声明
本文仅供学习参考,如有侵权可私信本人删除,请勿用于其他途径,违者后果自负!
前言
随着反爬力度的不断升级,现在的爬虫越来越难搞了。诸如加密参数sign、signature、token。面对这种情况传统的方式可以使用自动化程序,如selenium、pyppeteer等。但是使用自动化工具会有很多特征能够被检测,对于爬虫工程师也很不友好。
正所谓道高一尺魔高一丈,这些难题怎么能难到我们呢?
今天介绍一个工具,ajax-hook。知名见意,对于网页中ajax的hook。
具体怎么hook,可以看一下源码,在这里不再解释。
参考链接:ajax-hook
小试牛刀
简单的了解过这个工具后,怎么使用呢。可以参考一下大佬的文章。
链接:爬虫神器!用它可以实时处理和保存 Ajax 数据
文章的内容在这里我已经测试过了没有问题,感兴趣的小伙伴可以自己去做一遍。
之前有小伙伴问我对于某音的视频评论有什么好的方法,这篇文章就使用ajax-hook去抓取评论数据。
-
项目地址
- Github地址:https://github.com/wendux/Ajax-hook
- 源码:https://unpkg.com/ajax-hook@2.1.3/dist/ajaxhook.min.js
需要使用的源码在这里直接贴出来。
//# sourceMappingURL=ajaxhook.min.js.map
!function(t,e){for(var n in e)t[n]=e[n]}(window,function(t){function e(r){if(n[r])return n[r].exports;var o=n[r]={i:r,l:!1,exports:{}};return t[r].call(o.exports,o,o.exports,e),o.l=!0,o.exports}var n={};return e.m=t,e.c=n,e.i=function(t){return t},e.d=function(t,n,r){e.o(t,n)||Object.defineProperty(t,n,{configurable:!1,enumerable:!0,get:r})},e.n=function(t){var n=t&&t.__esModule?function(){return t.default}:function(){return t};return e.d(n,"a",n),n},e.o=function(t,e){return Object.prototype.hasOwnProperty.call(t,e)},e.p="",e(e.s=3)}([function(t,e,n){"use strict";function r(t,e){var n={};for(var r in t)n[r]=t[r];return n.target=n.currentTarget=e,n}function o(t,e){function n(e){return function(){var n=this.hasOwnProperty(e+"_")?this[e+"_"]:this.xhr[e],r=(t[e]||{}).getter;return r&&r(n,this)||n}}function o(e){return function(n){var o=this.xhr,i=this,s=t[e];if("on"===e.substring(0,2))i[e+"_"]=n,o[e]=function(s){s=r(s,i),t[e]&&t[e].call(i,o,s)||n.call(i,s)};else{var u=(s||{}).setter;n=u&&u(n,i)||n,this[e+"_"]=n;try{o[e]=n}catch(t){}}}}function i(e){return function(){var n=[].slice.call(arguments);if(t[e]){var r=t[e].call(this,n,this.xhr);if(r)return