import { Spin } from 'antd' ;
import propTypes from "prop-types" ;
import React from 'react' ;
import styleId from "styled-components" ;
const SpinCom = ( props ) => {
return (
< SpinComWrap>
< Spin className= 'spin' tip= { props. tip} spinning= { props. spinning} / >
< / SpinComWrap>
)
}
SpinCom. propTypes = {
tip : propTypes. string,
spinning : propTypes. bool. isRequired,
size : propTypes. string,
} ;
SpinCom. defaultProps = {
tip : 'Loading...' ,
spinning : false ,
size : 'default'
} ;
const SpinComWrap = styleId. div`
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
.spin {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
` export default SpinCom
import { Button } from 'antd' ;
import React, { useState } from 'react' ;
import SpinCom from "./SpinCom" ;
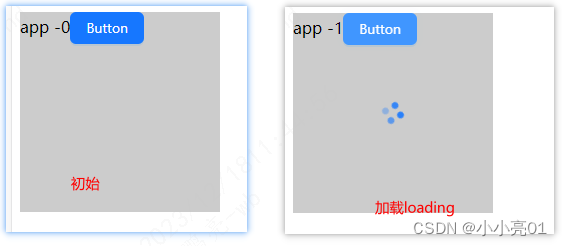
export default function App ( props ) {
const [ show, setshow] = useState ( false )
const showspain = ( ) => {
setshow ( ! show)
}
return (
< div className= 'content' style= { { width : '200px' , height : '200px' , background : '#ccc' , position : 'relative' } } >
< SpinCom spinning= { show} > < / SpinCom>
app - { show ? 1 : 0 }
< Button type= "primary" onClick= { showspain} > Button< / Button>
< / div>
)
}




![[MySQL] MySQL中的内外连接](https://img-blog.csdnimg.cn/direct/ca5d5f72ba80470a865336bfbef02fb1.png)