
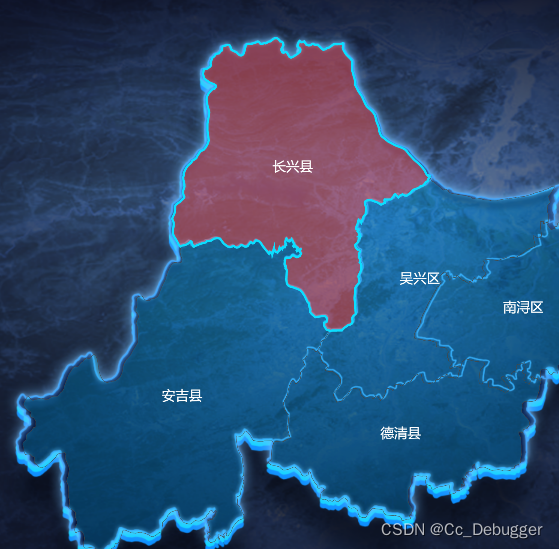
选中区域为红色,字体为白色
1.selectedMode: ‘single’,设置单选,多选,不选中
2.series/map/select属性
series: [
{
type: 'map',
map: 'area',
//单选
selectedMode: 'single',
aspectScale: 0.73,
layoutCenter: ['50%', '51%'],
//地图位置
layoutSize: '100%',
itemStyle: {
normal: {
// borderColor: 'rgba(12, 222, 255, 1)',
// borderWidth: 0.8,
areaColor: {
type: 'linear-gradient',
x: 0,
y: 300,
x2: 0,
y2: 0,
colorStops: [
{
offset: 0,
color: 'rgba(0,0,0, 0)', // 0% 处的颜色
},
{
offset: 1,
color: 'rgba(0,0,0, 0)',
},
],
global: true, // 缺省为 false
},
},
// 鼠标移入样式
emphasis: {
shadowColor: 'rgba(0, 0, 0, 1)',
shadowBlur: 10,
shadowOffsetX: 5,
shadowOffsetY: 5,
borderColor: "#0CDEFF",
borderWidth: 3,
areaColor: {
type: 'linear-gradient',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: 'rgba(243, 174, 48, 0)', // 0% 处的颜色
},
{
offset: 1,
color: 'rgba(243, 174, 48, 0)',
},
],
},
},
},
// 选中样式
select: {
label: {
// 选中区域的label(文字)样式
color: '#fff'
},
itemStyle: {
color: '#fff',
// 选中区域红色
areaColor: "rgba(255, 88, 78, .5)",
// 选中区域边框
borderColor: "#0CDEFF",
borderWidth: 3,
},
},
// 地图默认label样式
label: {
normal: {
show: true,
fontFamily: 'SourceHanSansCN',
fontSize: '18',
color: '#FEFEFE',
},
emphasis: {
show: true,
fontFamily: 'SourceHanSansCN',
fontSize: '18',
color: '#FEFEFE',
},
},
zlevel: 1,
data: outdata,
},
],