r}return this.xhr[e].apply(this.xhr,n)}}return e=e||window,e[u]=e[u]||e.XMLHttpRequest,e.XMLHttpRequest=function(){for(var t=new e[u],r=0;r<a.length;++r){var c="on"+a[r];void 0===t[c]&&(t[c]=null)}for(var f in t){var h="";try{h=s(t[f])}catch(t){}"function"===h?this[f]=i(f):Object.defineProperty(this,f,{get:n(f),set:o(f),enumerable:!0})}var d=this;t.getProxy=function(){return d},this.xhr=t},Object.assign(e.XMLHttpRequest,{UNSENT:0,OPENED:1,HEADERS_RECEIVED:2,LOADING:3,DONE:4}),e[u]}function i(t){t=t||window,t[u]&&(t.XMLHttpRequest=t[u]),t[u]=void 0}Object.defineProperty(e,"__esModule",{value:!0});var s="function"==typeof Symbol&&"symbol"==typeof Symbol.iterator?function(t){return typeof t}:function(t){return t&&"function"==typeof Symbol&&t.constructor===Symbol&&t!==Symbol.prototype?"symbol":typeof t};e.configEvent=r,e.hook=o,e.unHook=i;var u="__xhr",a=e.events=["load","loadend","timeout","error","readystatechange","abort"]},function(t,e,n){"use strict";function r(t,e){if(e=e||window,e.__xhr)throw"Ajax is already hooked.";return f(t,e)}function o(t){(0,h.unHook)(t)}function i(t){return t.replace(/^\s+|\s+$/g,"")}function s(t){return t.watcher||(t.watcher=document.createElement("a"))}function u(t,e){var n=t.getProxy(),r="on"+e+"_",o=(0,h.configEvent)({type:e},n);n[r]&&n[r](o);var i;"function"==typeof Event?i=new Event(e,{bubbles:!1}):(i=document.createEvent("Event"),i.initEvent(e,!1,!0)),s(t).dispatchEvent(i)}function a(t){this.xhr=t,this.xhrProxy=t.getProxy()}function c(t){function e(t){a.call(this,t)}return e[g]=Object.create(a[g]),e[g].next=t,e}function f(t,e){function n(t,e){var n=new w(t),r={response:e.response||e.responseText,status:e.status,statusText:e.statusText,config:t.config,headers:t.resHeader||t.getAllResponseHeaders().split("\r\n").reduce(function(t,e){if(""===e)return