1.使用AVue开发简单的前端页面直接简单到起飞,他是Element Plus+Vue+Vite开发的,不需要向元素的前端代码一样一个组件要传很多参数,他可以使用Json文本来控制我们要传入的数据结构来决定显示什么
//我使用的比较新,我们也可以使用cdn直接使用script标签直接引入

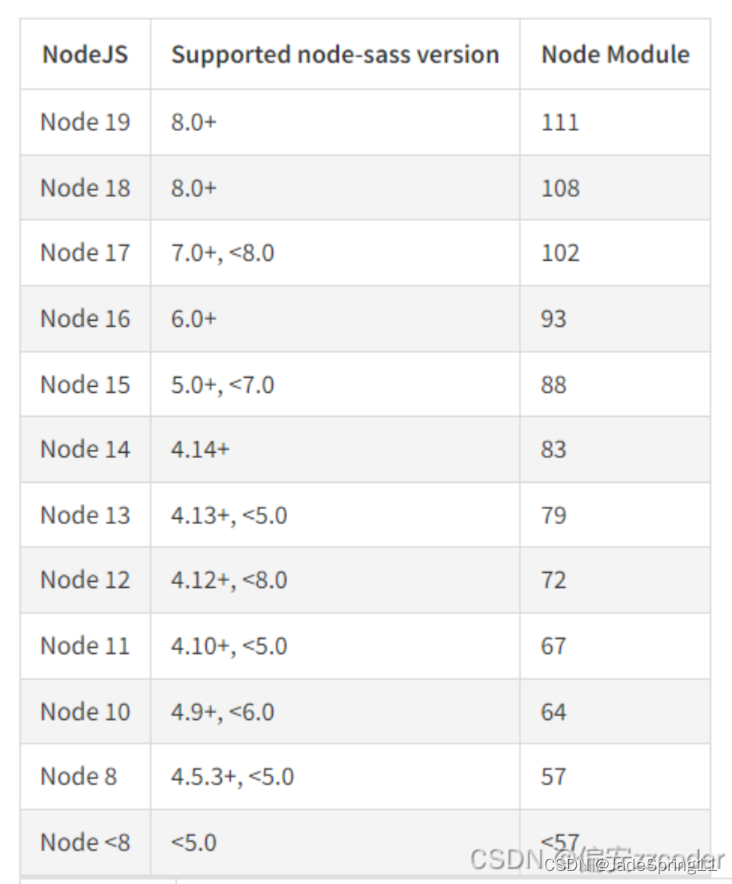
2.开发中遇到的坑,由于我的电脑有很多前端项目,版本冲突不断上演,所以需要使用nvm进行统一的node和npm版本管理,其中我遇到了坑
参考文章 https://www.jianshu.com/p/13c0b3ca7c71
1.必须要彻底删除node
2.nvm安装目录和nodejs目录不能一样
3.先install 后use
4.安装淘宝进行加快安装
npm config set registry https://registry.npm.taobao.org
3.官网下载项目
https://gitee.com/smallweigit/avue-cli
# 克隆项目
git clone https://gitee.com/smallweigit/avue-cli.git
# 进入项目
cd avue-cli
# 安装依赖
npm install --registry=https://registry.npm.taobao.org
# 启动服务
npm run serve
4.推荐一个CDN线上链接
http://www.bootcdn.cn
5.官网
https://v2.avuejs.com/docs/installation/
6.使用avue3进行增删改查
<template>
<basic-container>
<div>
<el-tag>page:{{page}}</el-tag>
</div>
<div>
<el-tag>search:{{search}}</el-tag>
</div>
<div>
<el-tag>form:{{form}}</el-tag>
</div>
<avue-crud @on-load="onLoad"
v-model="form"
v-model:search="search"
v-model:page="page"
@row-save="rowSave"
@row-update="rowUpdate"
@row-del="rowUpdate"
:option="option"
:data="tableData"></avue-crud>
</basic-container>
</template>
<script setup name="setup">
const data = reactive({
tableData: [],
option: {
index: true,
border: true,
selection: true,
rowKey: 'id',
column: [{
label: '姓名',
prop: 'name',
search: true,
rules: [
{
required: true,
message: '请输入姓名',
trigger: 'blur'
}
]
},
{
label: '年龄',
prop: 'age',
type: 'select',
dicData:[{
label: "废除",
value: "0",
},
{
label: "启用",
value: "1",
}],
}
]
},
search: {},
form: {},
page: {
total: 20
}
})
const { tableData, option, form, page, search } = toRefs(data);
function onLoad () {
//在这里发起请求就可以了并且更新页数和每页大小
if (page.value.currentPage == 1) {
tableData.value = [{
id: 1,
name: '1-smallwei'
}]
} else {
tableData.value = [{
id: 1,
name: '2-smallwei'
}]
}
}
function rowDel (row, index, done) {
done(row)
}
function rowUpdate (row, index, done, loading) {
done(row)
}
function rowSave (row, done, loading) {
row.id = new Date().getTime()
done(row)
}
</script>
7.js文件不能大写, src目录是指 @/
vue3怎么引入文件
import genderOptions from '@/qqabc.js';
const data = reactive({
genderOptions,
//引入
{
label: '年龄',
prop: 'age',
type: 'select',
dicData:genderOptions
}
//qqabc.js文件放在src文件夹中
const jd=[
{
"label" :"aa",
},
{
"label" :"bb",
}
];
export default jd; //名字后面可以改