1. nextTick
- 语法:
this.$nextTick(回调函数) - 作用:在下一次
DOM更新结束后执行其指定的回调 - 什么时候用: 当改变数据后,要基于更新后的新
DOM进行某些操作时,要在nextTick所指定的回调函数中执行
**举个栗子:App.vue组件内: **

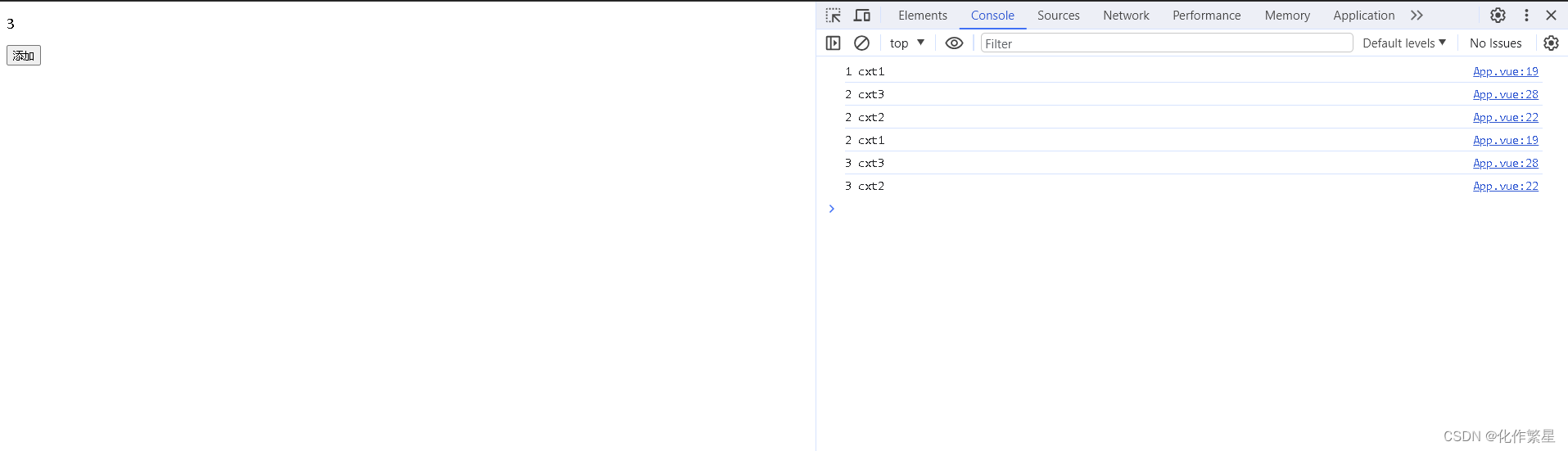
运行效果:

