优雅的打开应用~
当加载缓慢,打开应用的一瞬间会出现白屏,以下方法可以解决
const mainWindow = new BrowserWindow({ show: false })
mainWindow.once('ready-to-show', () => {
mainWindow.show()
})设置背景颜色
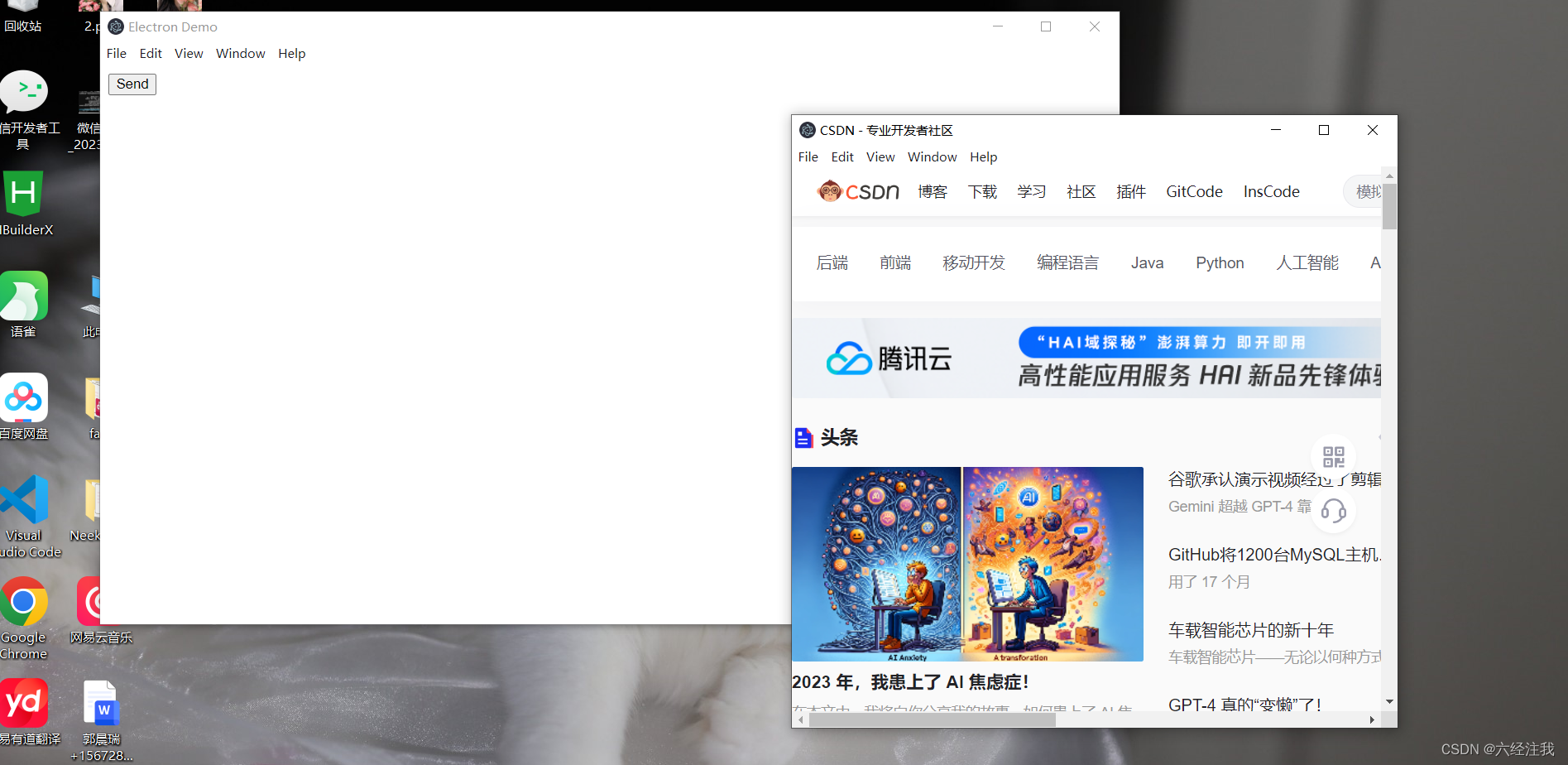
const win = new BrowserWindow({ backgroundColor: '#2e2c29' })定义多窗口
const createWindow = () => {
const win = new BrowserWindow({
width: 1000,
height: 600,
});
win.loadFile("index.html");
const win2 = new BrowserWindow({
width: 600,
height: 600,
});
win2.loadURL('https://www.csdn.net/')
};
定义父子窗口
const createWindow = () => {
const win = new BrowserWindow({
width: 1000,
height: 600,
});
win.loadFile("index.html");
const win2 = new BrowserWindow({
width: 600,
height: 600,
parent:win,//父窗口是win
});
win2.loadURL('https://www.csdn.net/')
};- 当不属于父子窗口时,拖动哪个窗口哪个窗口置顶
- 当属于父子窗口时,拖动窗口后,子窗口置顶,父窗口在下面
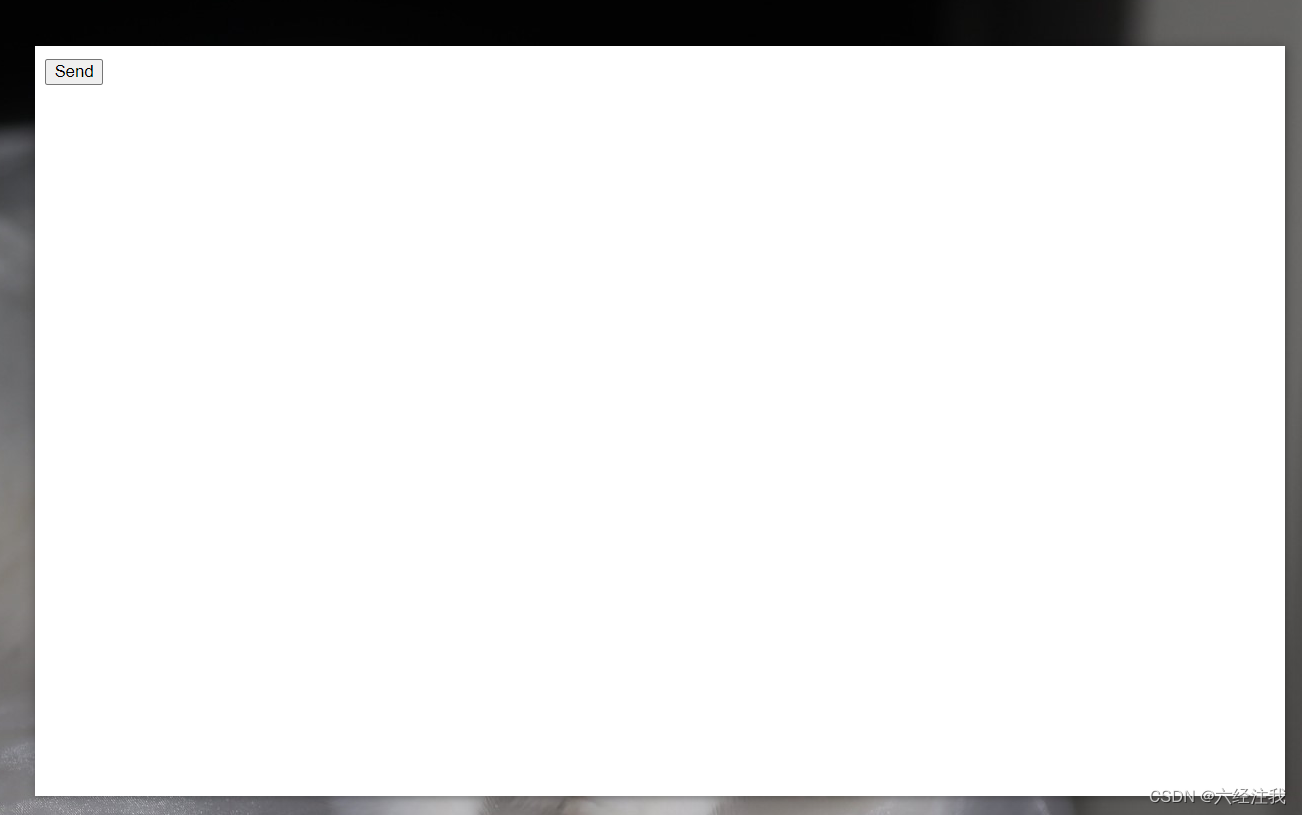
frame属性
const createWindow = () => {
const win = new BrowserWindow({
width: 1000,
height: 600,
frame: false
});
win.loadFile("index.html");
};

当frame:false时
- 窗口不能拖动
- 没有标题
用css解决窗口拖动方案
