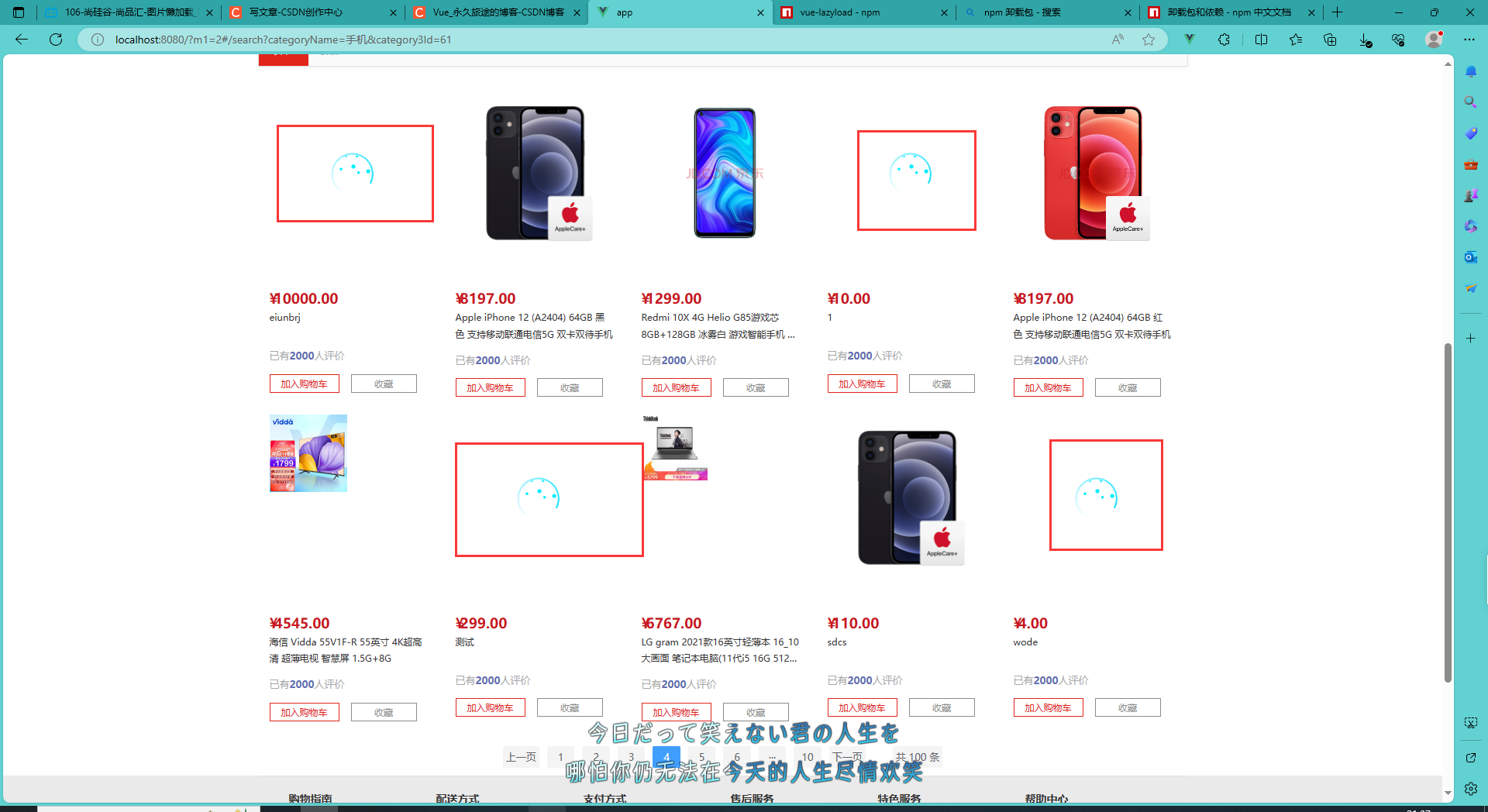
实现图片懒加载可以使用vue-lazyload插件
npm 链接:vue-lazyload - npm (npmjs.com)
使用方法:
1. 安装vue-lazyload
npm i vue-lazyload
npm i vue-lazyload@1.3.3 // 如果是vue2就需要安装1.3.3版本
2. 引入vue-lazyload并使用
可以在使用该插件的时候传入一个配置对象,其中就可以配置loading配置项,其为图片还没返回时的加载图。
import VueLazyload from 'vue-lazyload';
Vue.use(VueLazyload, {
loading:require("@/assets/images/load.jpg")
})我们一般会将这类图片放在assets文件夹下,图片是默认暴露的,所以使用require就可以获取。

3. 配置v-lazy
在需要实现懒加载图片的地方写为:
<img v-lazy="img.src"/>
配置完成后,在服务器还未返回数据的时候,会显示我们配置的loading图片。