一、专栏介绍 😆😆
欢迎加入本专栏!本专栏将引领您快速上手React,让我们一起放弃放弃的念头,开始学习之旅吧!我们将从搭建React项目开始,逐步深入讲解最核心的hooks,以及React路由、请求、组件封装以及UI(Ant Design)框架的使用。让我们一起掌握React,开启前端开发的全新篇章!
二、Ant Design 😁😁
antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。
Ant Design是蚂蚁金服团队推出的一款企业级UI设计语言和React组件库,旨在为开发者和设计师提供更优秀、更完整的设计解决方案。它能够满足现代企业复杂的设计需求,以细致和完整的将用户体验融入服务里,从而实现极致的交互效果和服务质量。
Ant Design主要用于中后台系统的使用,它提供了丰富的组件和工具,可以帮助开发人员快速构建出美观、易用的界面。同时,Ant Design还提供了详细的文档和示例,方便开发者学习和使用。
总的来说,Ant Design是一款非常优秀的UI设计和开发工具,可以帮助企业和开发者提高工作效率和质量。
三、安装依赖 😉😉
npm install antd --save四、使用 😜😜
在React中使用UI组件通常比在Vue中更为直接和简便。当我们在React中安装好Ant Design UI框架后,我们可以在组件内部直接引用和使用这些组件,无需像在Vue中那样进行额外的注册和引入。这种简洁的组件使用方式使得开发过程更加高效,减少了不必要的步骤,使得开发人员能够更快地构建出用户界面。
import React from 'react';
import { useAppSelector } from '../../hooks/useAppSelector';
import { selectUserInfo } from '../../store/userInfo';
import { Alert, Button, Descriptions, DescriptionsProps, message } from 'antd';
const Home: React.FC = () => {
const userInfo = useAppSelector((state) => state.userInfo);
const items: DescriptionsProps['items'] = [
{
key: '1',
label: '姓名',
children: <span>{userInfo.name}</span>,
},
{
key: '2',
label: '年龄',
children: <span>{userInfo.age}</span>,
},
];
return (
<>
<div
style={{
width: '100%',
height: '100%',
}}
>
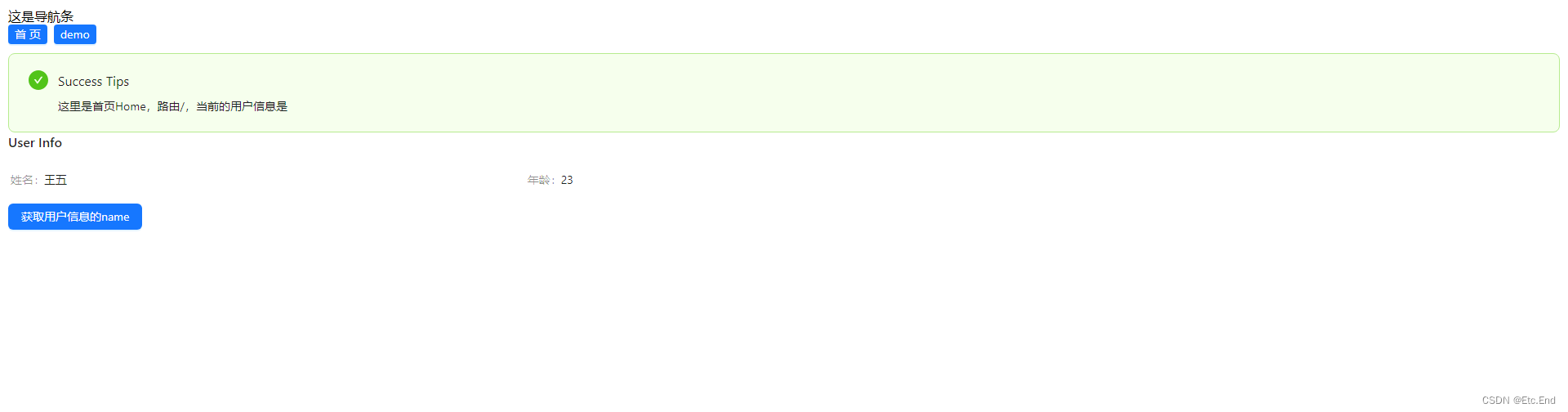
<Alert
message="Success Tips"
description="这里是首页Home,路由/,当前的用户信息是"
type="success"
showIcon
/>
<Descriptions title="User Info" items={items} />
<Button
type={'primary'}
onClick={async () => {
message.success('成功获取用户信息');
console.log('👉👉👉-----------------', selectUserInfo({ userInfo }).name);
}}
>
获取用户信息的name
</Button>
</div>
</>
);
};
export default Home;

import React from 'react';
