个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展
📃个人状态: 研发工程师,现效力于中国工业软件事业
🚀人生格言: 积跬步至千里,积小流成江海
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2/3项目实战 🥝Node.js🍒Three.js🍖数据结构与算法体系教程🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
文章目录
- 前言
- 一、canvas 和 webgl
- 1、给画布换颜色-Canvas实现
- 2、给画布换颜色-WebGL实现
- 二、使用 WebGL 绘制一个点
- 三、WebGL三维坐标系
- 总结
前言
大家好,这里是前端杂货铺。
前端分为多种方向,其中 图形学方向 变得越来越火热,那么说到图形学在前端的使用,就不得不提起 WebGL。
WebGL(全写Web Graphics Library)是一种3D绘图协议,这种绘图技术标准允许把 JavaScript 和 OpenGL ES 2.0 结合在一起,通过 增加 OpenGL ES 2.0 的一个 JavaScript 绑定,WebGL 可以为 HTML5 Canvas 提供硬件 3D加速渲染,这样 Web开发人员 就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。
接下来,我们来系统的学习 WebGL 及其框架 Three.js,进而完成 前端图形学方向 的入门!
一、canvas 和 webgl
Canvas API 提供 二维 绘图的方式,用于显示 二维 和 三维 的图像。
图像的绘制主要通过 CanvasRenderingContext2D 接口完成。
WebGL API 提供 三维 绘图的方式。
图像的绘制主要通过 WebGLRenderingContext 接口完成。
1、给画布换颜色-Canvas实现
Canvas 实现:首先获取 canvas 画布,之后填充颜色为红色,最后使用 fillRect() 方法绘制"已填充"的矩形。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas id="canvas" width="400" height="400">
此浏览器不支持canvas
</canvas>
<script>
const ctx = document.getElementById('canvas');
const c = ctx.getContext('2d');
c.fillStyle = 'red';
// 矩形左上角的x坐标,矩形左上角的y坐标,矩形的宽度(px),矩形的高度(px)
c.fillRect(0, 0, 400, 400);
</script>
</body>
</html>

2、给画布换颜色-WebGL实现
WebGL 实现:首先依旧是获取 canvas 画布,之后指定清空 canvas 的颜色,并接受四个参数(red、green、blue、alpha),最后清空颜色缓存(即在绘制新的图像前,先把旧的图像清除,保证每次绘制的图像都是干净的)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas id="canvas" width="400" height="400">
此浏览器不支持canvas
</canvas>
<script>
const ctx = document.getElementById('canvas');
const gl = ctx.getContext('webgl');
// 指定清空<canvas>的颜色,接受四个参数(rgba)
gl.clearColor(1.0, 0.0, 0.0, 1.0);
// 清空颜色缓存
gl.clear(gl.COLOR_BUFFER_BIT);
</script>
</body>
</html>

