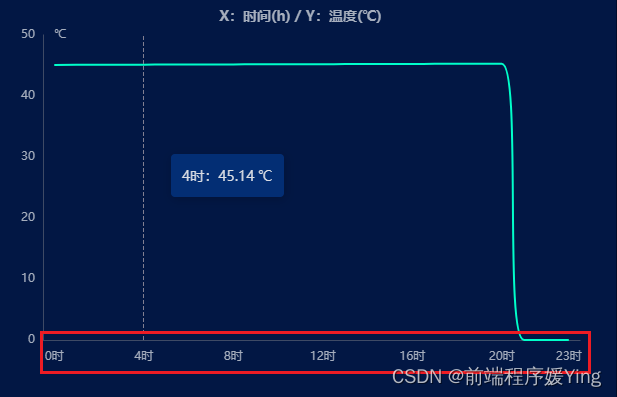
业务需求:x轴间隔4个显示,并且末尾显示23时
x轴为写死的0时-23时,使用Array.from
data: Array.from({ length: 24 }).map((_, i) => `${i}时`)
需要在axisLabel 里使用 interval: 0, // 强制显示所有刻度标签,然后通过
formatter函数控制只显示每 4 个刻度和最后一个刻度。formatter(value, index) { if (index % 4 === 0 || index === 23) { // 每 4 个刻度显示一次,最后一个刻度始终显示 return value; } else { return ''; } } },


表格的基础项chartOptions.js
import * as echarts from 'echarts';
export function chartOption() {
return {
title: {
text: `X:时间(h) / Y:温度(℃)`,
left: 'center',
top: 0,
textStyle: {
fontSize: 14,
fontFamily: 'MicrosoftYaHei',
// color: '#1E5DFF',
}
},
replaceMerge: ['series'],
tooltip: {
trigger: 'axis',
axisPointer: {
crossStyle: {
color: '#999'
}
},
backgroundColor: ,
borderColor: ,
textStyle: {
color:
},
formatter(params) {
return `${params[0].axisValueLabel}:${params[0].value} ℃`
}
},
grid: {
containLabel: true,
top: 30,
left: 20,
right: 20,
bottom: 0
},
xAxis: [
{
type: 'category',
axisLine: {
onZero: false,
lineStyle: {
color: ,
}
},
axisTick: {
show: false
},
axisLabel: {
textStyle: {
color: ,
fontSize: 12,
fontFamily: 'PingFangSC-Regular, PingFang SC',
fontWeight: 400,
lineHeight: 17,
},
interval: 0, // 强制显示所有刻度标签
formatter(value, index) {
if (index % 4 === 0 || index === 23) { // 控制每 4 个刻度显示一次,最后一个刻度始终显示
return value;
} else {
return '';
}
}
},
data: Array.from({ length: 24 }).map((_, i) => `${i}时`),
}
],
yAxis: [
{
type: "value",
name: "℃",
nameTextStyle: {
padding: [0, -40, -23, -5], // 调整Y轴的单位位置
color: ,
fontSize: 12,
fontFamily: 'PingFangSC-Regular, PingFang SC',
fontWeight: 400,
lineHeight: 17,
},
splitLine: {
show: false,
},
axisTick: {
show: false
},
axisLine: {
show: true,
lineStyle: {
color: ,
}
},
axisLabel: {
show: true,
textStyle: {
color: ,
fontSize: 12,
fontFamily: 'PingFangSC-Regular, PingFang SC',
fontWeight: 400,
lineHeight: 17,
}
},
},
],
series: [
{
name: "",
type: "line",
smooth: true, //平滑曲线显示
symbol: "none", // 去掉圆点
lineStyle: {
color: "#00FFB8",
width: 2,
},
data: []
},
]
}
};
表格的数据结构
backupTempTableData: [ { timeName1: '0时', tempValue1: '0.00', timeName2: '8时', tempValue2: '0.00', timeName3: '16时', tempValue3: '00.00' }, { timeName1: '1时', tempValue1: '0.00', timeName2: '9时', tempValue2: '0.00', timeName3: '17时', tempValue3: '00.00' }, { timeName1: '2时', tempValue1: '0.00', timeName2: '10时', tempValue2: '0.00', timeName3: '18时', tempValue3: '00.00' }, { timeName1: '3时', tempValue1: '0.00', timeName2: '11时', tempValue2: '0.00', timeName3: '19时', tempValue3: '00.00' }, { timeName1: '4时', tempValue1: '0.00', timeName2: '12时', tempValue2: '0.00', timeName3: '20时', tempValue3: '00.00' }, { timeName1: '5时', tempValue1: '0.00', timeName2: '13时', tempValue2: '0.00', timeName3: '21时', tempValue3: '00.00' }, { timeName1: '6时', tempValue1: '0.00', timeName2: '14时', tempValue2: '0.00', timeName3: '22时', tempValue3: '00.00' }, { timeName1: '7时', tempValue1: '0.00', timeName2: '15时', tempValue2: '0.00', timeName3: '23时', tempValue3: '00.00' }, ],后台请求的数据是一个数组[ ],表示0-23时的数据,所以需要把数组的值赋值给表格,
[
45.1,
45.11,
45.12,
45.13,
45.14,
45.15,
45.16,
45.17,
45.18,
45.19,
45.2,
45.21,
45.22,
45.23,
45.24,
45.25,
45.26,
45.27,
45.28,
45.29,
45.3,
"",
"",
""
]initData() { // 请求数据库值 getCmdInitData().then(res => { const varr = res?.data; // [] state.backupTempTableData.forEach((item, index) => { item.tempValue1 = Number(varr[index]).toFixed(2) || '0.00' item.tempValue2 = Number(varr[index + 8]).toFixed(2) || '0.00' item.tempValue3 = Number(varr[index + 16]).toFixed(2) || '0.00' }) } }) },当表格的数据修改后,需要重新把表格数据再提取成数组,赋值给Y轴
