Qt实现的聊天画面消息气泡
采用基于QWidget+Mingw实现的原生的消息气泡
通过覆写QWidget::paintEvent(QPaintEvent *event)方法,每当窗口尺寸变化时都会触发paintEvent事件,在覆写QWidget::paintEvent(QPaintEvent *event)方法中重新绘制聊天气泡在QListWidget添加QListWidgetItem项目实现聊天气泡,可以实现气泡跟随窗口尺寸变化而动态的使气泡的宽高。
Qt相关系列文章:
一、Qt实现的聊天画面消息气泡
二、基于QTreeWidget实现多级组织结构
三、基于QTreeWidget实现带Checkbox的多级组织结构选择树
代码已上传到【https://gitee.com/duyanjun/bubbleChat.git】
目录
- Qt实现的聊天画面消息气泡
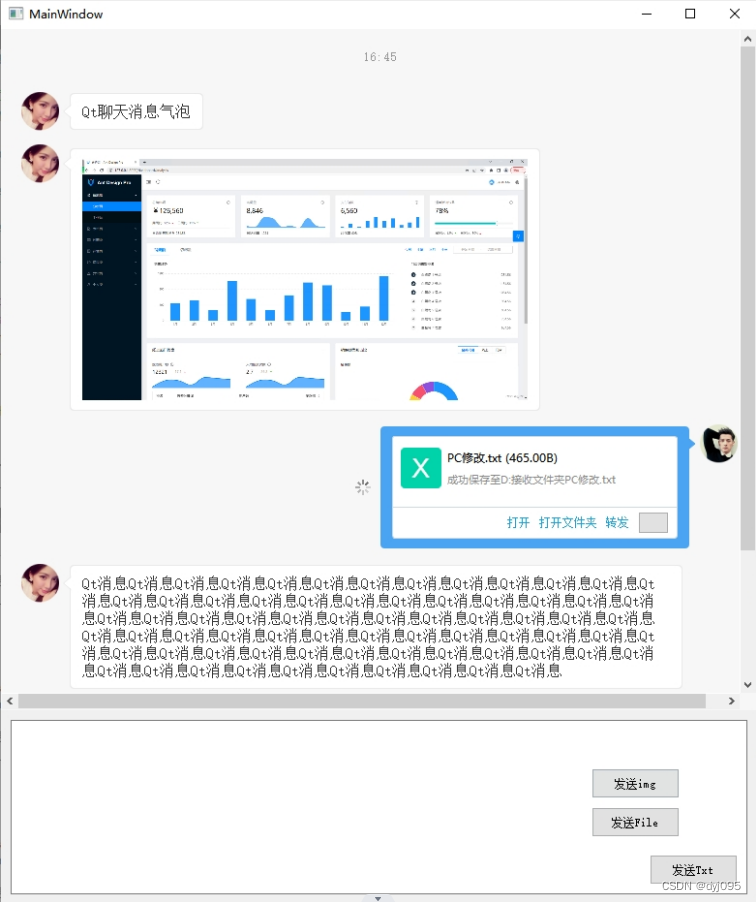
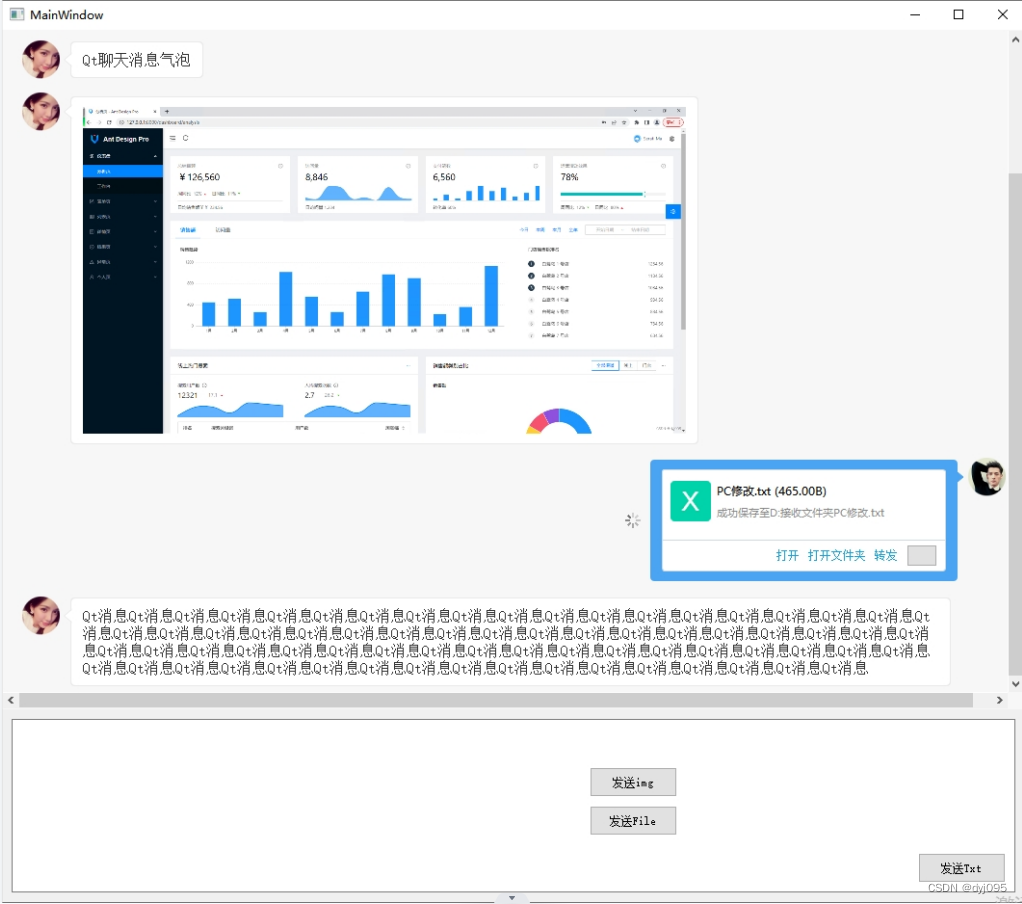
- 一、气泡效果图
- 二、运行
- 1、从git导入
- 2、修改头像路径
- 3、运行
一、气泡效果图


二、运行
1、从git导入