<style>
html{
height: 100%;
user-select: none; //注意:使用这个之后不能使用其他控件、不能选中文本
-webkit-app-region:drag;
}
</style>但是这时存在一些小bug,![]() 当我们想拖动滑动条时,还是拖拽的窗口。
当我们想拖动滑动条时,还是拖拽的窗口。
input{
-webkit-app-region:no-drag;
}在你想拖拽的元素添加no-drag属性,就可以解决啦!
electron-win-state 保存窗口的状态
当用户拖拽窗口大小或位置,关闭应用后不会保留的;如果我们需要保存窗口状态可以试试下面插件
npm i electron-win-state const WinState=require('electron-win-state').default;
const winState=new WinState({
//初始化宽高
defaultWidth:800,
defaultHeight:600,
})
const createWindow = () => {
const win = new BrowserWindow({
...winState.winOptions,
//在这里定义的宽高位置都要删掉哦!
// width: 1000,
// height: 600,
// x:100,
// y:100,
backgroundColor:'black',
});
win.loadFile("index.html");
winState.manage(win);//在函数最下方写入
};require('xxx').default
第一次接触这个有点疑惑,不明白什么意思,举个例子
//导出接口
export default function() {}
// 等效于:
function a() {};
export {a as default}; //意思是把a函数导出去
import、require、export、module.exports 混合使用详解_import module.exports-CSDN博客
did-finish-load 外部资源加载完毕,dom-ready DOM加载完毕
const wc = win.webContents;
wc.on("did-finish-load", () => {
