1.响应式导航栏介绍
响应式导航栏是一种在不同设备和屏幕尺寸下自适应布局和显示的导航栏。它可以根据用户所使用的设备(如桌面电脑、平板电脑或手机)自动调整其外观和交互方式,以提供更好的用户体验。
pc端:

手机端:

2.BootStrap实现
最简单的方式是使用Bootstrap 框架,它提供了响应式的导航栏组件(Navbar),在电脑端显示为完整的导航栏,而在移动端则会以可展开的按钮形式呈现。
在 Bootstrap 中创建一个响应式导航栏,需要使用以下组件和类:
<nav>元素:用于定义导航栏的容器。.navbar类:应用于<nav>元素,表示它是一个导航栏组件。.navbar-expand-*类:用于控制导航栏在不同屏幕大小下的展开方式。*可以是sm(小屏幕)、md(中屏幕)、lg(大屏幕)或xl(超大屏幕)。.navbar-toggler类:用于创建导航栏的可展开按钮。.collapse类:用于定义可折叠的导航栏内容。.navbar-collapse类:应用于包含导航栏内容的容器,与.collapse类一起使用。
以下是一个示例代码,展示了如何使用 Bootstrap 创建一个响应式导航
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<title>Responsive Navbar</title>
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-dark">
<a class="navbar-brand" href="#">Logo</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarContent">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarContent">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.4/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
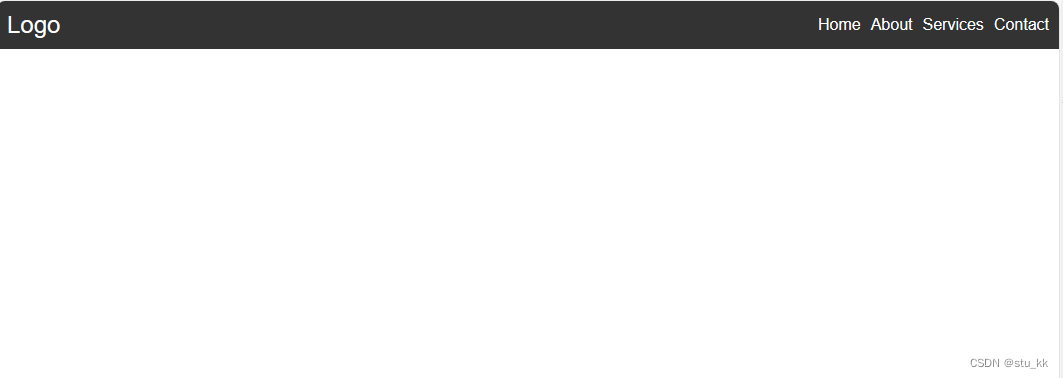
</html>效果:


3. 原生基于Flex布局实现
这里使用了@media来查询媒体的最大宽度,并以此改变样式,再使用flex弹性布局实现响应式导航栏:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/* 全局样式 */
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
}
/* 导航栏样式 */
.navbar {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #333;
color: #fff;
padding: 10px;
}
.navbar-brand {
font-size: 1.5rem;
color: #fff;
text-decoration: none;
}
.nav-button {
display: none;
float: right;
}
.navbar-nav {
display: flex;
flex-flow: row wrap;
list-style-type: none;
margin: 0;
padding: 0;
}
.nav-item {
margin-left: 10px;
}
.nav-link {
color: #fff;
text-decoration: none;
}
/* 媒体查询 */
@media (max-width: 768px) {
.navbar {
flex-flow: row wrap;
justify-content: space-between;
}
.nav-button {
width: 20%;
display: block;
}
.navbar-brand {
width: 80%;
}
.navbar-nav {
display: flex;
flex-direction: column;
align-items: center;
width: 100%;
}
.nav-item {
margin: 10px 0 0 0;
}
}
</style>
<title>Responsive Navbar</title>
</head>
<body>
<nav class="navbar">
<a class="navbar-brand" href="#">Logo</a>
<button class="nav-button" onclick="show()">展开</button>
<ul class="navbar-nav" id="navs">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</nav>
</body>
<script>
const show = () =>{
let navs = document.getElementById("navs");
if(navs.style.display === "none"){
navs.style.display = "flex";
}else{
navs.style.display = "none";
}
}
</script>
</html>效果和bootstrap效果一样,就是按钮我只用了文字,没有加上icon