
WXML内容
<!--pages/formCase/formCase.wxml-->
<!-- <text>pages/formCase/formCase.wxml</text> -->
<view class="bk bkimg">
<!-- <image src="/static/imgs/ceeb653ely1g9na2k0k6ug206o06oaa8.gif" mode="scaleToFill" class="bk"/> -->
<view class="out">
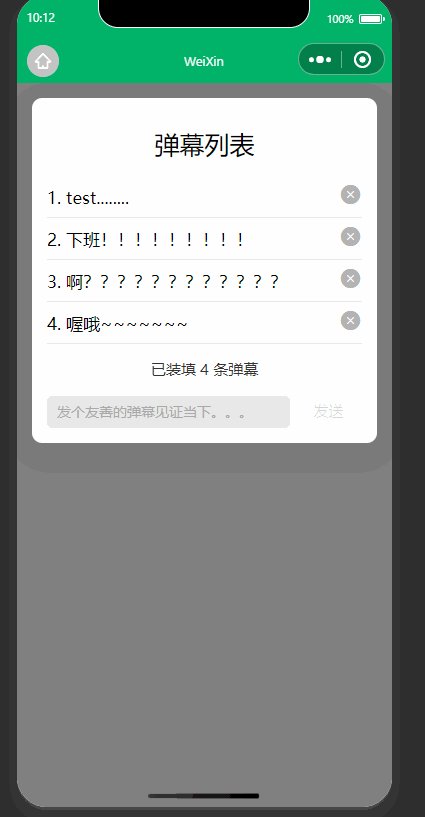
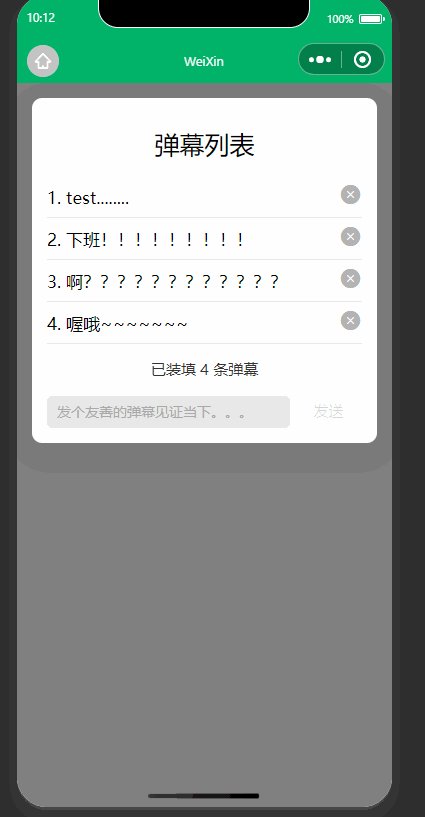
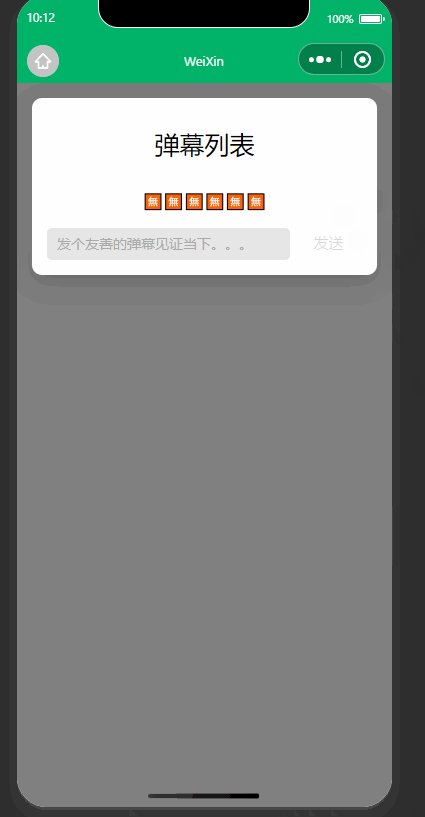
<view class="title">弹幕列表</view>
<block wx:if="{{danmus.length}}">
<view class="list">
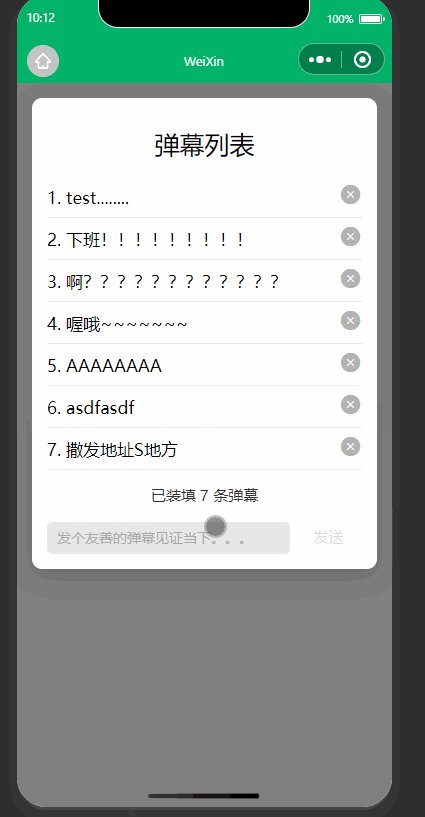
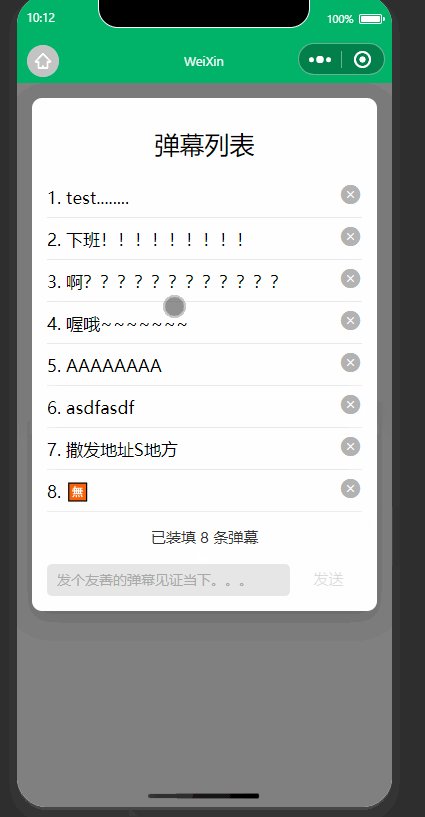
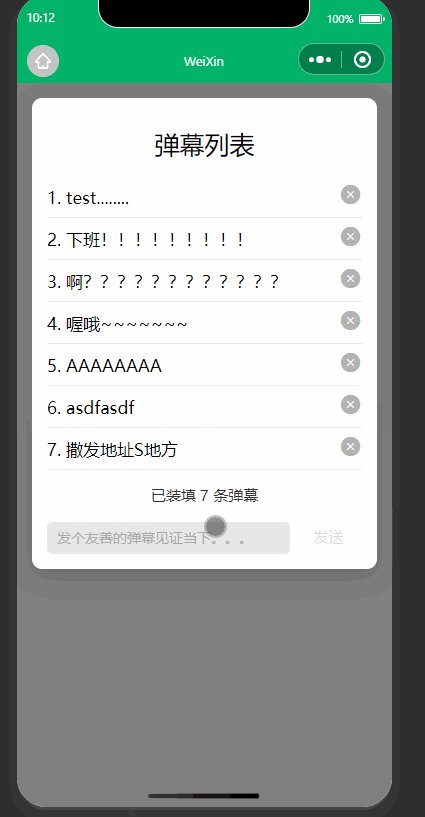
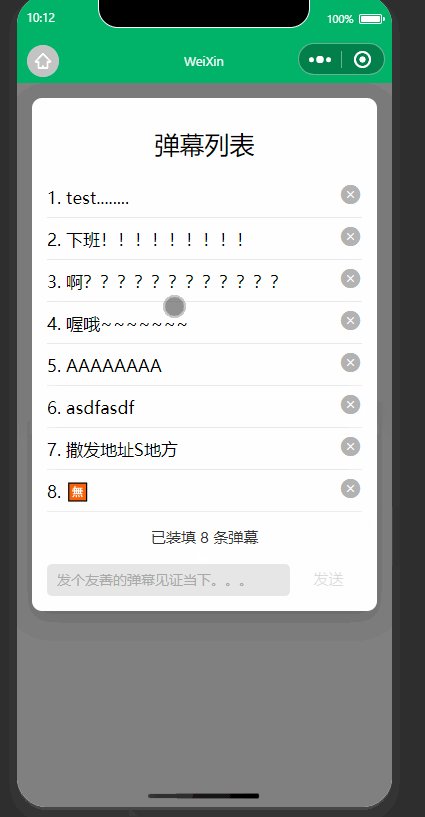
<view class="row" wx:for="{{danmus}}" wx:key="id">
<view class="text">{{index+1}}. {{item.title}}</view>
<view class="close" bindtap="clickClear" data-index="{{index}}">
<icon type="clear" />
</view>
</view>
</view>
<view class="count">已装填 {{danmus.length}} 条弹幕</view>
</block>
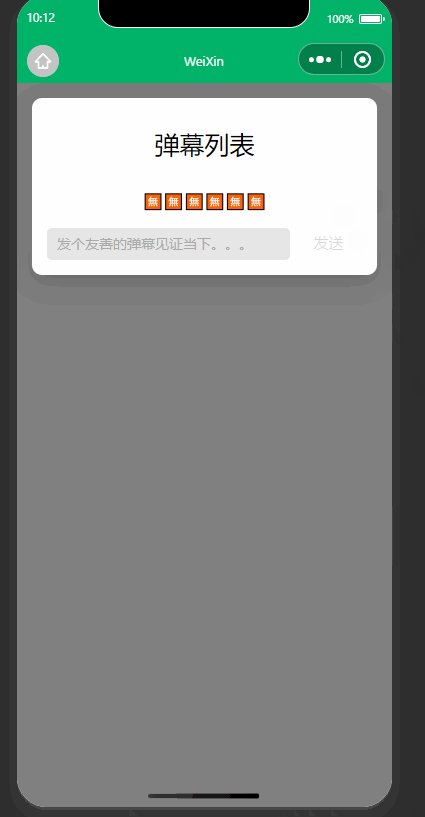
<view wx:else class="count">🈚🈚🈚🈚🈚🈚</view>
<view class="comment">
<!-- 双向绑定,改任意一个另一个也会变 -->
<input type="text" placeholder="发个友善的弹幕见证当下。。。" placeholder-style="color: #aaa; font-size: 28rpx;" model:value="{{inputValue}}" bindconfirm="onSend"/>
