1. 引言
1.1 背景
介绍网店系统的背景,说明为什么设计这个系统以及系统的重要性。
1.2 研究目的
阐述设计基于SSM框架的Android网店系统的目标和意义。
2. 需求分析
2.1 行业背景
分析网店行业的特点和需求,以及目前市场上同类系统的不足之处。
2.2 用户需求
定义系统的用户,包括买家、卖家和管理员等,明确他们的需求和期望。
2.3 功能需求
描述系统应具备的核心功能,如商品管理、订单处理、用户管理等。
2.4 非功能需求
确定系统的性能、可扩展性、安全性等方面的非功能性需求。
3. 系统设计
3.1 系统架构
详细描述系统的整体架构,包括后端SSM框架和Android前端的组件及其交互方式。
3.2 数据库设计
设计系统所需的数据库结构,包括商品表、订单表、用户表等。
数据库设计实现代码:
-- 商品表,用于存储商品信息
CREATE TABLE products (
product_id INT PRIMARY KEY AUTO_INCREMENT,
name VARCHAR(255) NOT NULL,
description TEXT,
price DECIMAL(10, 2) NOT NULL,
stock_quantity INT NOT NULL
);
-- 订单表,用于存储订单信息
CREATE TABLE orders (
order_id INT PRIMARY KEY AUTO_INCREMENT,
user_id INT,
order_date TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
status VARCHAR(20) NOT NULL,
total_amount DECIMAL(10, 2) NOT NULL,
FOREIGN KEY (user_id) REFERENCES users(user_id)
);
-- 订单明细表,用于存储订单中的商品信息
CREATE TABLE order_details (
detail_id INT PRIMARY KEY AUTO_INCREMENT,
order_id INT,
product_id INT,
quantity INT NOT NULL,
price DECIMAL(10, 2) NOT NULL,
FOREIGN KEY (order_id) REFERENCES orders(order_id),
FOREIGN KEY (product_id) REFERENCES products(product_id)
);
-- 用户表,用于存储系统用户信息
CREATE TABLE users (
user_id INT PRIMARY KEY AUTO_INCREMENT,
username VARCHAR(50) NOT NULL,
password VARCHAR(255) NOT NULL,
role VARCHAR(20) DEFAULT 'USER'
);
-- 购物车表,用于存储用户的购物车信息
CREATE TABLE shopping_cart (
cart_id INT PRIMARY KEY AUTO_INCREMENT,
user_id INT,
product_id INT,
quantity INT NOT NULL,
FOREIGN KEY (user_id) REFERENCES users(user_id),
FOREIGN KEY (product_id) REFERENCES products(product_id)
);
3.3 后端设计
详细说明后端的设计,包括Spring、Spring MVC和MyBatis中的业务逻辑、控制器、服务等。
