一、导语
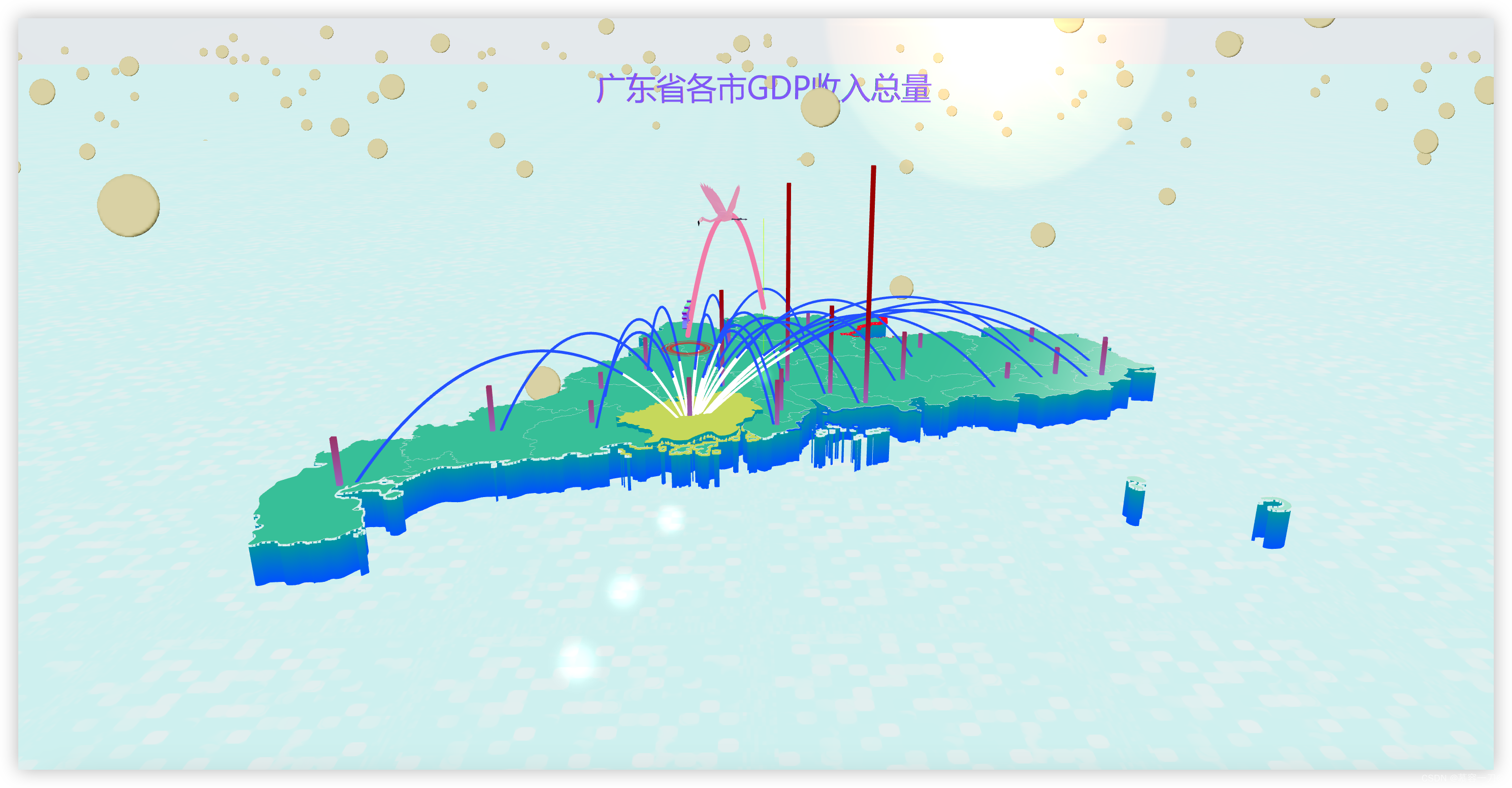
漫天多彩粒子天空特效应该也是Threejs项目中挺常见的一个需求,因为它是基于粒子系统,可以衍生出许多的不一样的方案,比如,星空特效,下雨特效,飘雪特效等等,不仅可以用在项目中增加氛围,有时候可以结合gis业务去使用

二、分析
- 利用Points粒子特效去实现多个物体的生成
- 使用贴图去给粒子换皮
- 在动画函数去执行上升粒子动画
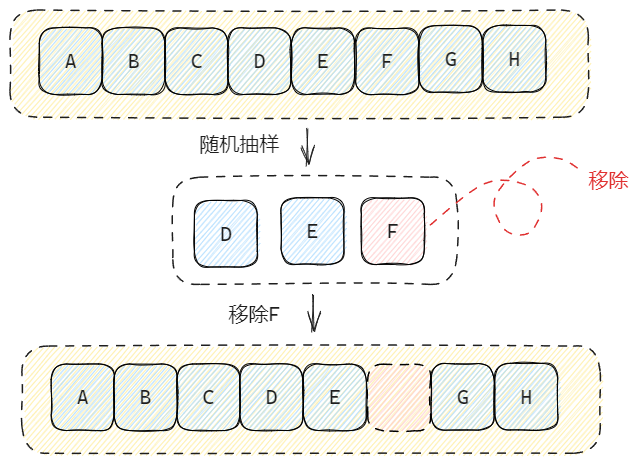
- 判断场景边界,用于粒子的回收以及重新构造新粒子
三、上基础代码
for (let i = 0; i < 1000; i++) {
const x = 200 * Math.random() - 100
const y = 100 * Math.random() - 50
const z = 200 * Math.random() - 100
const position = new THREE.Vector3(x, y, z)
this.vertices.push(position)
}
this.colorGeometry.setFromPoints(this.vertices)
this.colorMaterial = new THREE.PointsMaterial({
size: 3,
map: sprite,
transparent: true
})