背景
- 因为本系统需要支持第三方系统页面的嵌入,于是尝试使用iframe标签,进行跨域通信,父子页面相互传值。
- 初始化时,父页面发送数据给子页面,需要在子页面加载完成后发送,不然接收不到数据。
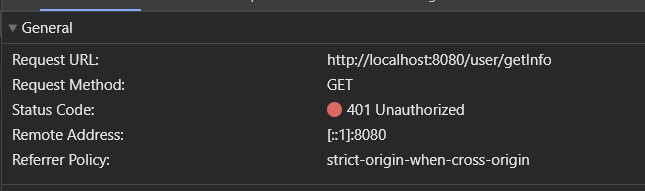
- 父页面直接给子页面postMessage发送消息,但是子页面收不到数据;在iFrame.onload函数中发送消息,依旧未收到消息
解决思路
子页面向主网页发送消息,告诉它子网页加载好了,然后主网页再发送消息给子网页进行处理,这样虽然会多一些交互代码,但可以精确地执行交互。
代码
父页面
<template>
<!-- 嵌套子页面-->
<iframe
:src="ip"
id="map"
ref="mapFrame"
scrolling="yes"
frameborder="0"
width="100%"
height="750px"
></iframe>
</template>
data(){
return{
//嵌入页面的路径
ip:"http://localhost:8080/sonPage"
}
}
created() {
var that = this;
// 父页面监听iframe消息
window.addEventListener(
"message",
(e) => {
if (e.data == "childLoaded") {
console.log("父页面收到数据");
console.log(e.data);//子组件发过来的数据
console.log("父页面发送数据");
var iFrame = that.$refs.mapFrame;
iFrame.contentWindow.postMessage(
{ data: "aaa", name: "bbb" },//可以以对象形式传参,也可以直接传字符串"aaa"
that.ip//嵌入页面的路径,也可以直接传"*"
);
}
},
false
);
},
子页面
created() {
// 向父页面发送消息
window.parent.postMessage("childLoaded", "*");
window.addEventListener(
"message",
(e) => {
if (e.data) {
console.log("子页面收到父页面传过来的消息");
// if (e.origin === "http://localhost:8010") {
// <!-- 对消息来源origin做一下过滤,避免接收到非法域名的消息导致的xss攻击 -->
console.log(e);
console.log(e.origin); //父页面URL
// console.log(e.source); // 父页面window对象,全等于window.parent/window.top
console.log(e.data); //父页面发送的消息
// }
}
},
false
);
},
效果

参数说明
postMessage
作用 向其他窗口发送消息
语法 otherWindow.postMessage(message, targetOrigin, [transfer])
- otherWindow为其他窗口的一个引用,比如 iframe 的 contentWindow 属性
- message为将要发送到其他 window的数据,为字符串
- targetOrigin为能接收到消息事件的窗口,格式为窗口的网址,如果想要所有窗口都能接收到消息,可设置为*
- [transfer]为可选参数,是一串和 message 同时传递的 Transferable 对象。这些对象的所有权将被转移给消息的接收方,而发送一方将不再保有所有权。此参数一般不使用
addEventListener
作用 接收消息
语法 window.addEventListener(event, function, useCapture)
- event为事件名称,一般为"message"
- function为消息处理函数,用户可自定义,输入参数为e,e包含2个常用的参数,e.data为接收到的字符串消息;e.origin为发送消息的网址,可通过此参数来做判断是否需要处理,以防攻击
- useCapture用来处理当存在多级组件都有接收消息响应函数时的处理顺序,true表示从外向内,即外层的先响应,false为从内向外,默认为false







![[Spring ~松耦合的设计神器]`SPI`](https://img-blog.csdnimg.cn/img_convert/c90fc38c5abca1e44ce387c3a3ba542f.png)