console.log("外部资源加载完毕");
});
wc.on("dom-ready", () => {
console.log("DOM 加载完毕");
});new-window
<div>
<a target="_blank" href="https://placekitten.com/500/500"><h3>Kitten</h3></a>
</div>
<script>
wc.on('new-window', (e, url) => {
e.preventDefault()
console.log('DOM Ready')
})
</script>context-menu : 右键上下文信息
只要用户点击右键,我们就可以做一些操作
wc.on('context-menu', (e, params) => {
console.log(`Context menu opened on: ${params.mediaType} at x:${params.x}, y:${params.y}`)
})
wc.on('context-menu', (e, params) => {
console.log(`User seleted text: ${params.selectionText}`)
console.log(`Selection can be copied: ${params.editFlags.canCopy}`)
})executeJavaScript()
往页面中注入js
wc.on('context-menu', (e, params) => {
//当我们点击右键时,往页面中注入一段js,表示我们选中的内容
wc.executeJavaScript(`alert('${params.selectionText}')`)
})


![文件包含 [SWPUCTF 2021 新生赛]include](https://img-blog.csdnimg.cn/direct/c0c2f37afd4344b285956b3bc7fabea1.png)











![反序列化 [SWPUCTF 2021 新生赛]ez_unserialize](https://img-blog.csdnimg.cn/direct/eeeffc96ed2d4d57aead4a1a9c6f1545.png)