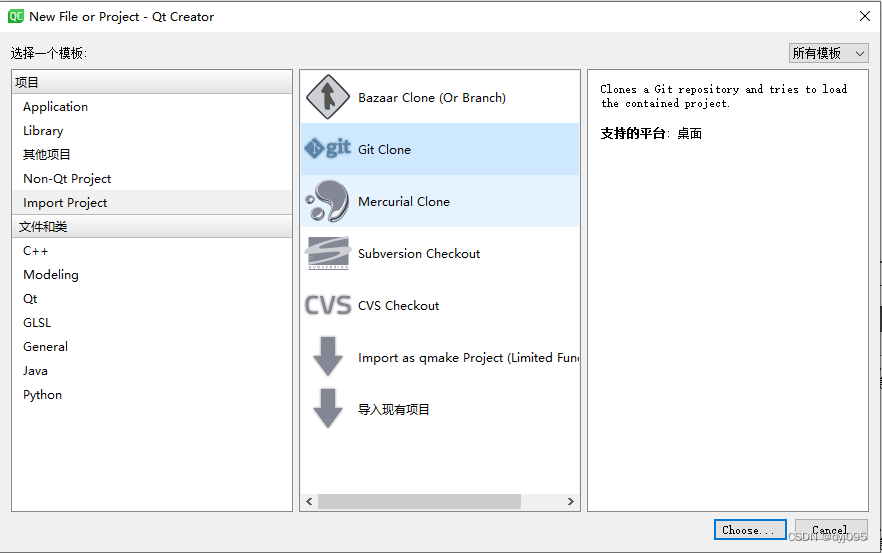
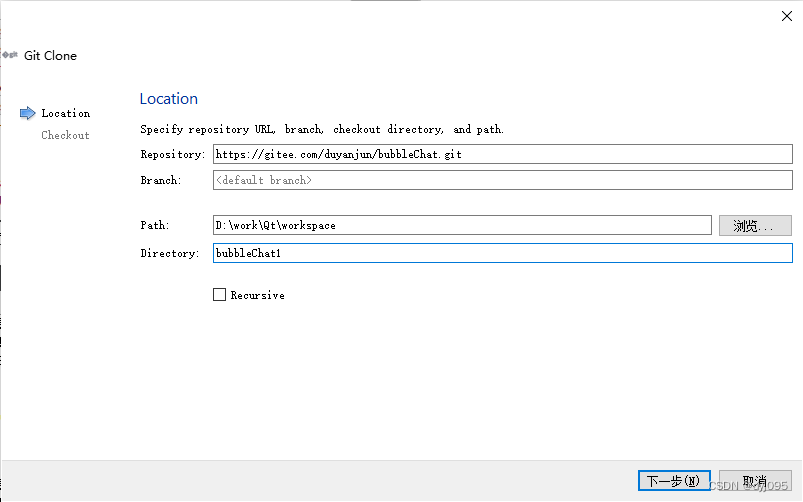
文件 -> 新建文件或项目 -> Import Project -> Git Clone



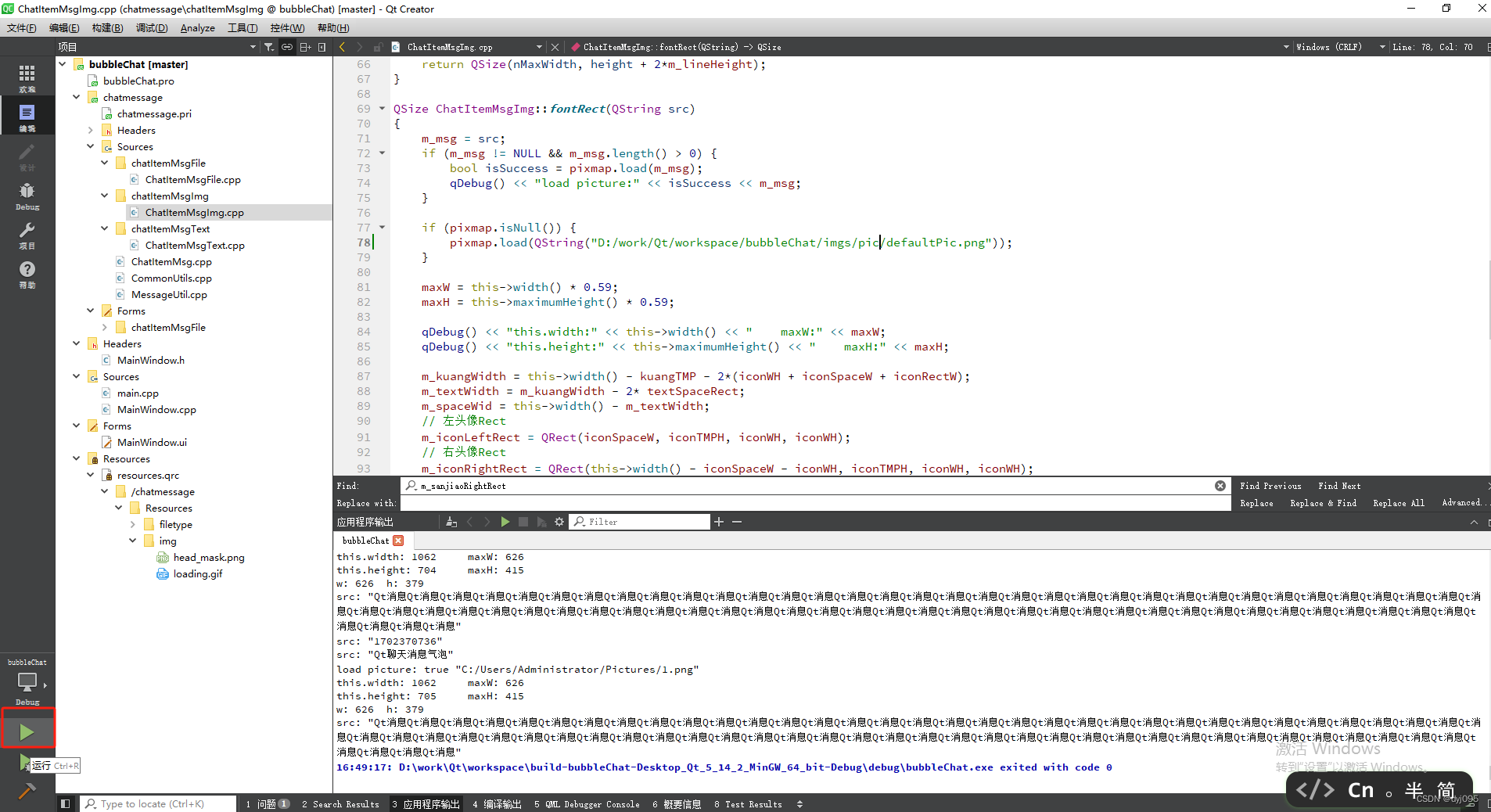