二、使用 WebGL 绘制一个点
着色器:着色器就是让开发者自己去编写一段程序,用来代替固定渲染管线,来处理图像的渲染。
顶点着色器:用来描述顶点的特性,通过计算来获取位置信息。 顶点 是指二维三维空间中的一个点,可以理解为一个个坐标。
片元着色器: 进行逐片源处理程序,通过计算来获取颜色信息。片源 可以理解为一个个像素。
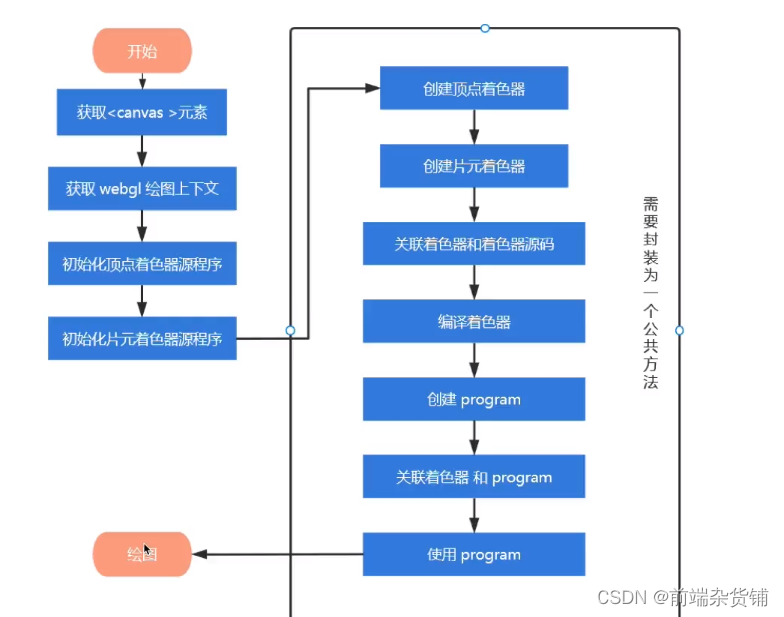
绘制一个点:创建顶点着色器源码和片元着色器源码,通过 initShader() 把 gl 上下文 和 顶点着色器、片元着色器 连接起来。initShader() 是封装的一个方法,用于初始化片元着色器源程序。
具体流程及源码如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./index.js"></script>
</head>
<body>
<canvas id="canvas" width="400" height="400" style="background: gray;">
此浏览器不支持canvas
</canvas>
<script>
const ctx = document.getElementById('canvas');
const gl = ctx.getContext('webgl');
// 着色器
// 创建着色器源码
// 顶点着色器
const VERTEX_SHADER_SOURCE = `
void main() {
// 要绘制的点的坐标 x, y, z, w
gl_Position = vec4(0.0, 0.0, 0.0, 1.0);
// 点的大小(px)
gl_PointSize = 30.0;
}
`;
// 片元着色器
const FRAGMENT_SHADER_SOURCE = `
void main() {
// r g b a
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
`
initShader(gl, VERTEX_SHADER_SOURCE, FRAGMENT_SHADER_SOURCE);
// 执行绘制
gl.drawArrays(gl.POINTS, 0 , 1);
</script>
</body>
</html>
初始化片元着色器源程序:
index.js
function initShader(gl, VERTEX_SHADER_SOURCE, FRAGMENT_SHADER_SOURCE) {
// 创建着色器
const vertexShader = gl.createShader(gl.VERTEX_SHADER);
const fragmentSharder = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(vertexShader, VERTEX_SHADER_SOURCE) // 指定顶点着色器的源码
gl.shaderSource(fragmentSharder, FRAGMENT_SHADER_SOURCE) // 指定片元着色器的源码
// 编译着色器
gl.compileShader(vertexShader);
gl.compileShader(fragmentSharder);
// 创建一个程序对象,用于关联JavaScript和WebGL
const program = gl.createProgram();
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentSharder);
gl.linkProgram(program);
gl.useProgram(program);
return program;
}
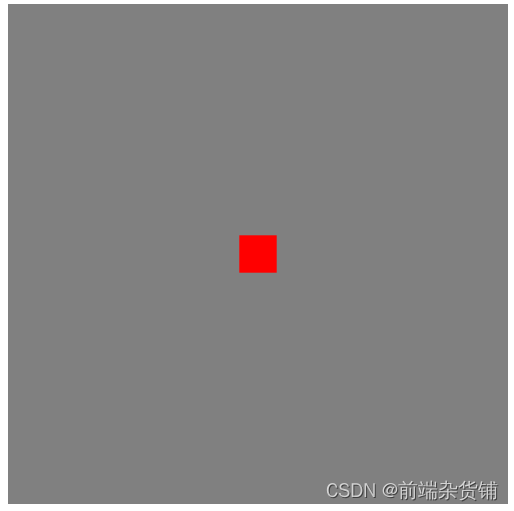
图形绘制出来了,请大家思考一个问题,在(0.0, 0.0, 0.0)坐标绘制的点为什么在画布的正中间呢??

