官网地址:
安装 - Tailwind CSS 中文网
推荐一个网站,里面可以查询所有的TailWindCSS的class样式:
Tailwind CSS Cheat Sheet
npm安装:
注意:1、这里要用npm,不要用cnpm。2、最好用install,不要简写i,不然有莫名其妙的问题。3、加上-D安装到开发依赖
npm install -D tailwindcssassets文件夹中新建 tailwindcss.css
@import "tailwindcss/base";
@import "tailwindcss/components";
@import "tailwindcss/utilities";main.js中引入:(一定不要忘了这一步)
注意:不要用 import 'tailwindcss/tailwindcss.css'这种方式,没用的。最好还是用自己新建tailwindcss.css的方式
import "@/assets/tailwindcss.css"在项目根目录执行以下命令:
注意:一定要加-p,才会生成两个文件。如果不加或者加--full的话都只生成taiwind.config.js这一个文件,而postcss.config.js还需要自己手动配置,相对繁琐。因此推荐加-p,直接一步到位
npx tailwindcss init -p发现在根目录下多了2个文件.
这两个文件生成后可以不用管,直接用默认的配置,但是不能没有这两个文件。
只要这里能正确安装好这两个文件,然后继续按照以下步骤装,基本上就可安装成功

接下来我们依次执行以下2个命令启动项目:
cnpm i
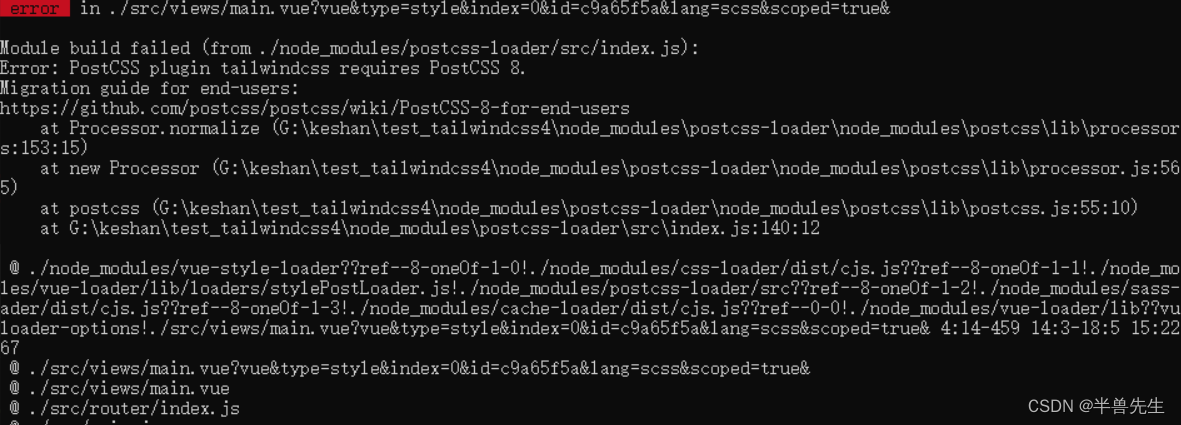
npm run serve发现会报这个错误,如下

解决方法:先卸载,再安装
卸载
npm uninstall tailwindcss postcss autoprefixer
注意:不要直接在安装最开始就用下面这个命令,否则安装会失败。还是要安装以上步骤一步一步来
安装大概30秒
然后重新启动即可成功:
element和tailwindcss样式冲突问题:
与tailwindcss冲突
同时使用tailwindcss与element-plus时会出现按钮显示不正确情况。一般情况下可以通过改变css优先级来解决,但如果是使用自动注册组件时则需要以下方式处理。
修改
tailwind.config.js配置文件,向tailwindcss中添加新的样式
tailwind.config.js修改为,就解决了
...
plugins: [
function ({ addBase, theme }) {
addBase({
'.el-button': {
'background-color': 'var(--el-button-bg-color,val(--el-color-white))',
},
})
},
],
...
// /** @type {import('tailwindcss').Config} */
module.exports = {
content: [],
theme: {
extend: {},
},
plugins: [],
corePlugins: {
preflight: false
}
}另外,vscode中推荐安装插件:
- Tailwind CSS Explorer
- Tailwind CSS IntelliSense
如果安装后tailwindcss的代码提示未出现,那么可以先敲一个空格,就可以出现提示了
结语
tailwind css 极大地简化了响应式代码的编写,默认了一些很好看的样式class,对于不喜欢写css代码的程序员来说真的是一大福音