button:0(未按下)1(左键)2(右键)4(中键)
clientX/clientY(表示事件在客户端区域的水平和垂直坐标,左上为原点)
ctrlKey表示鼠标事件发生时是否按下了ctrl键
MouseEvent.offsetX和MouseEvent.offsetY表示鼠标相对于目标节点内部填充区域的偏移量
MouseEvent.screenX和MouseEvent.screenY表示鼠标指针在屏幕坐标中的水平和垂直位置
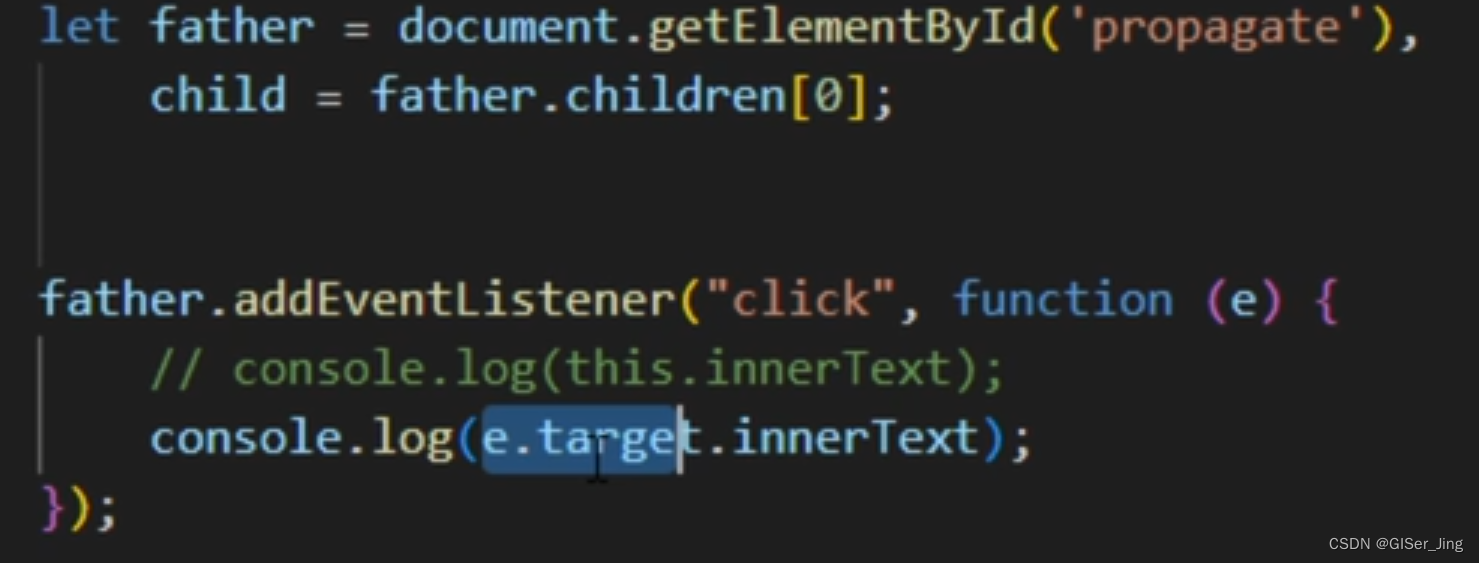
Target触发事件的对象(DOM元素)的引用。
- 当事件的处理程序在事件的冒泡或捕获阶段被调用时,target与currentTarget不同
- target表示事件触发的元素
- e.target 获取的是实际点击的元素
- e.currentTarget 获取的是绑定点击事件的元素
MouseEvent.x是MouseEvent.clientX的别名,返回鼠标相对于当前屏幕区域的水平坐标。 MouseEvent.y是MouseEvent.clientY的别名,返回鼠标相对于当前屏幕区域的垂直坐标。


this=e.currentTarget:<div>
e.target:<p>














![[pasecactf_2019]flask_ssti proc ssti config](https://img-blog.csdnimg.cn/direct/27ecee9fd93f4ccf865cefcdfb268ce3.png)