import { useAppSelector } from '../hooks/useAppSelector';
import { useAppDispatch } from '../hooks/useAppDispatch';
import { initWhole, updateAge, updateName, updateWhole } from '../store/userInfo';
import { Button, Descriptions, DescriptionsProps, Space } from 'antd';
const ReduxDemo: React.FC = () => {
const userInfo = useAppSelector((state) => state.userInfo);
const dispatch = useAppDispatch();
const items: DescriptionsProps['items'] = [
{
key: '1',
label: '姓名',
children: <span>{userInfo.name}</span>,
},
{
key: '2',
label: '年龄',
children: <span>{userInfo.age}</span>,
},
];
return (
<>
<div>
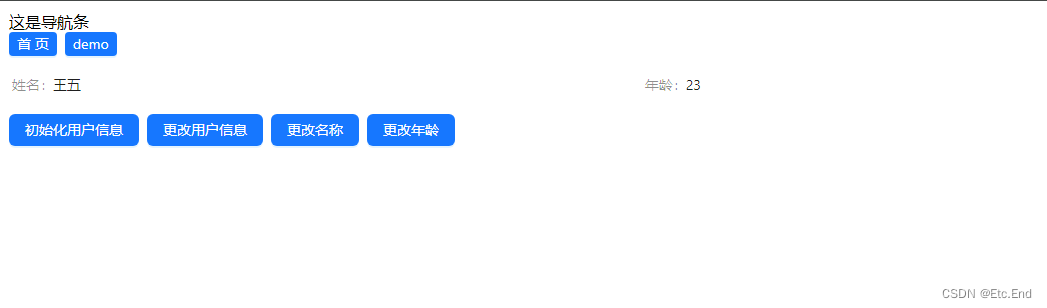
<Descriptions items={items} />
<Space>
<Button type={'primary'} onClick={() => dispatch(initWhole())}>
初始化用户信息
</Button>
<Button type={'primary'} onClick={() => dispatch(updateWhole({ name: '王五', age: 23 }))}>
更改用户信息
</Button>
<Button type={'primary'} onClick={() => dispatch(updateName('张三'))}>
更改名称
</Button>
<Button type={'primary'} onClick={() => dispatch(updateAge(26))}>
更改年龄
</Button>
</Space>
</div>
</>
);
};
export default ReduxDemo;

五、使用表单 😝😝
import React from 'react';
import { useAppSelector } from '../hooks/useAppSelector';
import { useAppDispatch } from '../hooks/useAppDispatch';
import { updateName } from '../store/userInfo';
import { Button, Checkbox, Descriptions, DescriptionsProps, Form, Input, Space } from 'antd';
const ReduxDemo: React.FC = () => {
const userInfo = useAppSelector((state) => state.userInfo);
const dispatch = useAppDispatch();
type FieldType = {
name: string;
password?: string;
remember?: string;
};
const items: DescriptionsProps['items'] = [
{
label: '用户名',
children: <span>{userInfo.name}</span>,
},
{
label: '年龄',