3.4 Android前端设计
说明Android前端界面的设计,包括商品展示、购物车、订单管理等页面。
4. 实现
4.1 开发环境
列出系统开发所使用的工具和技术,包括IDE、数据库等。
4.2 后端实现
提供关键代码片段,说明如何使用SSM框架实现系统的核心功能。
后端模块设计实现部分代码:
import java.io.Serializable;
public class Product implements Serializable {
private Long productId;
private String name;
private String description;
private double price;
private int stockQuantity;
// Getters and setters
}
import java.util.List;
public interface ProductService {
List<Product> getAllProducts();
Product getProductById(Long productId);
void addProduct(Product product);
void updateProduct(Product product);
void deleteProduct(Long productId);
}
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@RestController
@RequestMapping("/api/products")
public class ProductController {
@Autowired
private ProductService productService;
@GetMapping
public List<Product> getAllProducts() {
return productService.getAllProducts();
}
@GetMapping("/{productId}")
public Product getProductById(@PathVariable Long productId) {
return productService.getProductById(productId);
}
@PostMapping
public void addProduct(@RequestBody Product product) {
productService.addProduct(product);
}
@PutMapping
public void updateProduct(@RequestBody Product product) {
productService.updateProduct(product);
}
@DeleteMapping("/{productId}")
public void deleteProduct(@PathVariable Long productId) {
productService.deleteProduct(productId);
}
}
4.3 Android前端实现
展示Android前端界面截图,并提供关键代码片段,说明Android应用如何与后端交互。
前端页面设计部分代码展示:
<template>
<div>
<h1>商品列表</h1>
<div v-for="product in products" :key="product.productId">
<router-link :to="{ name: 'ProductDetail', params: { productId: product.productId }}">
