1 Vue组件注册
Vue中注册组件的方式有两种:全局注册和局部注册。
2 局部注册
import HelloWorld from 'xxx/xxx'
export default {
components: {
HelloWorld
}
}
3 全局注册
3.1 全局组件挂载
- 示例一:
/** src/main.js */
// 表格动态列组件
import DynamicColumn from '@/components/DynamicColumn'
Vue.component('DynamicColumn', DynamicColumn)
//页面(Page.vue)中使用
<DynamicColumn
v-for="(ite, index) in columns"
:key="index"
:item="ite"
:data-list="infoList"
/>
infoList: [],
columns: this.$columns.getColumns('investmentDecision_list'),
关于表格动态列组件的封装,可以看我的另一篇博客:Vue - 基于Element UI封装一个表格动态列组件。
- 示例二:
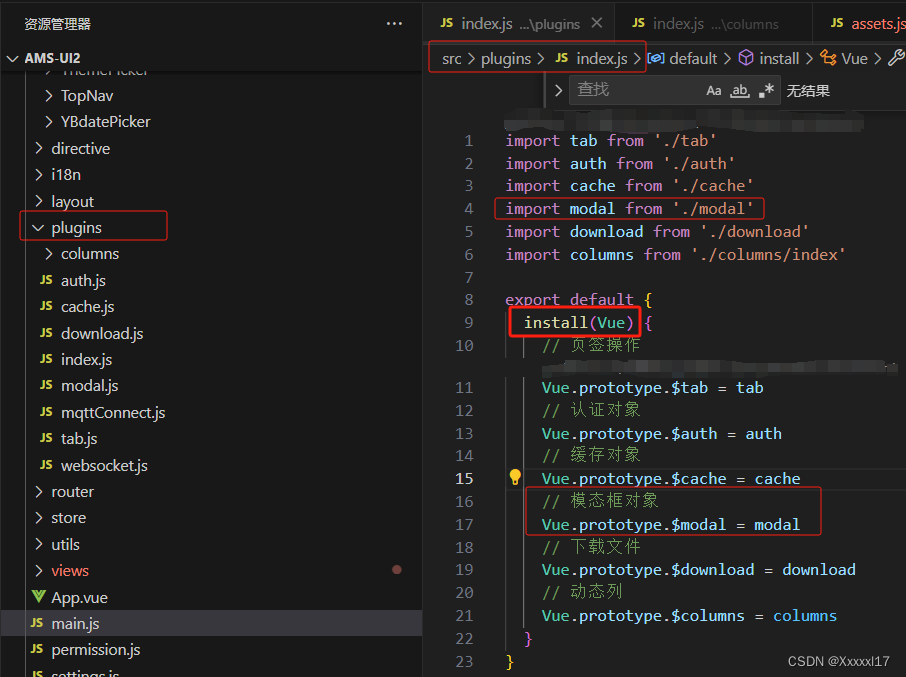
/** src/main.js */
import plugins from './plugins'
Vue.use(plugins) //安装插件
Vue.use详见:https://cn.vuejs.org/api/application.html#app-use

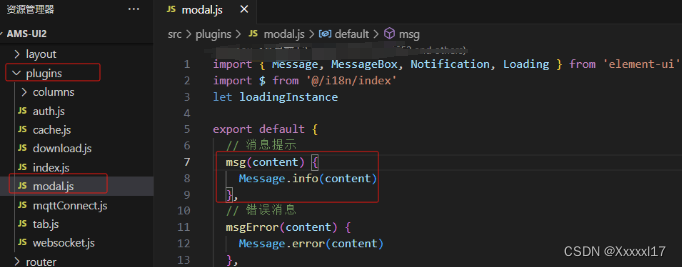
提供一个带 install() 方法的对象:

//页面(Page.vue)中使用
this.$modal.msgSuccess('同步成功')
4 Vue组件注册原理
推荐阅读大佬的掘金文章:
源码分析 Vue组件注册(全局注册与局部注册)(上)
源码分析 Vue组件注册(全局注册与局部注册)(下)