上绘制一个动态面板,并将其命名为中继器名称。
定义中继器变量:在中继器上,选择"添加状态",并定义需要传递的变量。例如,可以创建一个"姓名"变量和一个"邮箱"变量。
发送数据到中继器:在需要传递数据的组件上,选择"交互"选项卡,在"点击"或其他触发事件中选择"设置变量值",选择对应的变量,并为其赋予相应的值。这样点击该组件时,数据将被发送到中继器中。
从中继器获取数据:在其他页面或组件中,选择"交互"选项卡,在需要使用中继器数据的组件上,选择"设置文本"或其他适当的交互行为,选择中继器变量,并将其设置为需要显示的文本值或其他效果。
模拟交互:在Axure中点击"预览"按钮,模拟用户与原型的交互过程。当用户输入数据或触发事件时,中继器将负责传递和接受数据,并在相应的组件中展示或触发相应的效果。
需要注意的是,中继器在Axure中是一种模拟数据传递和交互的方法,它并不会真正改变或保存数据,只是用于原型的设计和展示。在实际开发中,需要使用后端代码或数据库来实现类似的数据传递和保存功能。
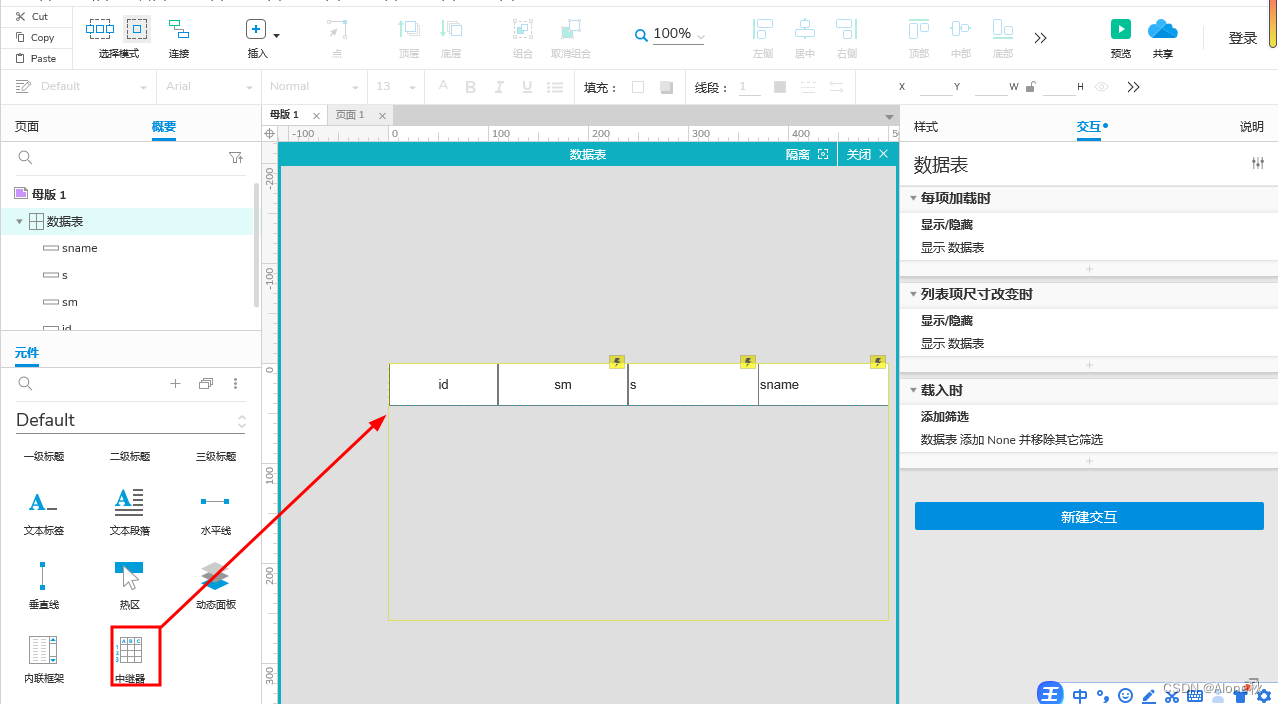
基本使用:
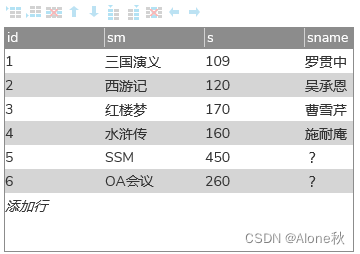
双击继器部件,进入继器编辑模式。在这里,您可以定义继器的列数和行数,并填充每个单元格中的数据。您可以手动输入数据,也可以从外部数据源导入数据。