<!-- 表格设置 -->
<vxe-table border stripe :data="timeTempTable" :edit-config="{ trigger: 'click', mode: 'cell' }">
<vxe-column field="timeName1" title="时间" width="60" align="center"></vxe-column>
<vxe-column field="tempValue1" title="温度℃" width="90" align="center" :edit-render="{ autofocus: '' }">
<template #edit="{ row }">
<vxe-input v-model="row.tempValue1" type="float" digits="2" :min="-100" :max="100"
placeholder="0.00"></vxe-input>
</template>
</vxe-column>
<vxe-column field="timeName2" title="时间" width="60" align="center"></vxe-column>
<vxe-column field="tempValue2" title="温度℃" width="90" align="center"
:edit-render="{ autofocus: '.vxe-input--inner' }">
<template #edit="{ row }">
<vxe-input v-model="row.tempValue2" type="float" digits="2" :min="-100" :max="100"
placeholder="0.00"></vxe-input>
</template>
</vxe-column>
<vxe-column field="timeName3" title="时间" width="60" align="center"></vxe-column>
<vxe-column field="tempValue3" title="温度℃" width="90" align="center"
:edit-render="{ autofocus: '.vxe-input--inner' }">
<template #edit="{ row }">
<vxe-input v-model="row.tempValue3" type="float" digits="2" :min="-100" :max="100"
placeholder="0.00"></vxe-input>
</template>
</vxe-column>
</vxe-table>
<Echart :options="lineChartData" ref="echartRef" />
import { chartOption } from './chartOptions'
echartRef: null,
lineChartData: {},
backupTempTableData: [
{ timeName1: '0时', tempValue1: '0.00', timeName2: '8时', tempValue2: '0.00', timeName3: '16时', tempValue3: '00.00' },
{ timeName1: '1时', tempValue1: '0.00', timeName2: '9时', tempValue2: '0.00', timeName3: '17时', tempValue3: '00.00' },
{ timeName1: '2时', tempValue1: '0.00', timeName2: '10时', tempValue2: '0.00', timeName3: '18时', tempValue3: '00.00' },
{ timeName1: '3时', tempValue1: '0.00', timeName2: '11时', tempValue2: '0.00', timeName3: '19时', tempValue3: '00.00' },
{ timeName1: '4时', tempValue1: '0.00', timeName2: '12时', tempValue2: '0.00', timeName3: '20时', tempValue3: '00.00' },
{ timeName1: '5时', tempValue1: '0.00', timeName2: '13时', tempValue2: '0.00', timeName3: '21时', tempValue3: '00.00' },
{ timeName1: '6时', tempValue1: '0.00', timeName2: '14时', tempValue2: '0.00', timeName3: '22时', tempValue3: '00.00' },
{ timeName1: '7时', tempValue1: '0.00', timeName2: '15时', tempValue2: '0.00', timeName3: '23时', tempValue3: '00.00' },
],
initData() {
// 请求数据库值,赋值给表格
getCmdInitData().then(res => {
const varr = res?.data; // []
state.backupTempTableData.forEach((item, index) => {
item.tempValue1 = Number(varr[index]).toFixed(2) || '0.00'
item.tempValue2 = Number(varr[index + 8]).toFixed(2) || '0.00'
item.tempValue3 = Number(varr[index + 16]).toFixed(2) || '0.00'
})
}
})
},
// Y轴数据转换为数组
getYData(data) {
let result1 = [];
let result2 = [];
let result3 = [];
let yData = []
// 循环遍历每个对象
for (const obj of data) {
const temp1 = obj.tempValue1 || '0.00'
const temp2 = obj.tempValue2 || '0.00'
const temp3 = obj.tempValue3 || '0.00'
result1.push(temp1);
result2.push(temp2);
result3.push(temp3);
}
yData = [...result1, ...result2, ...result3]
return yData;
},
}
// 监听table数据更新,刷新下发命令体内容
watch(
() => state.backupTempTableData,
() => {
state.lineChartData = chartOption();
let yData = methods.getYData(state.backupTempTableData)
// console.log(yData, '--yData--');
set(state.lineChartData, 'series[0].data', yData); // 设置y轴数据
}, {
deep: true,
}
)






![【C++入门到精通】 线程库 | thread类 C++11 [ C++入门 ]](https://img-blog.csdnimg.cn/direct/cc54c76d53ef401cb7aab0ccdd65ab56.png#pic_center)