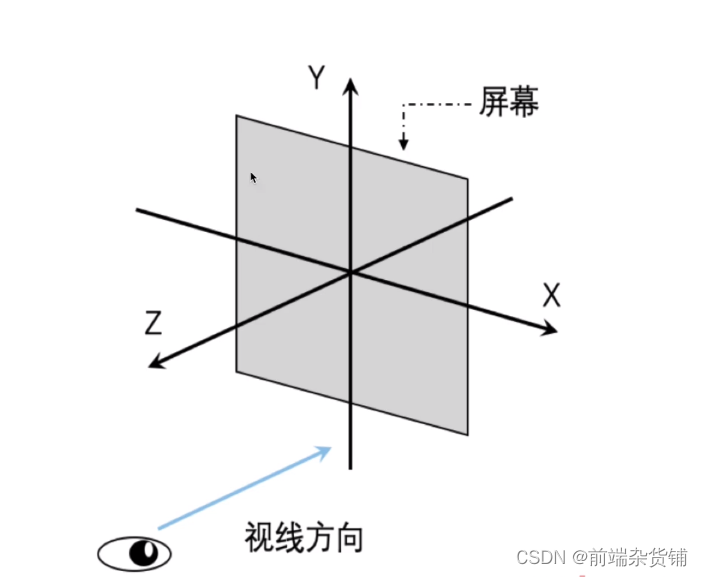
三、WebGL三维坐标系
三维坐标系概览

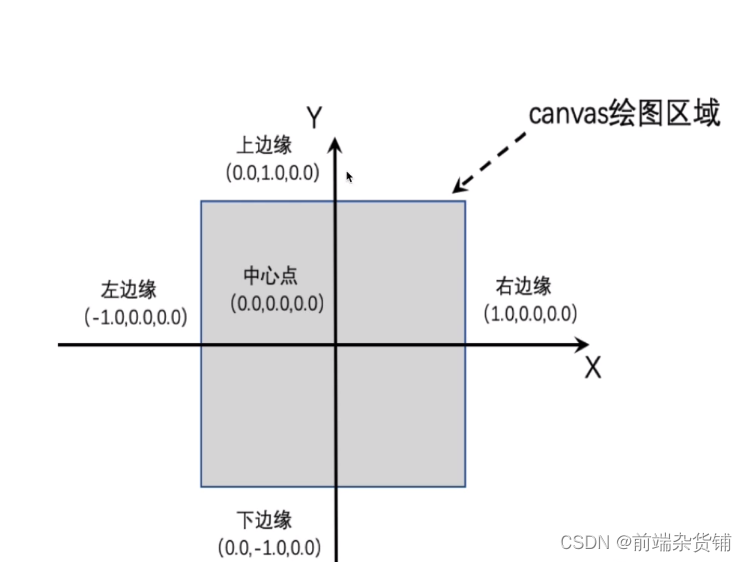
绘图区域(NDC坐标:归一化设备坐标)
在WebGL中,坐标系是以绘制画布的中心点为原点,正常的笛卡尔坐标系。而浏览器和Canvas 2D的坐标系统是以左上角为坐标原点,y轴向下,x轴向右,坐标值相对于原点。

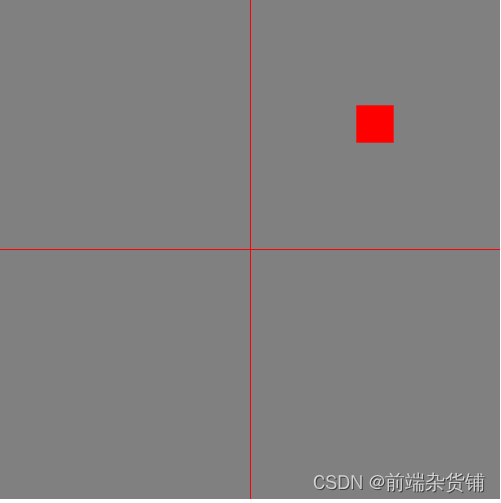
通过两个伪元素 ::before 和 ::after,在canvas中绘制两条线,充当 x 和 y 坐标。此时,我们修改顶点着色器的 gl_Position = vec4(0.5, 0.5, 0.0, 1.0);,观察此时点的位置可以发现,确实符合 NDC 坐标的位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./index.js"></script>
<style>
* {
margin:0;
padding: 0;
}
#canvas {
background: gray;
}
body::after {
content: ' ';
display: block;
width: 1px;
height: 400px;
background: red;
position: absolute;
top: 0;
left: 200px;
}
body::before {
content: ' ';
display: block;
width: 400px;
height: 1px;
background: red;
position: absolute;
top: 200px;
left: 0;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="400">
此浏览器不支持canvas
</canvas>
<script>
const ctx = document.getElementById('canvas');
const gl = ctx.getContext('webgl');
// 着色器
// 创建着色器源码
// 顶点着色器
const VERTEX_SHADER_SOURCE = `
void main() {
// 要绘制的点的坐标 x, y, z, w
gl_Position = vec4(0.5, 0.5, 0.0, 1.0);
// 点的大小(px)
gl_PointSize = 30.0;
}
`;
// 片元着色器
const FRAGMENT_SHADER_SOURCE = `
void main() {
// r g b a
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
`
initShader(gl, VERTEX_SHADER_SOURCE, FRAGMENT_SHADER_SOURCE);
// 执行绘制
gl.drawArrays(gl.POINTS, 0 , 1);
</script>
</body>
</html>

总结
本文我们主要介绍了 WebGL,它是一种3D绘图协议,允许我们通过 JavaScript 代码在 Canvas 画布上绘制和渲染三维图像。
此外,我们通过使用 canvas 和 webgl 给画布换背景颜色。通过着色器源程序绘制出了一个点。通过伪元素在画布上绘制出来两条线,感受到了 NDC 坐标的独特魅力。
更多 WebGL 和 Three.js 内容正在更新中…
好啦,本篇文章到这里就要和大家说再见啦,祝你这篇文章阅读愉快,你下篇文章的阅读愉快留着我下篇文章再祝!
参考资料:
- 百度百科 · WebGL
2 WebGL + Three.js入门与实战【作者:yancy_慕课网】