系列文章:
HarmonyOS应用开发者基础认证满分答案(100分)
HarmonyOS应用开发者基础认证【闯关习题 满分答案】
HarmonyOS应用开发者高级认证满分答案(100分)
HarmonyOS云开发基础认证满分答案(100分)
PC端可直接搜索关键词
快捷键:Ctrl+F
题目特有关键字、技术关键字等等
如有新题出现,欢迎投稿,本文随时更新。
本文基于HarmonyOS基础认证官网课程提炼关键知识点而成,有了本文可以省去观看视频的时间,以极小的时间代价来通过HarmonyOS基础认证
文章目录
- 一.HarmonyOS第一课<运行Hello World>
- 1.1 基本介绍
- 1.1.1介绍内容
- 1.1.2课程要点总结
- 1.2 DevEco Studio的使用
- 1.2.1课程要点总结
- 1.2.2课程总结
- 1.3 闯关习题
- 二.HarmonyOS第一课<ArkTS开发语言介绍>
- 2.1TypeScript快速入门
- 2.2 ArkTS基础知识
- 2.2.1课程要点总结
- 2.2.2 课程总结
- 2.3 闯关习题
一.HarmonyOS第一课<运行Hello World>
1.1 基本介绍

运行Hello World
HarmonyOS 3.1及以上
本课程是基于HarmonyOS 3.1及以上版本的新技术和特性所推出的系列化课程,每个课程单元里面都包含视频、Codelab、文章和习题,帮助您快速掌握HarmonyOS的应用开发; 通过本章节的学习,您可以安装DevEco Studio开发工具,运行第一个应用。
1.1.1介绍内容

介绍了HarmonyOS课程,旨在帮助开发者快速掌握HarmonyOS应用开发。课程内容包括HarmonyOS应用开发的基础知识和新技术特性,采用ARKTS语言,适合有javascript或其他编程语言经验的开发人员。课程包括教学课和实践课,提供有趣的code lab案例和习题,以及开源的源码工程供参考。课程持续更新,从安装开发工具开始,带领学习者体验HarmonyOS上的编程乐趣。
1.1.2课程要点总结
- 课程中有哪些编程语言经验可以作为学习本课程的基础?课程的形式有哪些?
如果之前有过javascript相关的前端开发经验,比如Vue react native等,那么学习本课程会相对轻松。如果有其他的编程语言经验,比如java、CC加加cotti in swift等,也可以学习本课程。课程的形式分为教学课和实践课。教学课逐步掌握应用开发的知识,实践课综合运用学习的知识,开发出一个功能完整的应用。 - 教学课中的学习方式有哪些?
教学课中,学习的过程能够轻松和有趣,将知识拆分成了容易消化吸收的单元。每个单元里面都有视频、code lab案例和习题,可以根据自己的喜好选择学习方式。 - 如何检验知识掌握情况?
当教学课里的路径完成后,可以通过实践课的健康生活color lab来整体检验一下您的知识掌握情况。该code lab应用到了常用组件、常用布局、弹窗动画、应用授权和存储等能力。

1.2 DevEco Studio的使用

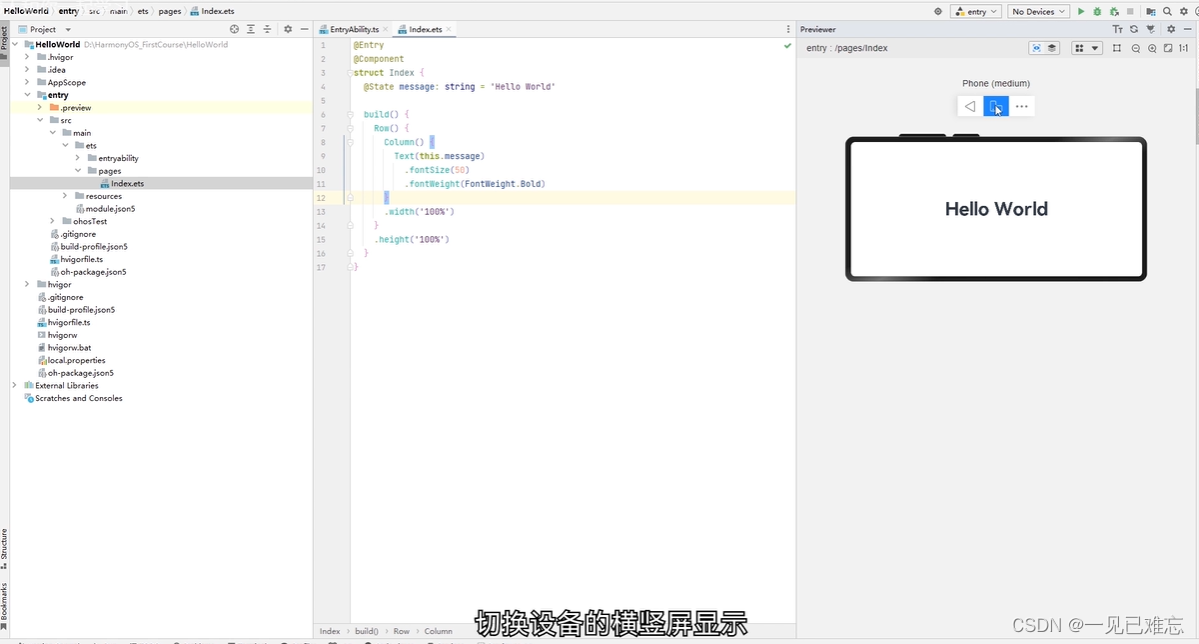
欢迎来到本课程,介绍了HarmonyOS第一课的概述,并准备了开发工具 DevEco Studio。通过IDE来创建并运行一个hello word工程,配置环境并修改主题颜色。了解了界面的布局,包括代码编辑区、通知栏工程目录区以及预览区。通过运行模拟器将应用运行在手机上,并可以修改页面内容。
1.2.1课程要点总结

