案例1
1、如果,有一个接口,某个变量的类型,是这个接口的 key ?
- keyof 后面可以跟
一个对象类型或者一个接口类型 - keyof 是把后面 对象或者接口 的
键都提取出来,组成一个联合类型
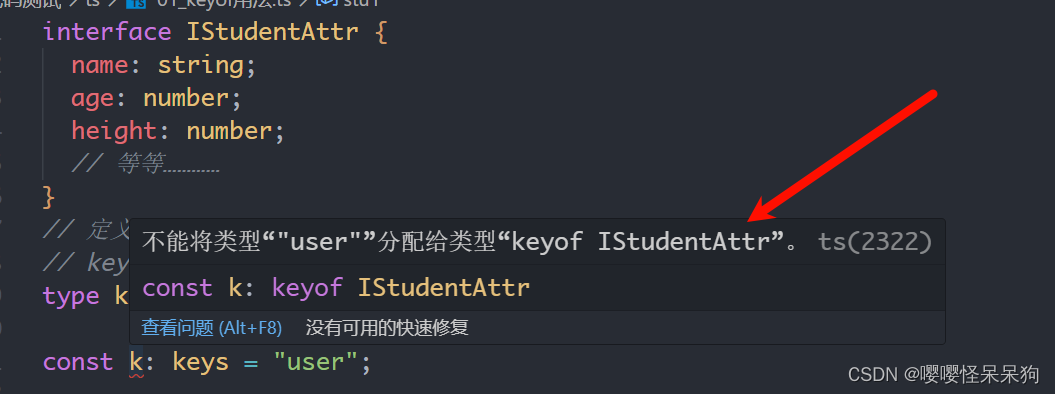
interface IStudentAttr {
name: string;
age: number;
height: number;
// 等等…………
}
// 定义一个类型,它必须是 IStudentAttr 的 键 之一
// keyof: 把后面的对象的 key 提取出来生成一个联合类型
type keys = keyof IStudentAttr;
const k: keys = "age";
如果把 k 值 改成 user ,就会提示错误了

案例2
有一个函数,第一个参数是一个对象,第二个参数是 第一个参数的某一个key
const stu1 = {
name: "呆呆狗",
age: 20,
height: 4.423,
};
const dog = {
name: "狗1",
age: 5,
height: 3.0,
};
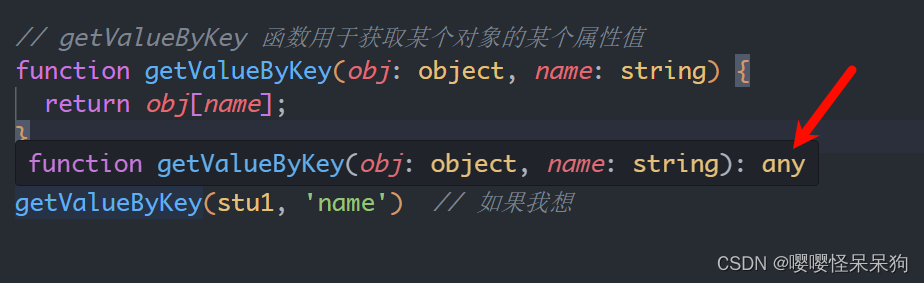
// getValueByKey 函数用于获取某个对象的某个属性值
// function getValueByKey(obj: object, name: string) {
// return obj[name];
// }
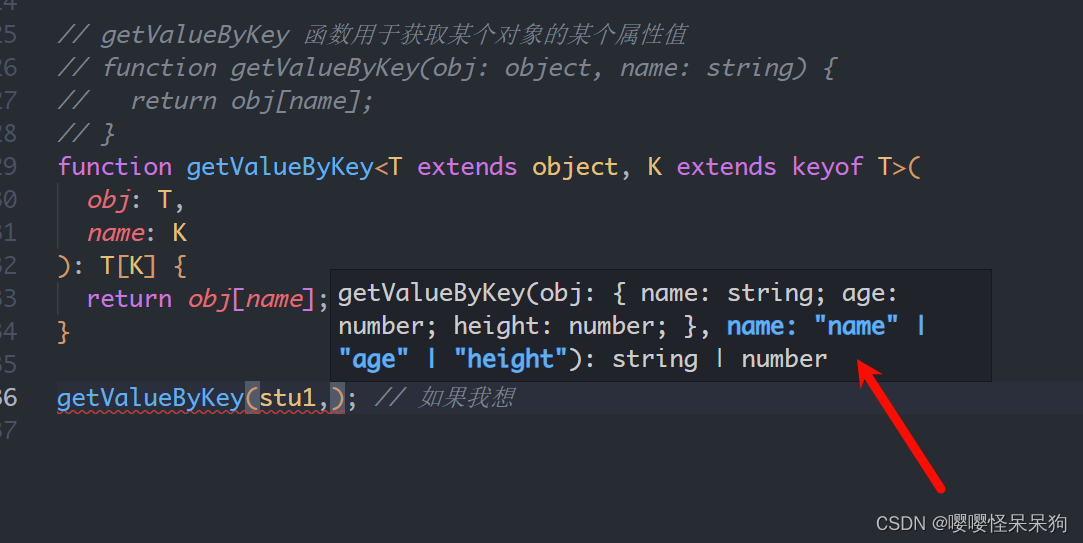
function getValueByKey<T extends object, K extends keyof T>(
obj: T,
name: K
): T[K] {
return obj[name];
}
getValueByKey(stu1, "age");