简述
若依框架的的图片上传是默认是上传到本地,但是如果要使用oss存储到话,就需要更改代码;如何操作呢。
步骤
申请账号
去七牛云官网注册一个新的账号。但是需要准备一个备案过的域名

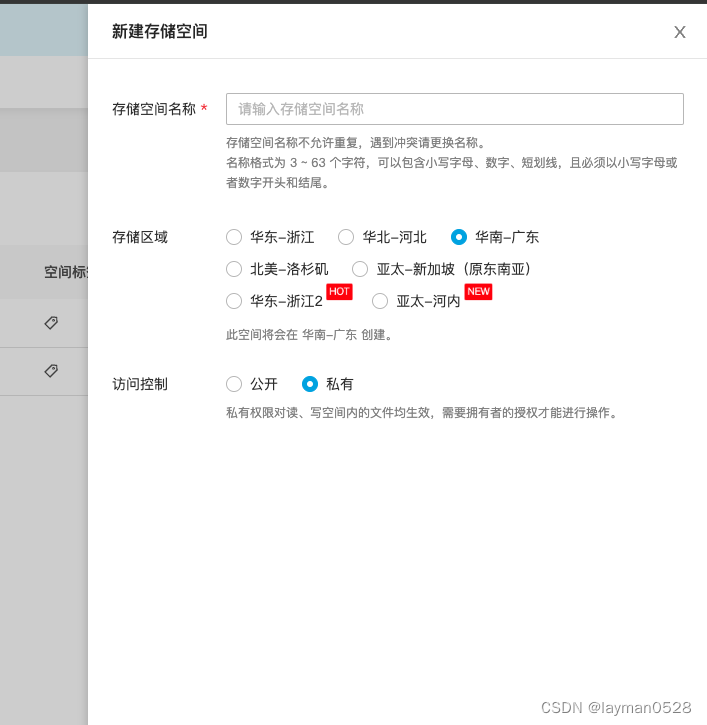
新建存储空间

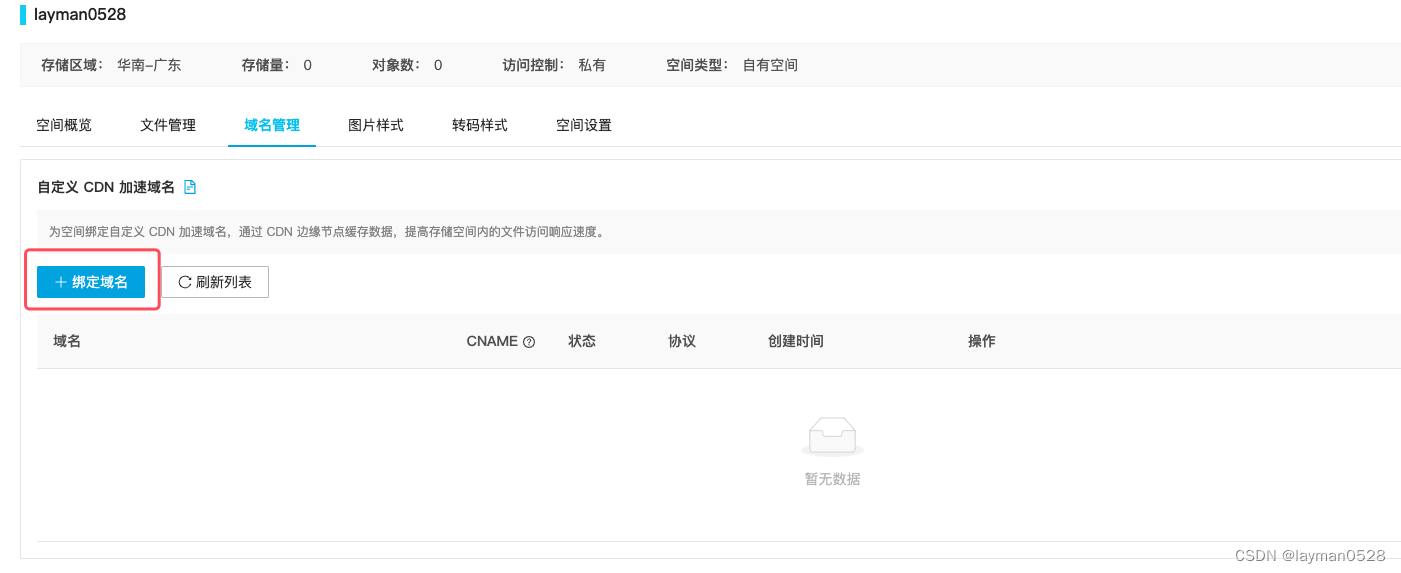
添加域名

添加好域名之后,去购买域名的服务商上,做域名映射,这一步,官网有介绍
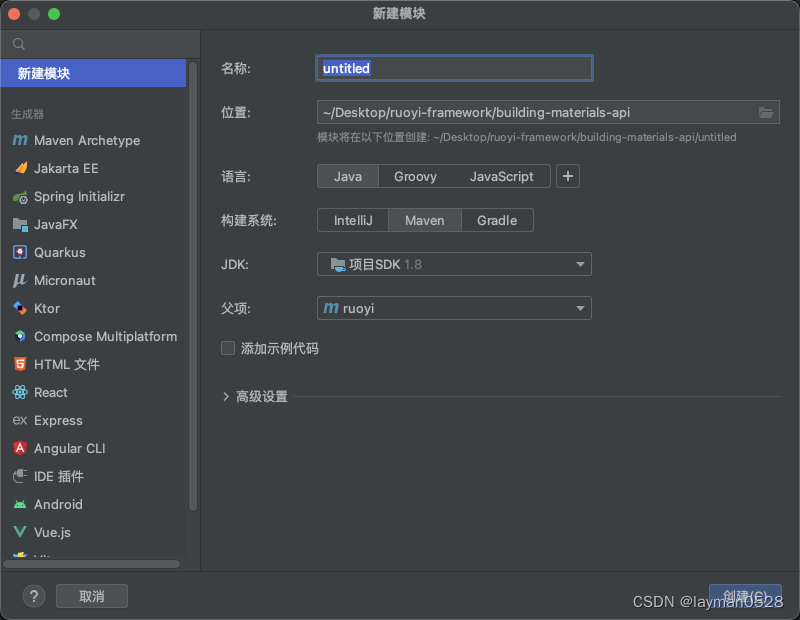
新建模块
从若依的管理下载springboot 代码下来,在根目录,右键新建模块。

在新模块中的pom.xml 引入包
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-common</artifactId>
</dependency>
<dependency>
<groupId>com.qiniu</groupId>
<artifactId>qiniu-java-sdk</artifactId>
<version>[7.7.0, 7.7.99]</version>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.10.1</version>
</dependency>
在ruoyi-admin 中的yml 文件添加密钥
qiniu:
accessKey: #公钥
secretKey: #私钥
bucketName: #新建的存储空间名称
path: http://www.baidu.com/ # 加速的域名
关键代码
package com.ruoyi.counsel.utils;
import com.google.gson.Gson;
import com.qiniu.http.Response;
import com.qiniu.storage.Configuration;
import com.qiniu.storage.Region;
import com.qiniu.storage.UploadManager;
import com.qiniu.storage.model.DefaultPutRet;
import com.qiniu.util.Auth;
import com.ruoyi.common.utils.uuid.UUID;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Component;
import org.springframework.web.multipart.MultipartFile;
import java.util.ArrayList;
import java.util.List;
@Component
public class QiNiuUtils {
@Value("${qiniu.accessKey}")
private String accessKey; //公钥
@Value("${qiniu.secretKey}")
private String accessSecretKey; //私钥
@Value("${qiniu.bucketName}")
private String bucketName; // 存储空间
@Value("${qiniu.path}")
private String path; // 域名
public List<String> upload(MultipartFile file){
List<String> result=new ArrayList<>();
// 生成文件名
String fileName = getRandomImgName(file.getOriginalFilename());