总结:
- 第一个输出的值
cxt1为旧值 - 第二个输出的值是
updated生命周期内的值cxt3 - 第三个输出的使
$nextTick内的值cxt2 - 若是想要在更新数据后操作dom元素可以在
updated内写操作方法或者在$nextTick,但是由于updated钩子会在每次更新后都会被调用,哪怕是更改了一个和count无关的数据也会触发,所以当想要改变count后操作dom元素,可以使用$nextTick
2. 浏览器本地缓存WebStorage
- 存储内容大小一般支持5M左右(不同浏览器可能还不一样)
- 浏览器端通过
window.sessionStorage和window.localStorage属性来实现本地存储机制 - 相关API:
xxxxStorage指sessionStorage/localStoragexxxxStorage.setItem('key', 'value'):该方法接收一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。xxxxStorage.getItem('key'):该方法接收一个键名作为参数,返回键名对应的值。xxxxStorage.removeItem('key'):该方法接收一个键名作为参数,并把该键名从存储种删除。xxxxStorage.clear():该方法会清空存储中的所有数据。
- 备注:
sessionStorage存储的内容会随着浏览器窗口关闭而消失。localStorage存储的内容,需要手动清除才会消失。xxxxStorage.getItem('key')如果对应的value值获取不到,那么getItem的返回值是nullJSON.parse(null)的结果依然是null
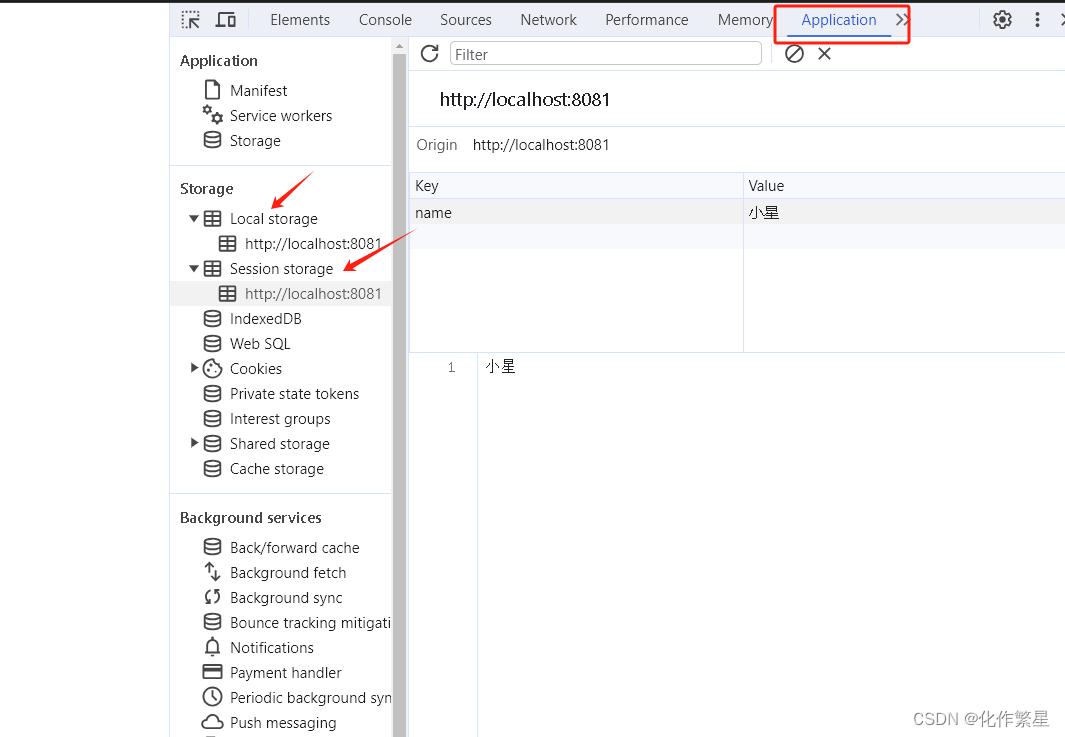
图示:

3.vue脚手架配置代理
- 方法一
- 在
vue.config.js中添加下配置:
devServer: { proxy: "http://xxxxx" }- 说明
- 优点: 配置简单,请求资源时直接发给前端即可
- 缺点:不能配置多个代理,不能灵活控制请求是否走代理
- 工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器(优先匹配前端资源)
- 在
- 方法二
- 编写
vue.config.js配置具体代理规则:
proxy: { "/api": { // 匹配所有以'/api'开头的请求 target: 'https://xxx1:5000', // 代理目标的基础路径 ws: true, // webSocket changeOrigin: true, pathRewrite: { // 是否重写路径 [`^/api`]: '' }, }, "/api2": { target: 'https://xxx2' ws: true, changeOrigin: true, } } // changeOrigin为true时,服务器收到的请求头中的host为:https://xxx1: 5000 // changeOrigin为false时,服务器收到的请求头中的host为:https://xxx1:8080 // changeOrigin默认为true, 其实就是欺骗服务器,是否是跨域 - 编写


![NSSCTF靶场练习[HUBUCTF 2022 新生赛]](https://img-blog.csdnimg.cn/img_convert/faf1983bee20eeaff8877d363f30520a.png)