<h2>{{ product.name }}</h2>
</router-link>
<p>{{ product.description }}</p>
<p>价格: {{ product.price }}</p>
<button @click="addToCart(product.productId)">加入购物车</button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
products: [],
};
},
mounted() {
// 从后端获取商品列表的数据
// 可以使用Vue Resource或Axios等库发送HTTP请求
// 示例:axios.get('/api/products').then(response => this.products = response.data);
},
methods: {
addToCart(productId) {
// 处理加入购物车事件
// 可以使用Vue Resource或Axios等库发送HTTP请求
// 示例:axios.post('/api/cart', { productId }).then(response => console.log('加入购物车成功'));
},
},
};
</script>
<template>
<div>
<h1>{{ product.name }}详情</h1>
<p>{{ product.description }}</p>
<p>价格: {{ product.price }}</p>
<button @click="addToCart(product.productId)">加入购物车</button>
</div>
</template>
<script>
export default {
data() {
return {
product: {},
};
},
mounted() {
// 从后端获取商品详情的数据
// 可以使用Vue Resource或Axios等库发送HTTP请求
// 示例:axios.get(`/api/products/${this.$route.params.productId}`).then(response => this.product = response.data);
},
methods: {
addToCart(productId) {
// 处理加入购物车事件
// 可以使用Vue Resource或Axios等库发送HTTP请求
// 示例:axios.post('/api/cart', { productId }).then(response => console.log('加入购物车成功'));
},
},
};
</script>
5. 测试
5.1 单元测试
描述系统中进行的单元测试,确保每个模块的正常运行。
5.2 集成测试
说明系统整体功能的集成测试方法,确保各个组件协同工作。
6. 结果与讨论
6.1 系统结果
分析系统实现的结果,检查系统是否满足用户需求。
6.2 讨论
讨论系统设计中的挑战、解决方案以及可能的改进。
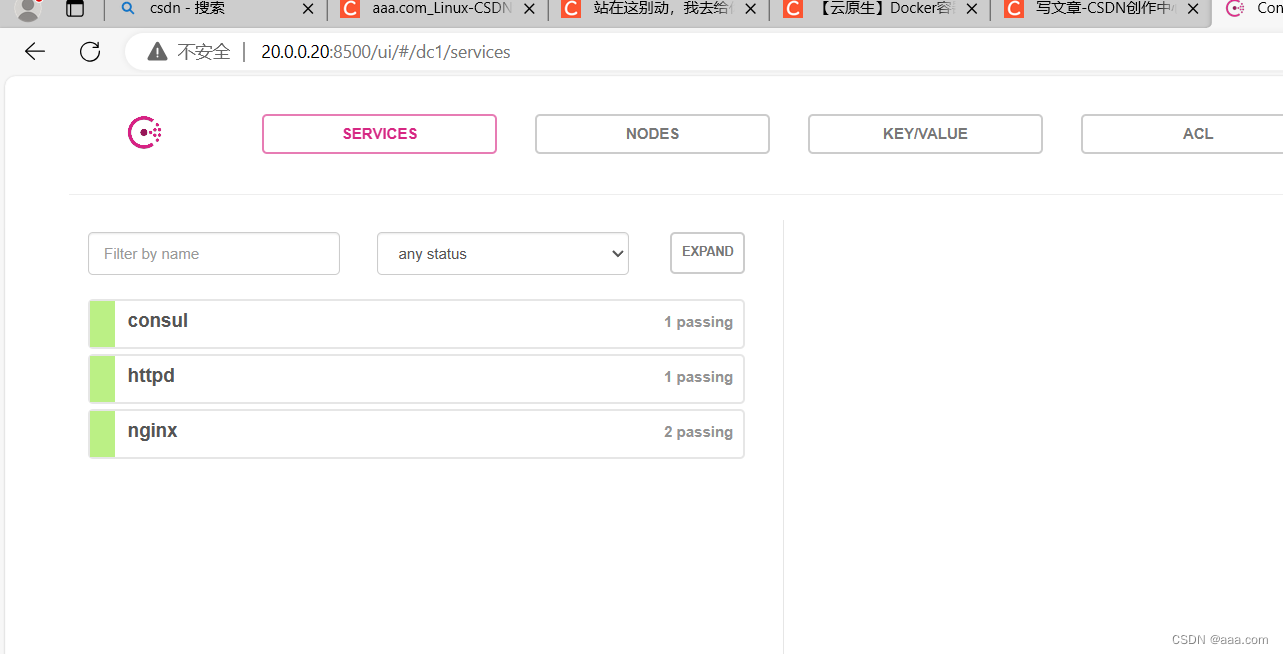
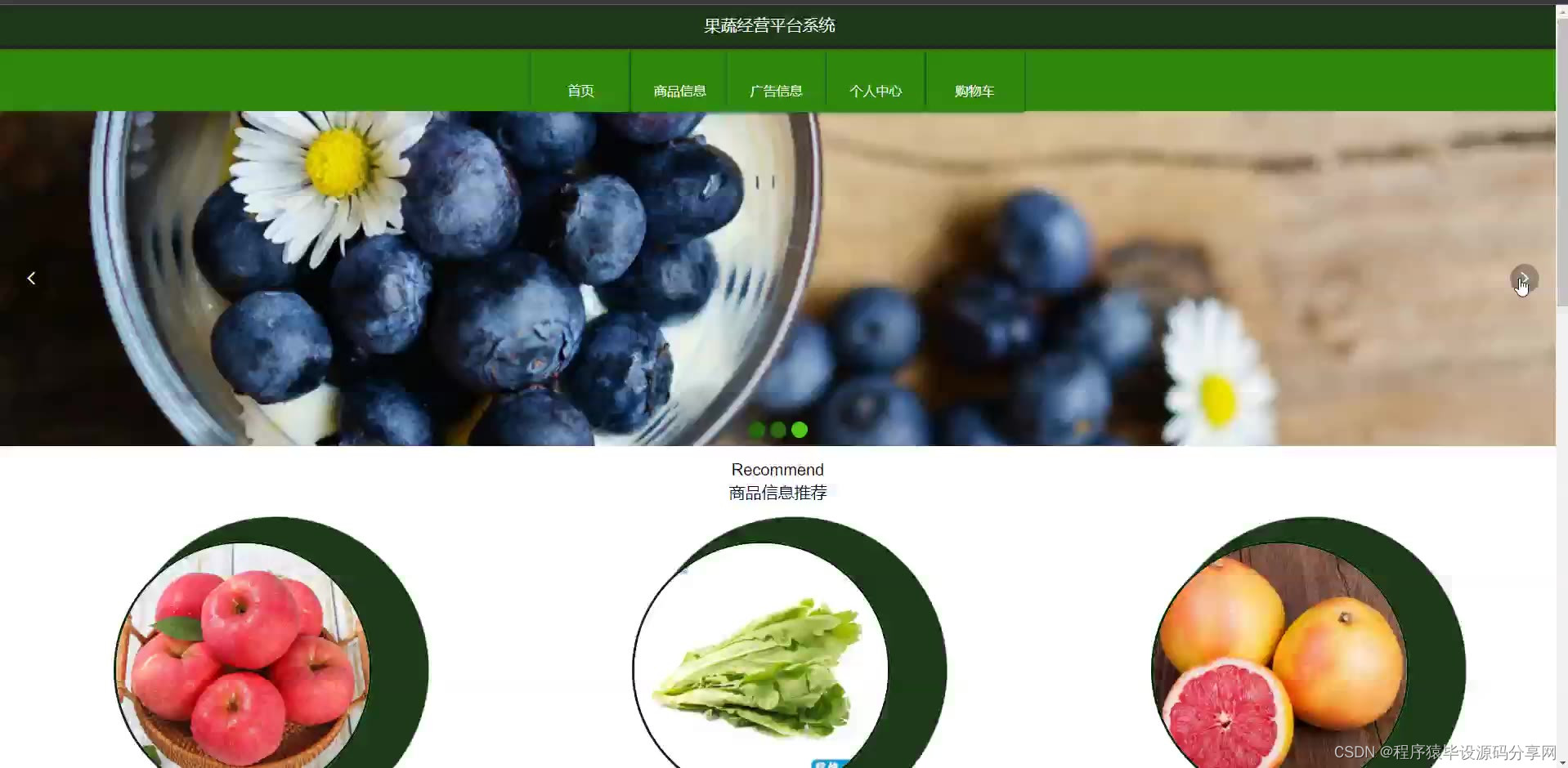
系统实现页面部分展示:












7. 结论
总结论文的主要内容,强调系统的优点和未来的改进方向。
8. 参考文献
列举引用过的相关文献和资料。
编程技术交流、源码分享、模板分享、网课分享
企鹅🐧@裙:772162324
9. 附录
提供附加信息,如代码清单、