您可以手动输入数据,也可以从外部数据源导入数据。

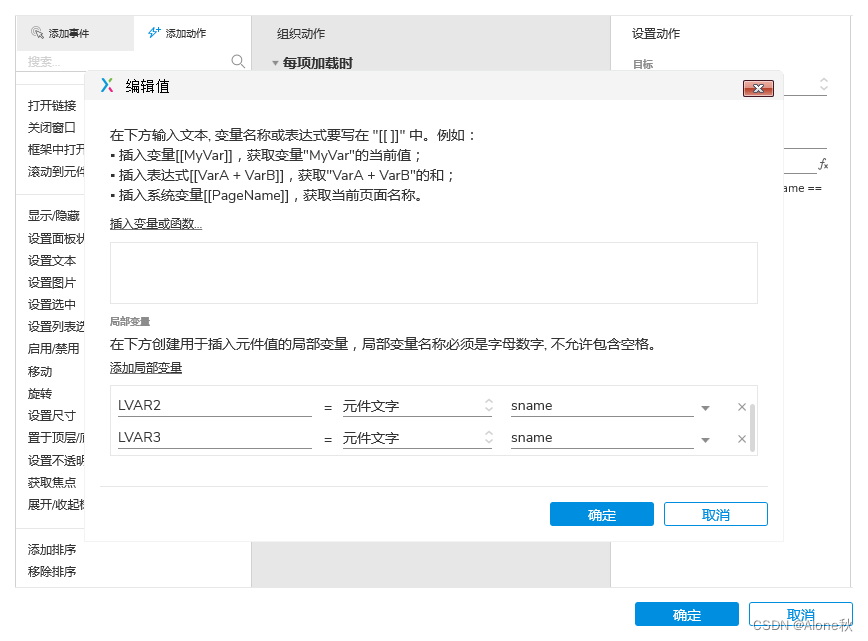
编辑值

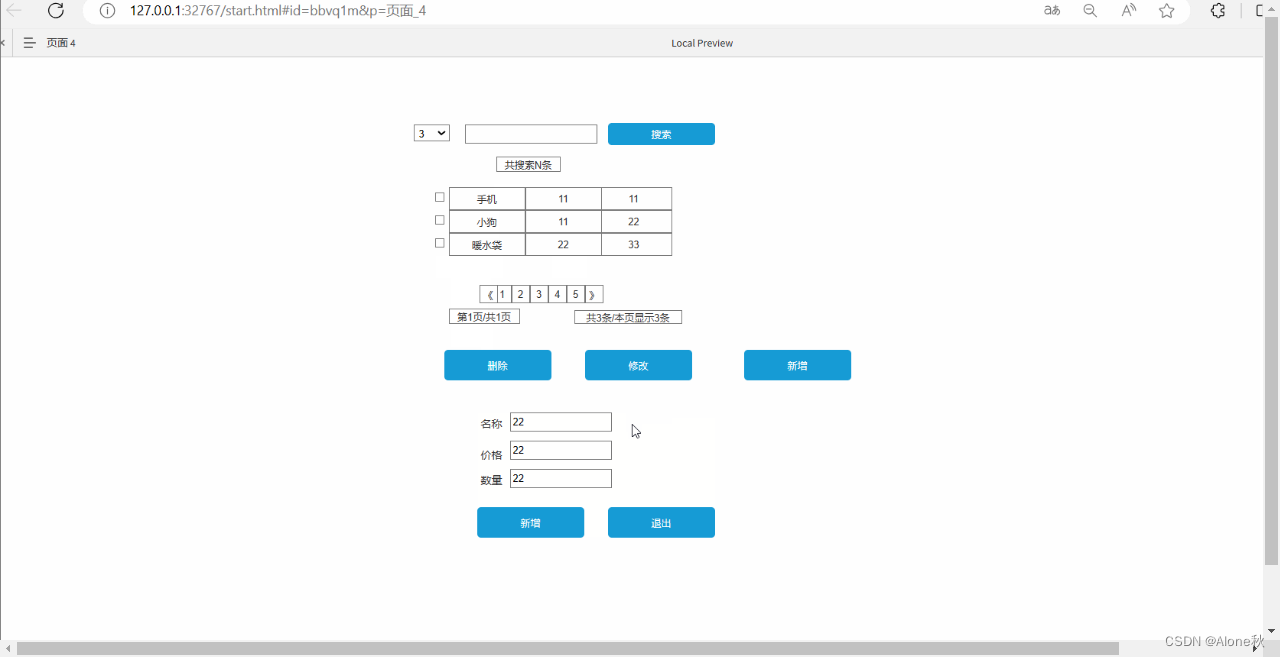
在以上的完成下我们可以完成增删改查
增删改查步骤:
使用Axure中继器完成增删改查的步骤如下:
1. 建立中继器:在Axure的页面或母版中,选择"动态面板"工具,在页面上绘制一个动态面板,并将其命名为中继器名称。
2. 定义中继器变量:在中继器上,选择"添加状态",并定义需要传递的变量。例如,可以创建一个"姓名"变量、一个"电话"变量和一个"邮箱"变量。
3. 添加数据输入框和按钮:在页面上添加表单输入框用于用户输入数据,并添加增加、删除、修改和查询按钮。
4. 发送数据到中继器:在增加、删除、修改和查询按钮上,选择"交互"选项卡,在"点击"事件中选择"设置变量值",选择对应的变量,并为其赋予相应的值。例如,在增加按钮上选择"姓名"、"电话"和"邮箱"变量,并为其赋予输入框中的值。
5. 从中继器获取数据:在数据展示区域,例如列表或详情页面中,选择"交互"选项卡,在"页面加载"事件中选择"设置文本"或其他适当的交互行为,选择中继器变量,并将其设置为需要展示的数据。例如,在列表中,选择"姓名"、"电话"和"邮箱"变量,并将其与相应的文本框关联。
6. 模拟交互:在Axure中点击"预览"按钮,模拟用户与原型的交互过程。当用户输入数据或点击增加、删除、修改和查询按钮时,中继器将负责传递和接受数据,并在相应的展示区域中展示或触发相应的效果
需要注意的是,中继器在Axure中是一种模拟数据传递和交互的方法,它并不会真正改变或保存数据,只是用于原型的设计和展示。在实际开发中,需要使用后端代码或数据库来完成真正的增删改查功能。