【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
程序开发的过程中,调试肯定是少不了的。比如说,这个时候,我们可以设置断点、查看变量、检查函数调用堆栈等等。但是如果等软件交付出去了,这个时候应该怎么调试呢?我想,大部分人第一时间想到的方法就是查看日志。日志中不仅包含了时间信息,还有软件操作信息及传感器设备的通讯数据等等,这些都为我们分析软件故障打下了坚实的基础。所以,日志文件对我们来说,其实非常重要。
要在c# wpf里面生成对应的日志文件,使用方法也非常简单。相关的库也主要以log4net为主。这部分和java优点相似。
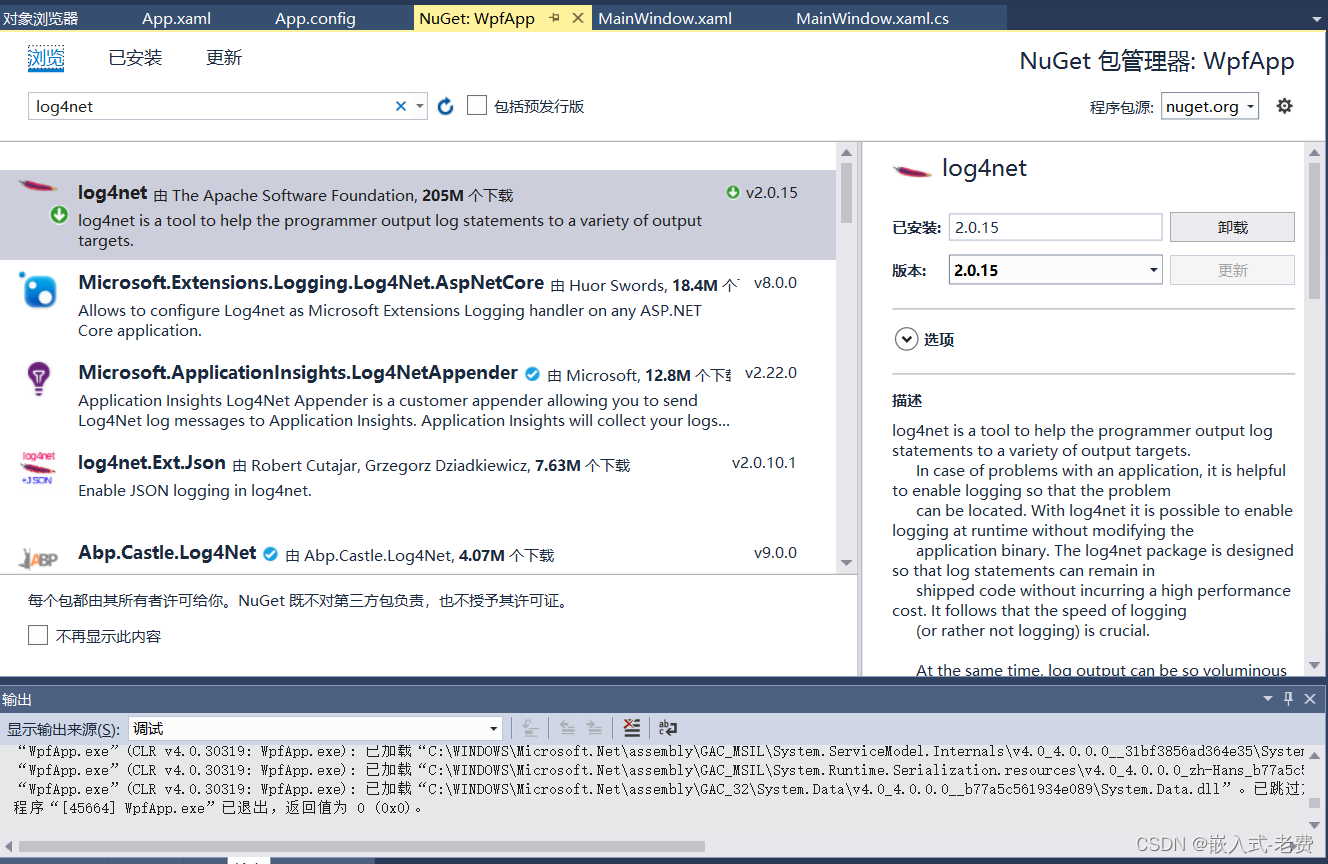
1、安装log4net库
安装log4net库的话,可以直接在引用里面通过NuGet添加。在输入框里面填入log4net,我们就可以看到对应的查询内容,第一个搜索到的结果就是我们需要的日志库,

2、配置App.config文件
要使用log4net,除了需要编写代码之外,另外一部分就是配置App.config文件。这个文件一般是c# wpf工程自带的,大家只要根据自己配置的内容,再添加上log4net的配置信息即可,
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<configSections>
<section name="log4net" type="log4net.Config.Log4NetConfigurationSectionHandler, log4net" />
</configSections>
<startup>
<supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.6.1" />
</startup>
<log4net>
<appender name="FileAppender" type="log4net.Appender.FileAppender">
<file value="log.txt" />
<appendToFile value="true" />
<layout type="log4net.Layout.PatternLayout">
<conversionPattern value="%date [%thread] %-5level %logger - %message%newline" />
</layout>
</appender>
<root>
<level value="DEBUG" />
<appender-ref ref="FileAppender" />
</root>
</log4net>
</configuration>3、编码测试log4net
首席,开始的log4net和log4net.Config都必须用using引入进来。
using log4net;
using log4net.Config;接着要使用上log4net,只要做好三个步骤就可以了。第一步,声明一下log对象;第二步,初始化log4net;第三步,开始利用log4net打印信息即可。
private static readonly ILog log = LogManager.GetLogger(typeof(App));
public MainWindow()
{
InitializeComponent();
// initialize log4net
XmlConfigurator.Configure();
// begin to log now
log.Info("Application started");
}如果没有意外的话,我们就可以在debug目录下面看到一个log.txt文件,它打印的内容是这样的,
2023-12-12 08:03:15,770 [1] INFO WpfApp.App - Application started4、其他打印方式
目前log4net支持五种方式打印,分别是debug、info、warn、error和fetal。如果大家需要在gui的windows下同步查看对应日志信息的话,那么可以根据不同的类别打印,附上不同的颜色,这样也更直观一点。
log.Debug("This is a debug message");
log.Info("This is an info message");
log.Warn("This is a warning message");
log.Error("This is an error message");
log.Fatal("This is a fatal message");日志中打印出来的效果是这样的,
2023-12-12 08:07:29,283 [1] DEBUG WpfApp.App - This is a debug message
2023-12-12 08:07:29,283 [1] INFO WpfApp.App - This is an info message
2023-12-12 08:07:29,283 [1] WARN WpfApp.App - This is a warning message
2023-12-12 08:07:29,283 [1] ERROR WpfApp.App - This is an error message
2023-12-12 08:07:29,283 [1] FATAL WpfApp.App - This is a fatal message