t;var n=e.split(":");return t[n.shift()]=i(n.join(":")),t},{})};if(!d)return n.resolve(r);d(r,n)}function r(t,e,n,r){var o=new E(t);n={config:t.config,error:n,type:r},v?v(n,o):o.next(n)}function o(){return!0}function a(t){return function(e,n){return r(e,this,n,t),!0}}function c(t,e){return 4===t.readyState&&0!==t.status?n(t,e):4!==t.readyState&&u(t,y),!0}var f=t.onRequest,d=t.onResponse,v=t.onError;return(0,h.hook)({onload:o,onloadend:o,onerror:a(p),ontimeout:a(l),onabort:a(x),onreadystatechange:function(t){return c(t,this)},open:function(t,e){var n=this,r=e.config={headers:{}};r.method=t[0],r.url=t[1],r.async=t[2],r.user=t[3],r.password=t[4],r.xhr=e;var o="on"+y;if(e[o]||(e[o]=function(){return c(e,n)}),f)return!0},send:function(t,e){var n=e.config;if(n.withCredentials=e.withCredentials,n.body=t[0],f){var r=function(){f(n,new b(e))};return!1===n.async?r():setTimeout(r),!0}},setRequestHeader:function(t,e){if(e.config.headers[t[0].toLowerCase()]=t[1],f)return!0},addEventListener:function(t,e){var n=this;if(-1!==h.events.indexOf(t[0])){var r=t[1];return s(e).addEventListener(t[0],function(e){var o=(0,h.configEvent)(e,n);o.type=t[0],o.isTrusted=!0,r.call(n,o)}),!0}},getAllResponseHeaders:function(t,e){var n=e.resHeader;if(n){var r="";for(var o in n)r+=o+": "+n[o]+"\r\n";return r}},getResponseHeader:function(t,e){var n=e.resHeader;if(n)return n[(t[0]||"").toLowerCase()]}},e)}Object.defineProperty(e,"__esModule",{value:!0}),e.proxy=r,e.unProxy=o;var h=n(0),d=h.events[0],v=h.events[1],l=h.events[2],p=h.events[3],y=h.events[4],x=h.events[5],g="prototype";a[g]=Object.create({resolve:function(t){var