npm install 报警告npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.0 (node_modules\fsevents
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN fsevents@1.2.0 had bundled packages that do not match the required version(s). They have been replaced with non-bundled versions.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.0 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.0: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})原因:
fsevents不在package.json里,但是仍然安装了,是因为你的系统是Windows系统,fsevents是苹果系统的可选依赖,你的项目有可能是团队项目,别人在他的mac上安装了fsevents相关依赖库,所以到这边你也就安装到你的windows上边了。你可以检查你的package.json 文件中是不是有fsevents相关依赖,删除即好!
如果没有,其他的npm包也会有依赖fsevents的!!!
这是warning错误,是因为mac下需要 fsevents,这里是在windows环境,所以可以忽略这个警告,对你没什么影响的。
Windows环境下npm install 报错: operation not permitted, rename的解决方法
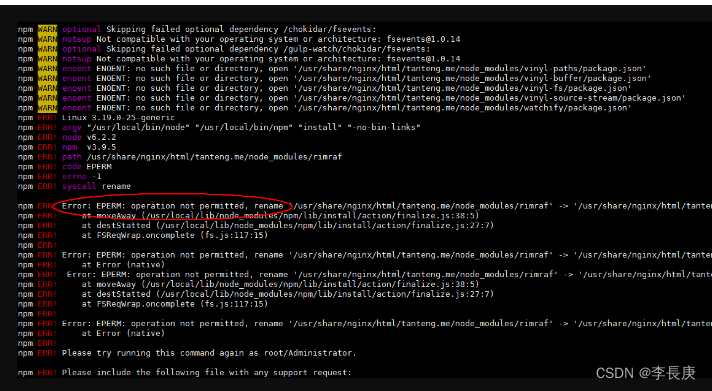
最近发现了一个问题,运行 npm install 命令安装依赖包,在 Mac 上的 Vagrant 装的虚拟机上没问题,在阿里云 CentOS 上也没问题,但是在 Windows 环境同样是 Vagrant 装的环境相同的虚拟机上就是不成功,报错如下:
npm ERR! Error: EPERM: operation not permitted, rename ‘/usr/share/nginx/html/tanteng.me/node_modules/duplexify' -> ‘/usr/share/nginx/html/tanteng.me/node_modules/.duplexify.DELETE'

之前遇到过 Windows 上 npm 安装依赖出现 symbol 的错误,解决方法是 sudo npm install –no-bin-links,加后面的参数即可。
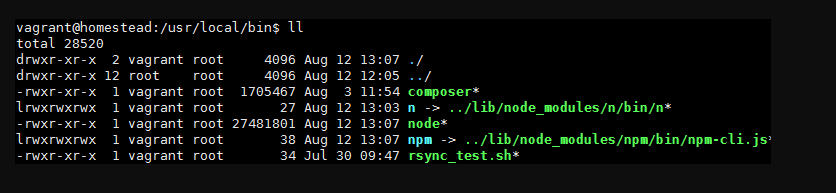
列出 Node.js 的安装目录,目录的权限属性如图:

这里执行命令:
sudo chown vagrant:vagrant n node npm
记住还要清除 npm 缓存:
npm cache clean
再次执行 sudo npm install –no-bin-links,Windows 环境下即使是在虚拟机也需要带上后面的参数。
好了,这个时候问题就解决。以上就是这篇文章的全部内容了,希望本文能对同样遇到这个问题朋友们有所帮助。