result.add(fileName);
//构造一个带指定 Region 对象的配置类
Configuration cfg = new Configuration(Region.autoRegion()); //根据自己的对象空间的地址选(华东)
//...其他参数参考类注释
UploadManager uploadManager = new UploadManager(cfg);
//默认不指定key的情况下,以文件内容的hash值作为文件名
try {
byte[] uploadBytes = file.getBytes();
Auth auth = Auth.create(accessKey, accessSecretKey);
String upToken = auth.uploadToken(bucketName);
Response response = uploadManager.put(uploadBytes, fileName , upToken);
//解析上传成功的结果
DefaultPutRet putRet = new Gson().fromJson(response.bodyString(), DefaultPutRet.class);
result.add( path+fileName);
return result;
} catch (Exception ex) {
ex.printStackTrace();
}
return null;
}
public static String getRandomImgName(String fileName) {
int index = fileName.lastIndexOf(".");
if (fileName.isEmpty() || index == -1){
throw new IllegalArgumentException();
}
// 获取文件后缀
String suffix = fileName.substring(index).toLowerCase();
// 生成UUID
String uuid = UUID.randomUUID().toString().replaceAll("-", "");
// 拼接新的名称
return uuid + suffix;
}
}
修改ruoyi-admin 中common的图片上传接口
@Autowired
private QiNiuUtils qiniuUtils;
/**
* 通用上传请求(单个)
*/
@PostMapping("/Upload")
public AjaxResult uploadFileQiNiu(MultipartFile file) throws Exception
{
try
{
List<String> result = qiniuUtils.upload(file);
if(result.size()==2){
AjaxResult ajax = AjaxResult.success();
ajax.put("url", result.get(1));
ajax.put("fileName", result.get(0));
return ajax;
}else{
return AjaxResult.error("图片上传失败");
}
}
catch (Exception e)
{
return AjaxResult.error(e.getMessage());
}
}
![[多线程]一篇文章带你看懂Java中的synchronized关键字(线程安全)锁的深入理解](https://img-blog.csdnimg.cn/direct/db653ac304c04e5b81d081b070f00b82.png)