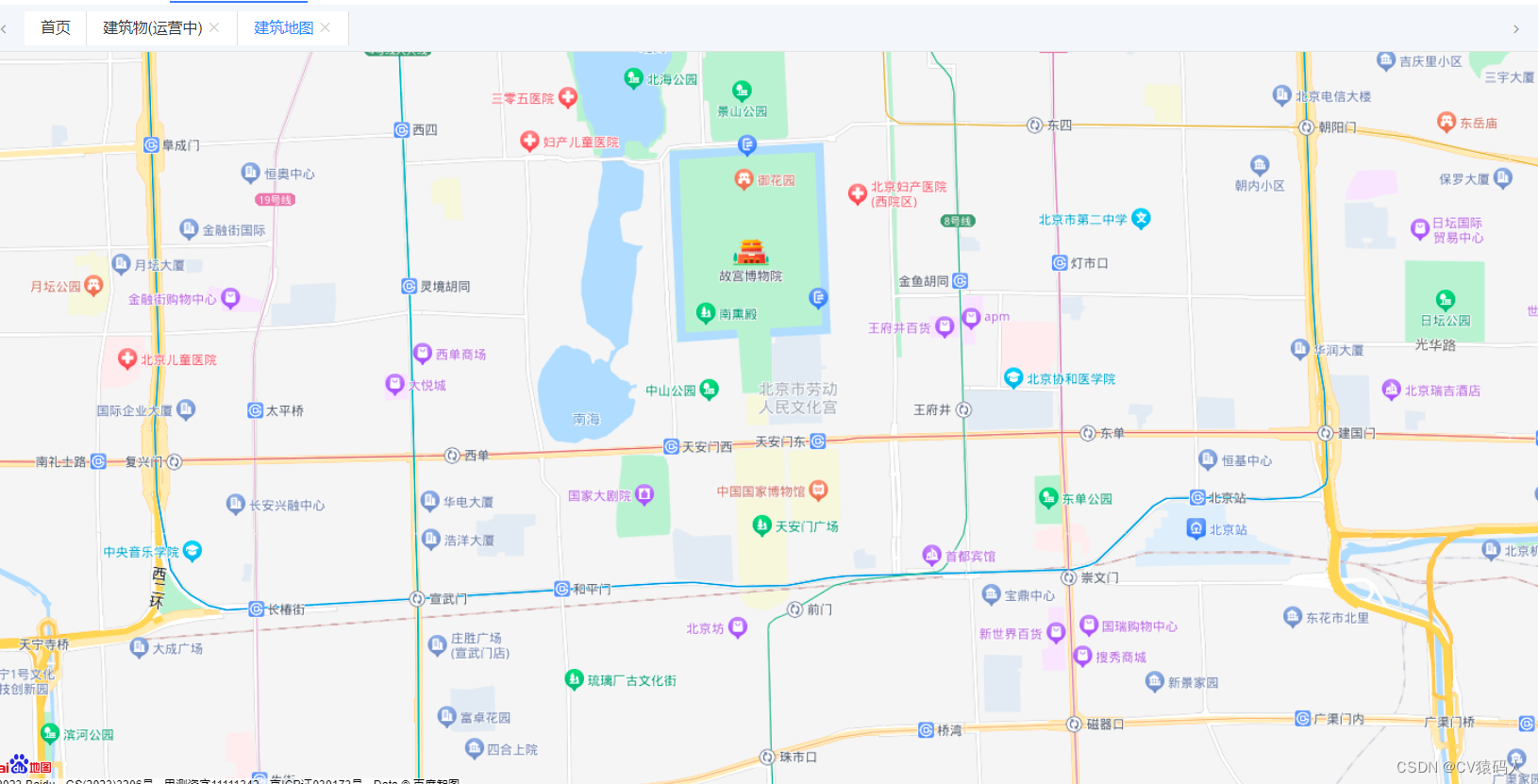
官方文档:jspopularGL | 百度地图API SDK (baidu.com)
 添加一下代码就可以实现
添加一下代码就可以实现
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Baidu Map </title>
<style type="text/css">
html {
height: 100%
}
body {
height: 100%;
margin: 0px;
padding: 0px
}
#container {
height: 100%
}
</style>
<script type="text/javascript"
src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=1V4mSproiau7AxsArSNKBWqR0ZiyMKNh&s=1"></script>
</head>
<body>
<div id="container"></div>
</body>
<script>
var map = new BMapGL.Map("container"); // 创建地图实例
var point = new BMapGL.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
</script>
</html>在vue中需要这样写
<body>
<div id="app" v-cloak>
<div id="container"></div>
</div>
</body>
<script>
var tableContainer = new Vue({
el: '#app',
mixins: [sharpMixin],
data() {
return {
}
},
mounted() {
this.initMap();
},
created() {
},
methods: {
// 获取数据列表
refreshList() {
},
initMap() {
var map = new BMapGL.Map("container"); // 创建地图实例
var point = new BMapGL.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
},
}
})
</script>
在vue中mounted会先一步created执行,所以传值时要注意,map所需要的经纬是否已经实例化,要不然就会出现白屏的情况。




![[robot_state_publisher-3] Error: Error document empty.](https://img-blog.csdnimg.cn/direct/4e9e6cb7142a449187bf9fb3df9a8178.png)