- 下载和安装DevEco Studio的步骤是什么?
下载完成后,双击下载的文件,进入安装向导,按照安装指引单击net直至 - 在欢迎页上创建hello word工程的具体步骤是什么?
在欢迎页上单击create project,进入模板配置页。在本课程中选择创建empty ability,然后单击next进入工程配置页。工程配置页中project name是工程名,可以自行修改,我们这里将其修改为hello world,bundle name是包名,safe location是工程保存的位置,也可以自行修改,其他保持默认即可。然后单击finish完成hello word工程的创建。 - IDE的界面布局是如何的?工程目录区的作用是什么?
整个IDE的界面大体上可以分为代码编辑区、通知栏工程目录区以及预览区。工程目录区的作用是显示工程的文件结构,方便开发人员进行代码编写和管理。 - 本地模拟器的使用步骤是什么?
在IDE菜单栏中单击tools,选择device manager,也可以通过右上角快捷按钮选择。我们这里选择local emulator,使用本地模拟器,选择模拟器要存储的位置,点击右侧加号,进入模拟器选择页,我们选择手机模拟器。点击next,选择API9版本的手机,下载对应的系统,等待下载完成。完成后,点击actions按钮,运行模拟器,然后等待手机开机。
1.2.2课程总结
。DE下载安装和环境配置
。IDE的基础界面
。Hello World工程创建与运行
1.3 闯关习题
判断题
1.DevEco Studio是开发HarmonyOS应用的一站式集成开发环境。正确(True)
正确(True)
错误(False)
2. main_pages.json存放页面page路径配置信息。正确(True)
正确(True)
错误(False)
单选题
1.在stage模型中,下列配置文件属于AppScope文件夹的是? C
A. main_pages.json
B. module.json5
C. app.json5
D. package.json
多选题
- 如何在DevEco Studio中创建新项目?(BC)
A. 在计算机上创建一个新文件,并将其命名为“new harmonyOS项目”
B. 如果已打开项目,从DevEco Studio菜单选择’file>new>Create Project’
C. 如果第一次打开DevEco Studio,在欢迎页点击“Create new Project”
2.module.json5配置文件中,包含了以下哪些信息?(ABD)
A. ability的相关配置信息
B. 模块名
C. 应用的版本号
D. 模块类型

二.HarmonyOS第一课<ArkTS开发语言介绍>
2.1TypeScript快速入门
编程语言介绍
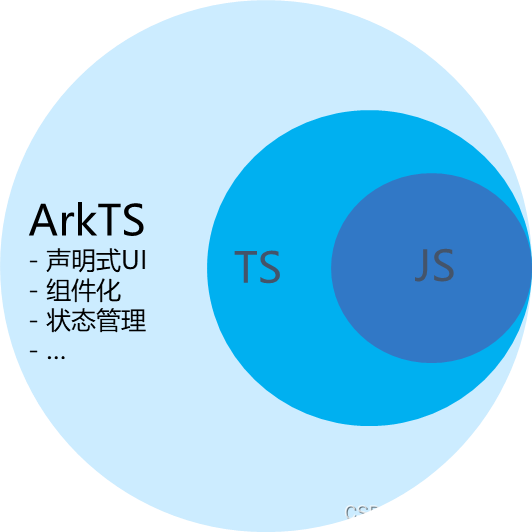
ArkTS是HarmonyOS优选的主力应用开发语言。它在TypeScript(简称TS)的基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等相应的能力,让开发者以更简洁、更自然的方式开发跨端应用。要了解什么是ArkTS,我们首先要了解下ArkTS、TypeScript和JavaScript之间的关系:
JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
TypeScript 是 JavaScript 的一个超集,它扩展了 JavaScript 的语法,通过在JavaScript的基础上添加静态类型定义构建而成,是一个开源的编程语言。
ArkTS兼容TypeScript语言,拓展了声明式UI、状态管理、并发任务等能力。
由此可知,TypeScript是JavaScript的超集,ArkTS则是TypeScript的超集,他们的关系如下图所示:

