vue2项目 vue-qrcode-reader 扫一扫二维码插件
- 问题所在
- 解决办法
- 成功展示
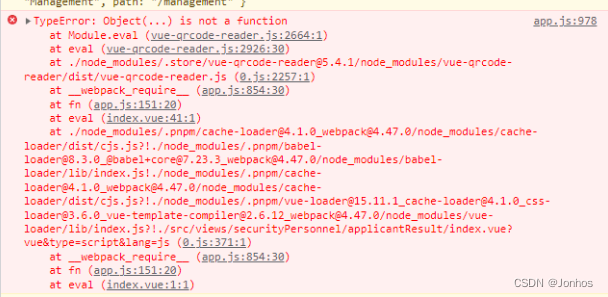
问题所在
今天在引导师弟做扫二维码功能,发现通过npm install --save vue-qrcode-reade安装死活就是报错TypeError: Object...) is not a function

解决办法
百度了很多大牛的博客,得出个结论肯定是版本问题,然后又一股脑查度娘找到了vue2的适用的版本
npm install --save vue-qrcode-reader@3
参考了这位大佬链接
因是 vue2 版本所以根据官网提示 https://github.com/gruhn/vue-qrcode-reader
How to make it work with Vue 2?
Support is dropped but you can downgrade to vue-qrcode-reader v3.* or lower.
大致意思:降级到vue-qrcode阅读器v3.*或更低版本。
然后就可以一股脑堆代码了
<template>
<div>
<div class="ku-scanner">
<qrcode-stream
v-show="qrcode"
:camera="camera"
:torch="torchActive"
@decode="onDecode"
@init="onInit"
>
......
</qrcode-stream>
</div>
</div>
</template>
<script>
// 引入
import { QrcodeStream } from "vue-qrcode-reader";
export default {
// 注册
components: { QrcodeStream },
......
}
</script>
这位大佬链接里有详细的实现方法,如果打开页面错乱请f2
走到这一步的时候还是不能正常运行的,还要对https进行处理具体解决是参考了这位大佬链接
注意:vue-qrcode-reader这个插件只适用于本地调试(localhost)或者带有https的域名,http是不能用
这个插件的可能调用摄像头存在隐私问题)。具体原因请查看官方文档
解决办法 在vue框架中配置HTTPS的运行环境
在vue.config.js中进行如下配置:
// 配置反向代理
devServer: {
proxy: {
'/api': {
target: 'https://172.31.120.61:8080/',
ws: true,
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
// 开启https 访问时使用https://172.31.120.61:8081
// https://localhost:8081 也能够访问,不过自带info请求会报错 不清楚具体缘由
https: true
}
配置完成之后重新运行,访问地址就会是 https 开头了
成功展示


这就完美解决了扫一扫二维码获取信息的功能!