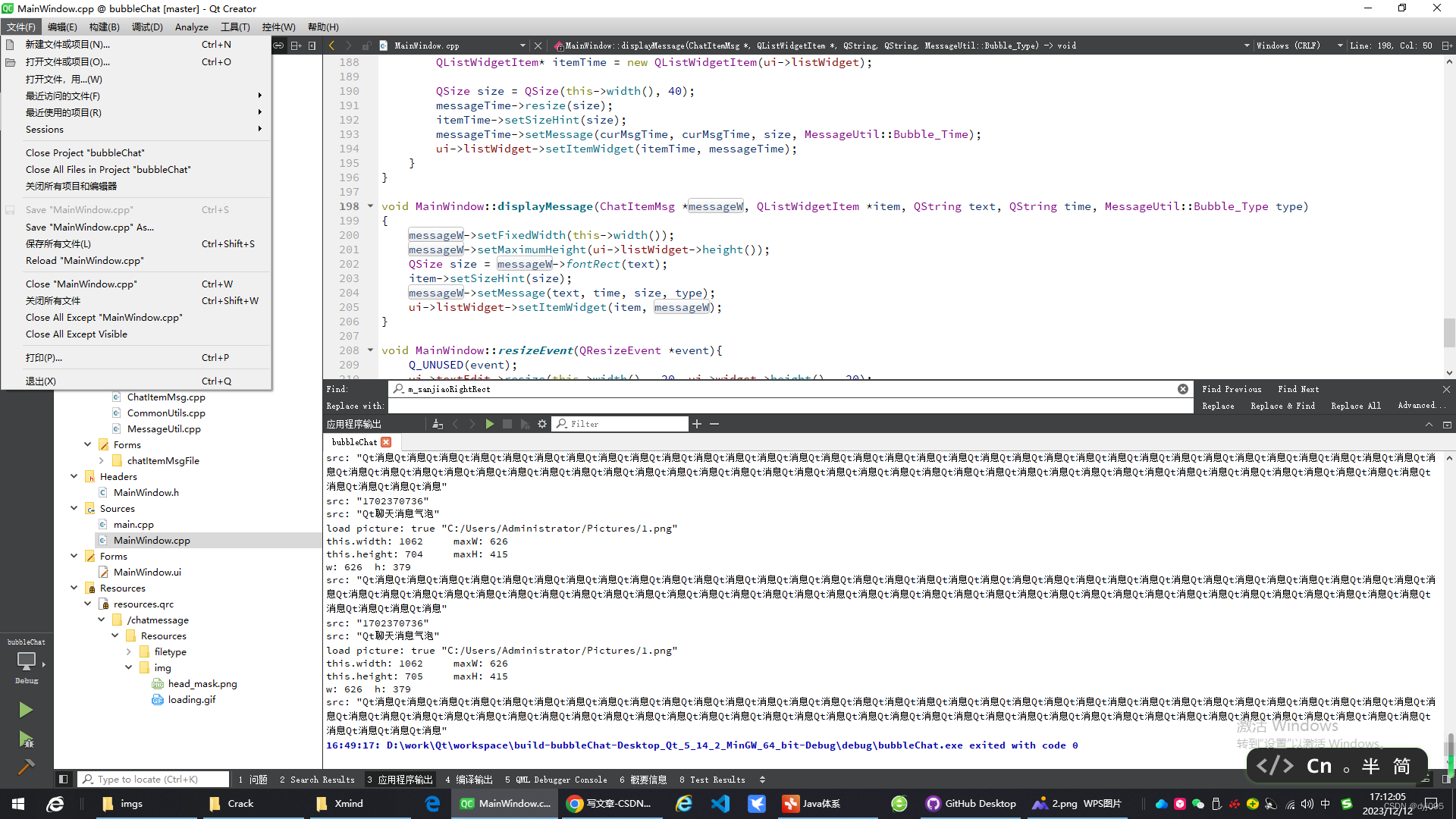
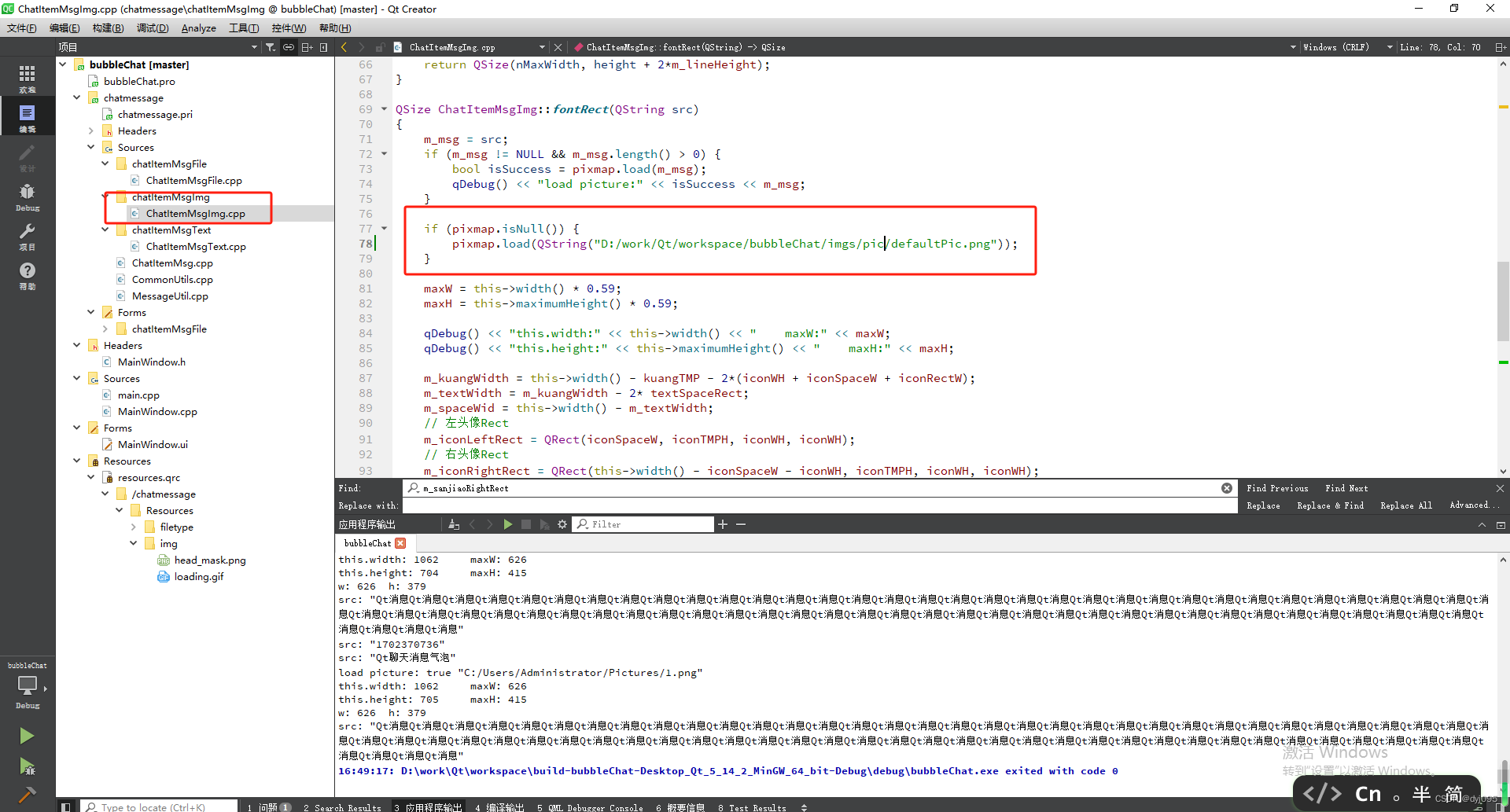
2、修改头像路径
- 由于是Demo,所以将工程目录下的imgs目录的路径替换为自己当前项目的实际路径,例如本例中的路径为D:\work\Qt\workspace\bubbleChat\imgs
- 根据下图所示替换这两处即可


3、运行