2.2 ArkTS基础知识
欢迎来到HarmonyOS第一课,学习HarmonyOS应用开发的编程语法和TypeScript的基础知识。首先介绍了HarmonyOS应用开发的编程语言Arkts,它是TypeScript的基础上匹配了arkUI框架,拓展了声明式UI状态管理等能力。然后学习了JavaScript和TypeScript之间的关系,以及TypeScript的基础语法,包括数字、字符串、数组、元组、枚举和未定义类型等。接着介绍了条件语句和函数的定义和调用方式,以及类和继承的相关知识。最后学习了模块和迭代器的概念,并推荐了一些后续的学习资源。
2.2.1课程要点总结

- TS是基于什么语言的?
TS是基于javascript语言的拓展,它拓展了javascript的语法,通过在javascript的基础上添加静态类型定义构建而成。 - 在type script中有哪些基础类型?
Type script的基础类型有布尔值(布尔)、数字(number)、字符串(string)、数组(array)、元组(tuple)、枚举(enum)、unknown、void、联合类型(union type)等。 - 如何使用条件语句?
条件语句用于基于不同的条件来执行不同的动作。Text script条件语句是通过一条或多条语句的执行结果来决定执行的代码块。例如,if age > 5判断的条件是number大于0,程序满足这个条件会输出数字为正数。 - 如何使用switch case语句进行条件判断?如何在TypeScript中定义函数?
switch case语句允许测试一个变量等于多个值时的情况,每一个值称为case,且被测试的变量会对每个switch case进行检查。例如,四个case条件分别对应不同的输出,当输入的字符不在ABCD中,则表示非法输入。TypeScript可以创建有名字的函数和匿名函数,通过声明函数的名称、返回类型和参数来定义函数。函数可以使用可选参数和剩余参数来简化调用过程。 - 什么是箭头函数?如何使用箭头函数?
箭头函数是ES6版本的TypeScript提供的简写语法,用于定义命名函数。其定义方式省略了function关键字,通过括号内输入函数的入参,箭头后是函数的代码块。 - 如何定义类和调用类的方法?
TypeScript支持基于类的面向对象编程方式。使用关键字class定义类,类描述了所创建的对象共同的属性和方法。通过实例化类创建对象,并调用类的方法。 - 什么是继承?如何使用继承?
继承是指子类继承父类的特征和行为,使得子类具有和父类相同的行为。在TypeScript中使用关键字extend来定义继承关系,通过调用父类的构造方法和公共方法来实现子类的功能。 - 什么是模块?如何使用模块?
模块可以相互加载,并可以使用特殊的指令export和input来交换功能,从另一个模块调用一个模块的函数。两个模块之间的关系是通过在文件级别上使用import和export建立的。 - 模块内部的变量、函数和类对外部可见吗?
模块里的变量、函数和类等在模块外部是不可见的,除非明确的使用export导出它们。 - 如何实现一个可迭代的对象?
当一个对象实现了symbol literature属性时,我们认为它是可迭代的。一些内置的类型如eron、map set、string等都具有可迭代性。 - 可以推荐一些后续的学习资源吗?
Type script是一个开源的编程语言,大家可以前往type script中文网进行学习,了解TS的更多语法知识。在学习的过程中,如果没有搭建TS的编程环境也没有关系,大家可以前往type script playground这个在线平台去进行代码的书写,在线运行你的代码。 - 这堂课介绍了哪些知识点?
这堂课我们给大家介绍了type script基础语法,了解了几种常用的基础类型,如string number、bullying等,学习了if else和switch这两种条件语句,也学习了如何定义和调用函数,包括函数的入参和返回类型。我们还学习了如何定义一个类并继承这个类。最后呢,我们还给大家介绍了一下模块迭代器的知识点。