children: '28',
},
];
return (
<>
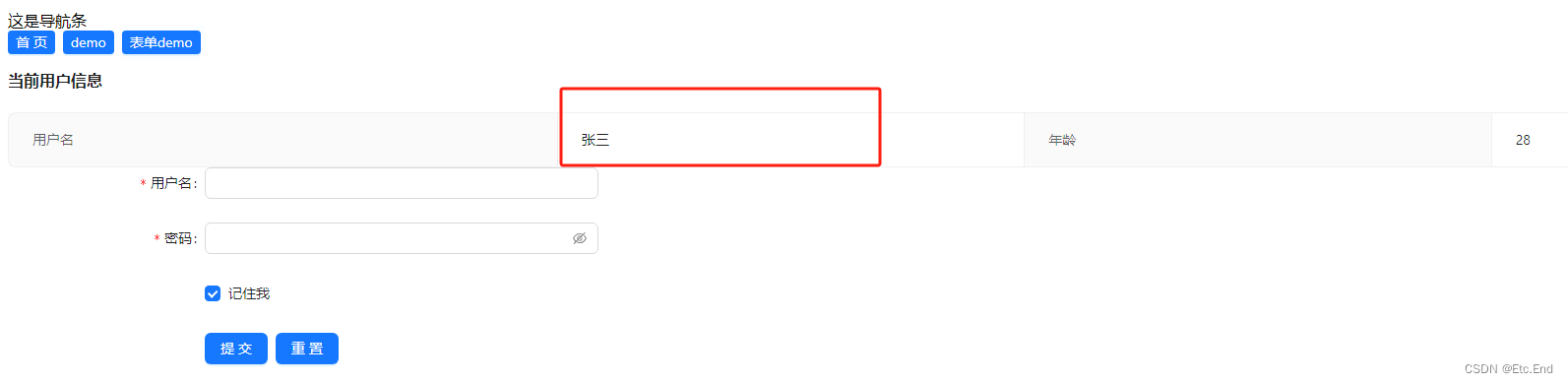
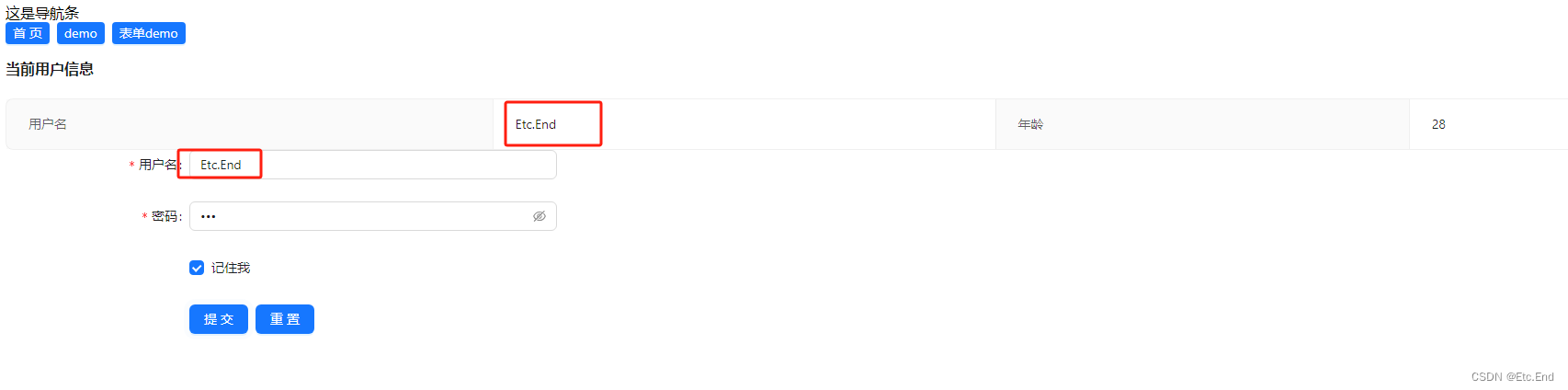
<Descriptions
title="当前用户信息"
bordered
column={{ xs: 1, sm: 2, md: 3, lg: 3, xl: 4, xxl: 4 }}
items={items}
/>
<Form<FieldType>
name="basic"
labelCol={{ span: 8 }}
wrapperCol={{ span: 16 }}
style={{ maxWidth: 600 }}
initialValues={{ remember: true }}
onFinish={(values) => {
console.log('👉👉👉-----------------', values);
dispatch(updateName(values.name));
}}
onFinishFailed={(errorInfo) => {
console.log('👉👉👉-----------------', errorInfo);
}}
autoComplete="off"
>
<Form.Item<FieldType>
label="用户名"
name="name"
rules={[{ required: true, message: '请输入用户名!' }]}
>
<Input />
</Form.Item>
<Form.Item<FieldType>
label="密码"
name="password"
rules={[{ required: true, message: '请输入密码!' }]}
>
<Input.Password />
</Form.Item>
<Form.Item<FieldType>
name="remember"
valuePropName="checked"
wrapperCol={{ offset: 8, span: 16 }}
>
<Checkbox>记住我</Checkbox>
</Form.Item>
<Form.Item wrapperCol={{ offset: 8, span: 16 }}>
<Space>
<Button type="primary" htmlType="submit">
提交
</Button>
<Button type="primary" htmlType="reset">
重置
</Button>
</Space>
</Form.Item>
</Form>
</>
);
};
export default ReduxDemo;


六、总结 😀😀
Ant Design还是是很重要的。它是一个成熟的前端框架,提供了丰富的组件库,包括按钮、表单、表格、图标、菜单、对话框等等,可以满足各种常见的界面需求。此外,它还支持国际化,可以根据不同的语言和地区自动切换组件的文本和样式。 因此,对于前端开发人员来说,学习Ant Design是非常有必要的。它可以帮助你提高开发效率和质量,打造出令用户满意的前端应用。同时,Ant Design的活跃社区和丰富的案例教程也可以帮助你学习和交流。
本专栏的学习旅程已暂时告一段落,接下来,我们将开启全新的React进阶之旅。在这个过程中,我们将深入学习使用Umi Max框架,同时掌握Ant Design Pro模板的使用精髓。对于仅仅是React初学者的你,也无需担忧,因为接下来的专栏内容将写得深入浅出,注重实践,以确保每位读者都能轻松理解并掌握。期待与你共同探索React的更多精彩之处!
我是Etc.End。如果文章对你有所帮助,能否帮我点个免费的赞和收藏😍。

👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