鸿蒙app获取文本控件按钮控件_修改控件名称_按钮触发事件_
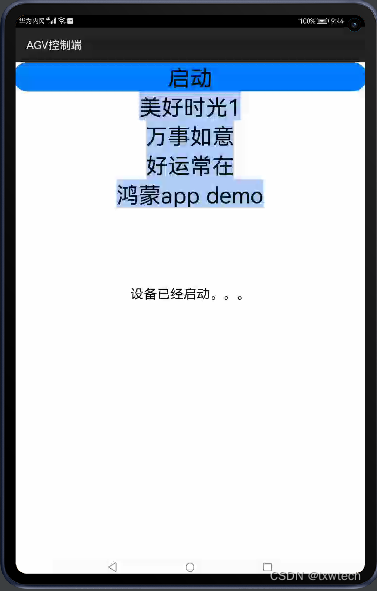
点击启动:提示信息显示

package com.example.myapplication.slice;
import com.example.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.Text;
import ohos.agp.utils.LayoutAlignment;
import ohos.agp.window.dialog.ToastDialog;
import ohos.app.Context;
import ohos.hiviewdfx.HiLog;
import ohos.hiviewdfx.HiLogLabel;
public class MainAbilitySlice extends AbilitySlice {
static final HiLogLabel loglabel2 = new HiLogLabel(HiLog.LOG_APP,0x001101,"MainAbility");
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
HiLog.info(loglabel2,"onStart-----------------------------------");
int ppi = getContext().getResourceManager().getDeviceCapability().screenDensity;
HiLog.info(loglabel2,"屏幕密度:"+Integer.toString(ppi));
// Text text2 = new Text();
DirectionalLayout.LayoutConfig configForText = new DirectionalLayout.LayoutConfig(
toPixels(100,getContext()),
toPixels(16,getContext())
);
//text2.setLayoutConfig(configForText);//如果报错,则导入import ohos.agp.components.Text;
// text2.set
Text text1 = (Text) findComponentById(ResourceTable.Id_text_1);
Text text2 = (Text) findComponentById(ResourceTable.Id_text_2);
Text text3 = (Text) findComponentById(ResourceTable.Id_text_3);
Text text3a = (Text) findComponentById(ResourceTable.Id_text_3a);
text1.setText("美好时光1");
text2.setText("万事如意");
text3.setText("好运常在");
text3a.setText("鸿蒙app demo");
Button button = (Button) findComponentById(ResourceTable.Id_btn1);
button.setText("启动");
button.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
new ToastDialog(getContext())
.setText("This is a ToastDialog")
.setAlignment(LayoutAlignment.CENTER)
.show();
}
});
}
/**
*虚拟像素转物理像素
*/
private static int toPixels(int value, Context context)
{
return value * context.getResourceManager().getDeviceCapability().screenDensity/160;
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}ability_main.xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:scrollbar_background_color="#FF4385E7"
ohos:orientation="vertical">
<Button
ohos:id="$+id:btn1"
ohos:text="$string:btn_name"
ohos:height="match_content"
ohos:width="match_parent"
ohos:text_size ="40vp"
ohos:background_element="$graphic:capsule_button_element"
ohos:layout_alignment="horizontal_center"
/>
<Text
ohos:id="$+id:text_1"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="$string:mainability_HelloWorld"
ohos:text_size="40vp"
/>
<Text
ohos:id="$+id:text_2"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="$string:mainability_HelloWorld2"
ohos:text_size="40vp"
/>
<Text
ohos:id="$+id:text_3"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="$string:mainability_HelloWorld3"
ohos:text_size="40vp"
/>
<Text
ohos:id="$+id:text_3a"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_main"
ohos:text="$string:mainability_HelloWorld3a"
ohos:text_size="40vp"
ohos:layout_alignment="horizontal_center"
/>
</DirectionalLayout>