e=this.xhrProxy,n=this.xhr;e.readyState=4,n.resHeader=t.headers,e.response=e.responseText=t.response,e.statusText=t.statusText,e.status=t.status,u(n,y),u(n,d),u(n,v)},reject:function(t){this.xhrProxy.status=0,u(this.xhr,t.type),u(this.xhr,v)}});var b=c(function(t){var e=this.xhr;t=t||e.config,e.withCredentials=t.withCredentials,e.open(t.method,t.url,!1!==t.async,t.user,t.password);for(var n in t.headers)e.setRequestHeader(n,t.headers[n]);e.send(t.body)}),w=c(function(t){this.resolve(t)}),E=c(function(t){this.reject(t)})},,function(t,e,n){"use strict";Object.defineProperty(e,"__esModule",{value:!0}),e.ah=void 0;var r=n(0),o=n(1);e.ah={proxy:o.proxy,unProxy:o.unProxy,hook:r.hook,unHook:r.unHook}}]));
直接开始整吧,某音视频链接:aHR0cHM6Ly91bnBrZy5jb20vYWpheC1ob29rQDIuMS4zL2Rpc3QvYWpheGhvb2subWluLmpz

抓取的主要是评论内容和ip的归属地。
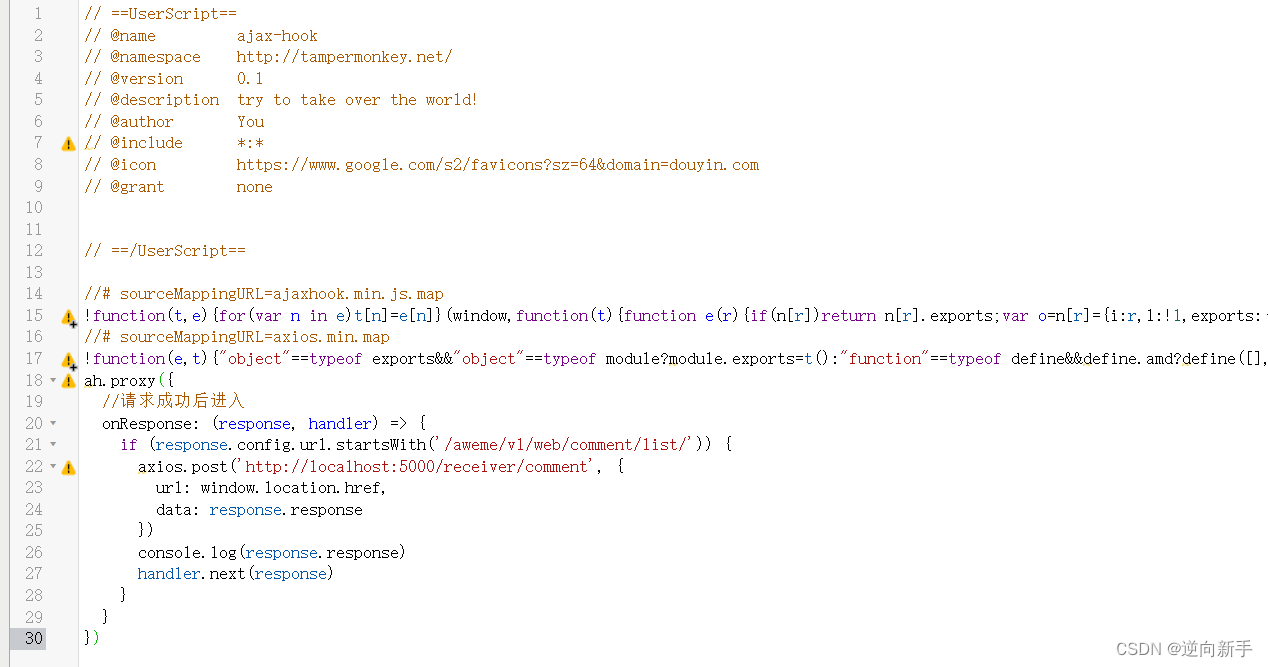
我这里使用的是油猴脚本注入。
在这里插入图片描述
ctrl+s后,重新刷新页面,发现扩展的油猴图标上面有一个红色的1,此时就说明该脚本已经成功注入到该网页了。
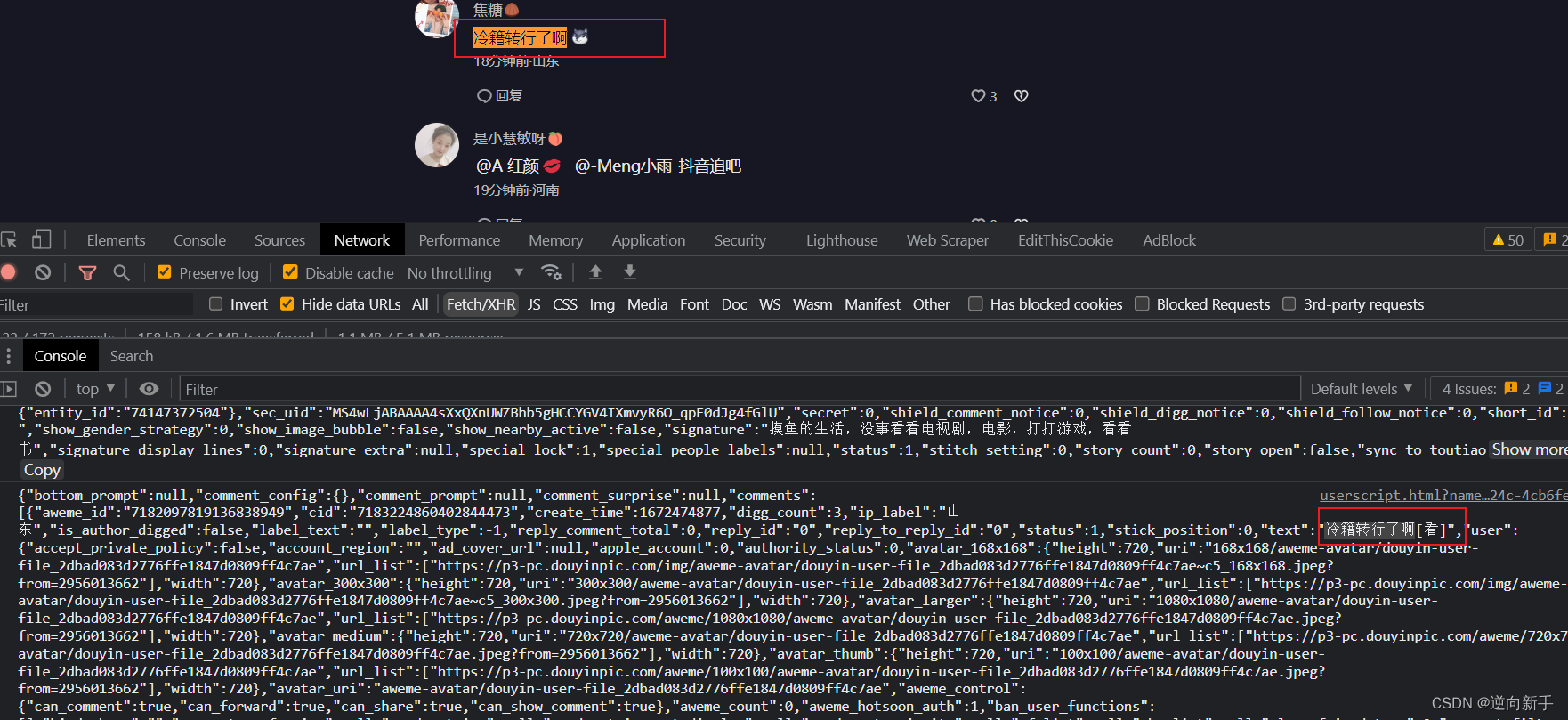
打开F12面板,向下翻动页面就可以看到console中源源不断的输出了内容,

认真比对一下发现想要的都在这里。
到这里项目就已经完成了1/3,现在的问题是怎么持久化本地去。
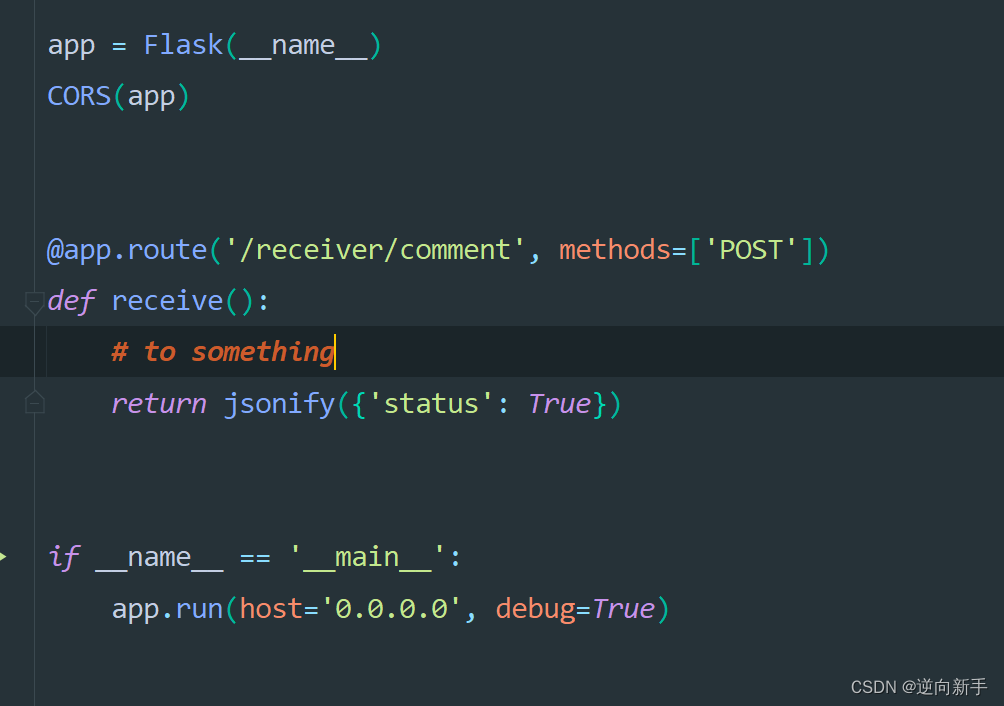
js中有很多可以发送网络请求的库,在这里推荐使用axios,像ajax-hook一样直接集成到油猴脚本里,然后在本地使用flask搭建一个web服务就可以源源不断的获取数据了。
脚本最终的代码:

本地web服务:

到这里就基本完成了,如何一直获取内容。可以使用自动化工具不断的向下滑动得到,或者内容不多也可以手滑。
我这里使用的是手滑,不过是用js自动滑动,这样更方便。
上网找了一段代码可以实现这个效果。
(function () {
var height = document.body.clientHeight;
var number = 0; //控制结束累加器
var length = 0; //控制每次翻滚长度
var frequency = 10000; //控制总时间
var time = setInterval(function(){
number += 1;
if(number == frequency + 1){
clearInterval(time);
} else {
//length += height /frequency ;
length += height /50 ;
document.documentElement.scrollTop = length;
}
},100); //每隔100MS翻滚一次
})()
方法同上。
最终看一下能不能实现自动滑动抓取内容的效果吧。

如果本文对你有帮助的话剋点赞收藏一波!











![2023新年祝福代码[css动画特效]](https://img-blog.csdnimg.cn/46d30533ba1f4facaa594a390b6f57c7.png)