因为to.matched未配到路由导致,
vue-router.mjs:35 [Vue Router warn]: No match found for location with path "/basedata/psiIntialCustomer/add"
加下面的代码,是解决不了问题,因为它只是转向了404页面。
const routes_404 = {
path: "/:pathMatch(.*)*",
hidden: true,
component: () => import('@/layout/other/404.vue'),
}
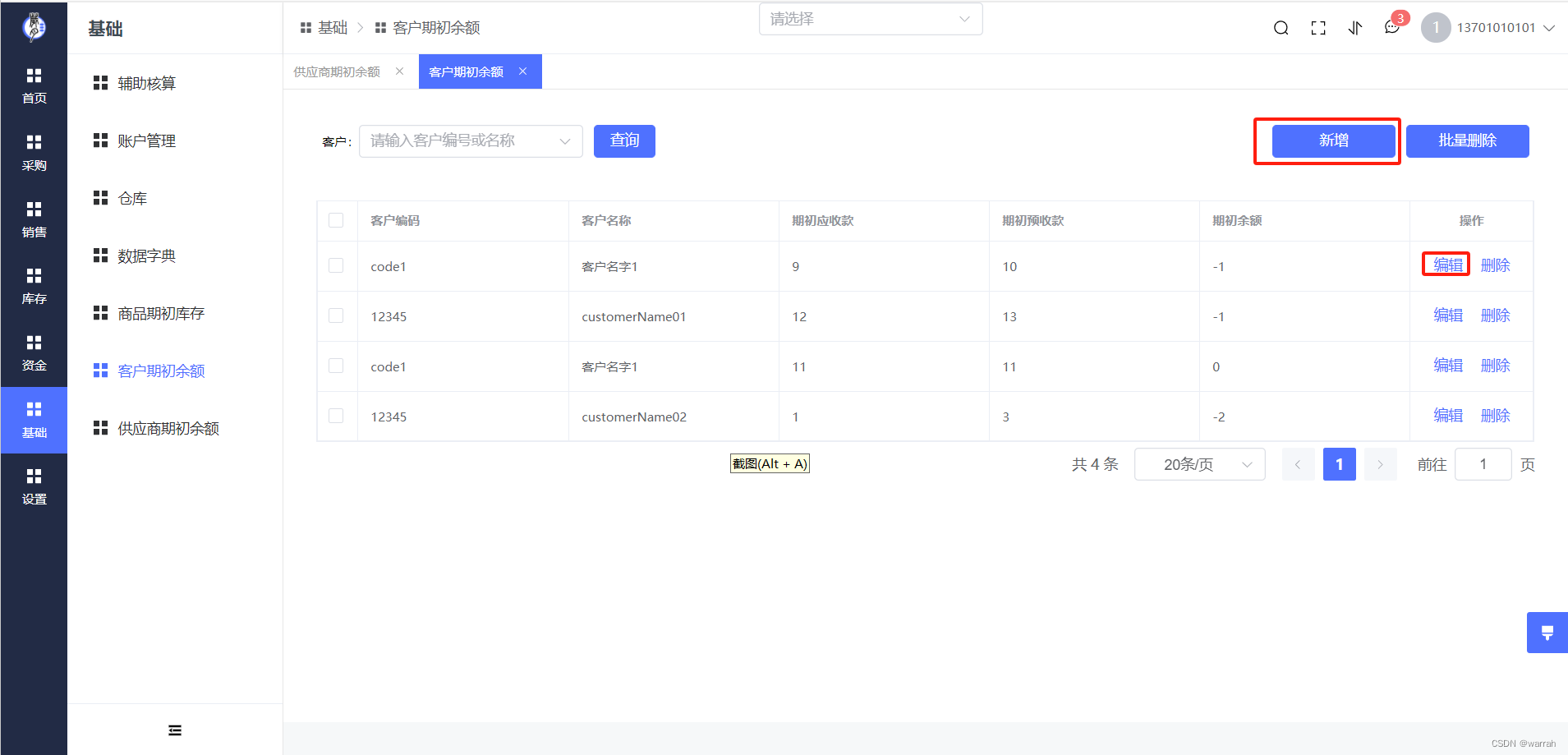
客户期初余额新增、编辑无法跳转,但是最有一个供应商期初余额却可以,甚是奇怪。

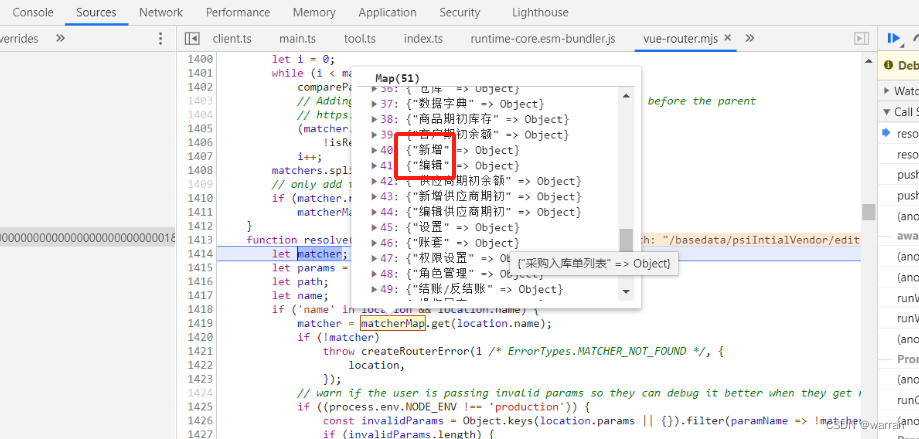
今天调试发现tomatch为空,是因为matchMap中key有相同的名字。菜单名称不重复,问题就解决了。

下面是动态路由的主要代码,这里不要用eager,因为那个是同步的。很多地方会出错。因此按照下方编写即可。
// 加载所有得页面
const modules = import.meta.glob('@/views/**/*.vue');
//转换
function filterAsyncRouter(routerMap) {
const accessedRouters = []
routerMap.forEach(item => {
item.meta = item.meta?item.meta:{};
//处理外部链接特殊路由
if(item.meta.type=='iframe'){
item.meta.url = item.path;
item.path = `/i/${item.name}`;
}
//MAP转路由对象
var route = {
path: item.url,
name: item.name,
meta: item.meta,
redirect: item.redirect,
children: item.children ? filterAsyncRouter(item.children) : null,
component: loadComponent(item.url)
}
accessedRouters.push(route)
})
return accessedRouters
}
function loadComponent(component){
let res;
if (component){
for (const path in modules) {
const dir = path.split('views')[1].split('.vue')[0];
if (dir.indexOf(component)>-1) {
res = () => modules[path]();
break;
}
}
} else{
res =() => import(`@/layout/other/empty.vue`)
}
return res;
}```