<button size="mini" type="primary" disabled="{{!inputValue.length}}" style="color: {{inputValue.length?white:black}};" bindtap="onSend">发送</button>
</view>
</view>
</view>
<!-- <view>{{inputValue}}</view> -->
WXSS内容
/* pages/formCase/formCase.wxss */
/* .bk{
width: 750rpx;
height: 100vh;
background-color: rgba(63, 63, 63, 0.5);
position: fixed;
top: 0;
left: 0;
} */
.bk{
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: gray;
/* z-index: -1; 将背景置于其他元素之下 */
}
.title{
font-size: 50rpx;
text-align: center;
color: black;
/* 上右下左 */
padding: 30rpx 0rpx 30rpx 0rpx;
background-color: #ffffff;
}
.out{
width: 690rpx;
/* margin: 30rpx; */
margin-top: 30rpx;
margin-left: auto;
margin-right: auto;
box-shadow: 0rpx 15rpx 40rpx rgba(0, 0, 0, 0.2);
border-radius: 20rpx;
padding: 30rpx;
box-sizing: border-box;
background-color: #ffffff;
}
.out .list .row{
padding: 15rpx 0;
border-bottom: 1rpx solid #eeeeee;
display: flex;
justify-content: space-between;
align-items: center;
font-size: 34rpx;
color: black;
}
.out .list .row .text{
padding-right: 10rpx ;
box-sizing: border-box;
}
.out .count{
padding: 20rpx 0;
margin-top: 10rpx;
font-size: 30rpx;
color: #333333;
