邮件过滤系统综合网络空间开发设计要求。该系统主要设计并完成了管理过程中的用户登录、个人信息修改、邮件信息、垃圾箱、意见反馈、论坛等功能。该系统操作简便,界面设计简洁,不但可以基本满足本行业的日常管理工作, 目的是将邮件过滤通过网络平台将传统管理方式转换为在网上操作,方便快捷、安全性高、交易规范做了保障,目标明确。邮件过滤系统可以将功能划分为用户和管理员功能[10]。
(1)、用户关键功能包含用户注册登录、个人信息修改、邮件信息、垃圾箱等有关功能。
用户模块主要实现了修改个人信息,查看论坛、意见反馈、在线客服等操作,加强了用户的操作体验。  前端技术:nodejs+vue+elementui,
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
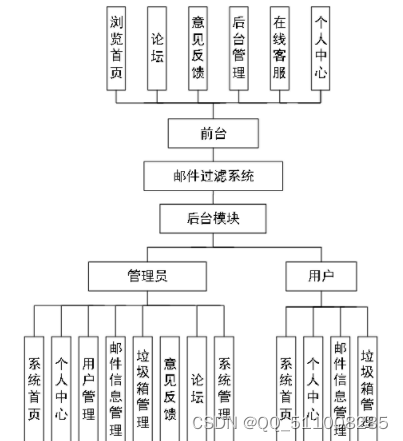
存放视图。 邮件过滤系统根据权限类型进行分类,主要可分为用户和管理员二大模块。 管理员模块主要根据管理员对整个系统的管理进行设计,提高了管理的效率和规范[11]。同时又可以有效减少人员成本和时间成本,为邮件过滤管理工作提供了方便。
邮件过滤系统根据权限类型进行分类,主要可分为用户和管理员二大模块。 管理员模块主要根据管理员对整个系统的管理进行设计,提高了管理的效率和规范[11]。同时又可以有效减少人员成本和时间成本,为邮件过滤管理工作提供了方便。
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30







![neuq-acm预备队训练week 9 P8604 [蓝桥杯 2013 国 C] 危险系数](https://img-blog.csdnimg.cn/direct/e437048bb7fb4fbdad07d677cf0bd281.png)










![[Verilog] Verilog 数据类型](https://img-blog.csdnimg.cn/direct/11ed8d7d40c8482f9dac9db7fa615fea.png)