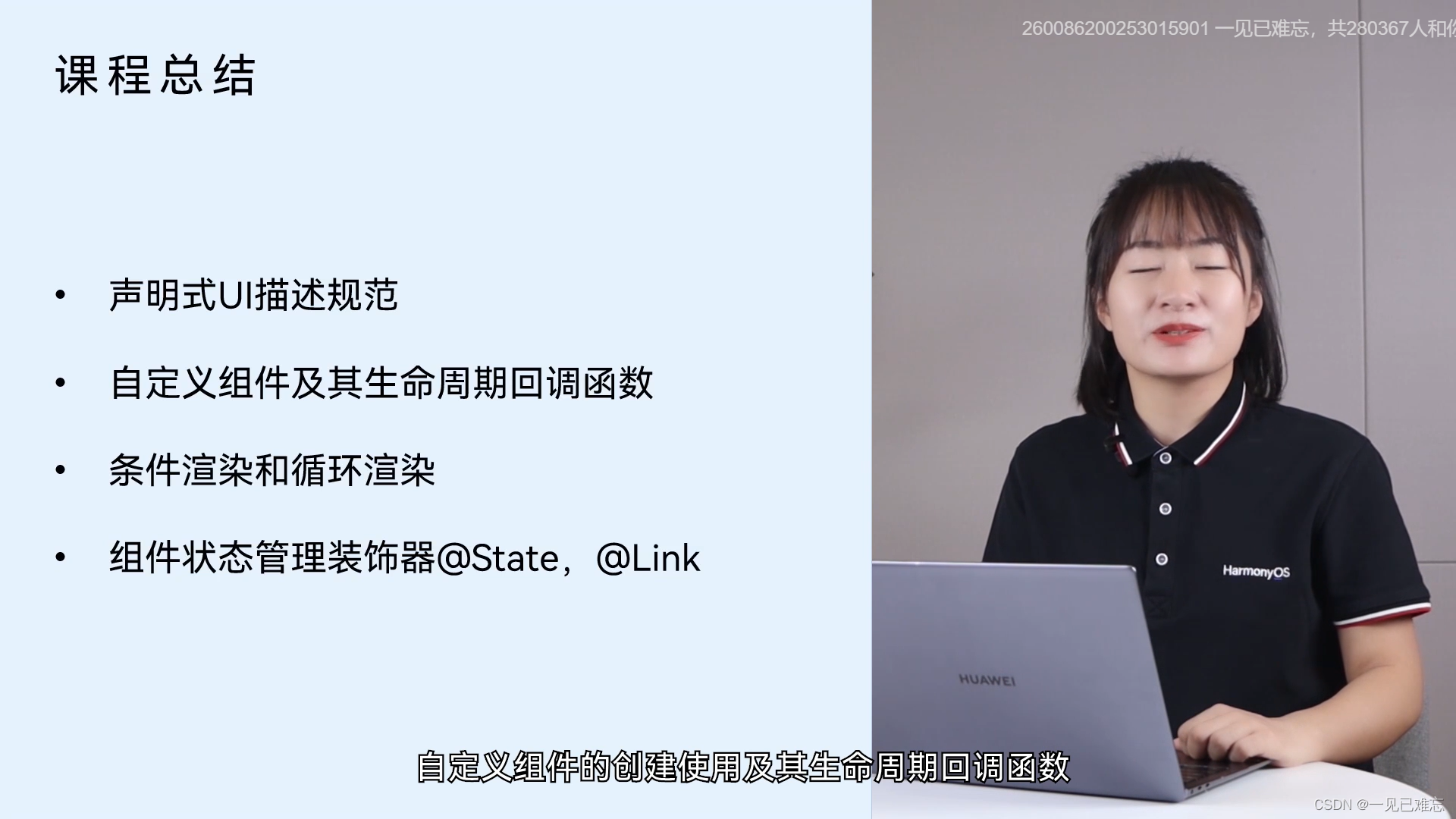
2.2.2 课程总结

2.3 闯关习题
判断题
1.循环渲染ForEach可以从数据源中迭代获取数据,并为每个数组项创建相应的组件。正确(True)
正确(True)
错误(False)
2. @Link变量不能在组件内部进行初始化。正确(True)
正确(True)
错误(False)
单选题
1.用哪一种装饰器修饰的struct表示该结构体具有组件化能力?(A)
A. @Component
B. @Entry
C. @Builder
D. @Preview
2.用哪一种装饰器修饰的自定义组件可作为页面入口组件?(B)
A. @Component
B. @Entry
C. @Builder
D. @Preview
多选题
1.下面哪些函数是自定义组件的生命周期函数?(ABCDE)
A. aboutToAppear
B. aboutToDisappear
C. onPageShow
D. onPageHide
E. onBackPress
2.下面哪些装饰器可以用于管理自定义组件中变量的状态?(CD)
A. @Component
B. @Entry
C. @State
D. @Link