text-align: center;
}
.out .comment{
display: flex;
margin-top: 15rpx;
}
.out .comment input{
flex: 4;
background-color: rgb(231, 231, 231);
margin-right: 10rpx;
height: 64rpx;
border-radius: 10rpx;
padding: 0 20rpx;
color: #333333;
}
.out .comment button{
flex: 0.8;
/* background-color: #20bcf5; */
/* color: #aaaaaa; */
font-size: 30rpx;
font-weight: 100;
}
js内容
// pages/formCase/formCase.js
Page({
/**
* 页面的初始数据
*/
data: {
bool: "false",
inputValue: "",
danmus: [{
id: 1232,
title: "test........"
},
{
id: 1342,
title: "下班!!!!!!!!!"
},
{
id: 1342,
title: "啊????????????"
},
{
id: 8943,
title: "喔哦~~~~~~~"
}
]
},
onSend(e) {
let value = this.data.inputValue
let arr = this.data.danmus
// add
arr.push({
id: e.timeStamp,
title: value
})
this.setData({
danmus: arr,
inputValue: ""
})
wx.showToast({
title: '发送成功',
icon: 'success',
duration: 1000
})
},
// 注意这里有异步的问题,后面再回来解决,现在就这么写
clickClear(e) {
wx.showModal({
title: '提示',
content: '删除此条弹幕?',
success:res=> {
if (res.confirm) {
let arr = this.data.danmus
let i = e.currentTarget.dataset.index
arr.splice(i, 1)
this.setData({
danmus: arr
})
}
}
})
console.log(e);
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})