在HBuilderX通过npm安装uView时,按照官网文档配置easycom无效
官网为:
4. 配置easycom组件模式
此配置需要在项目根目录的pages.json中进行。
温馨提示
- uni-app为了调试性能的原因,修改
easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uView的功能。 - 请确保您的
pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
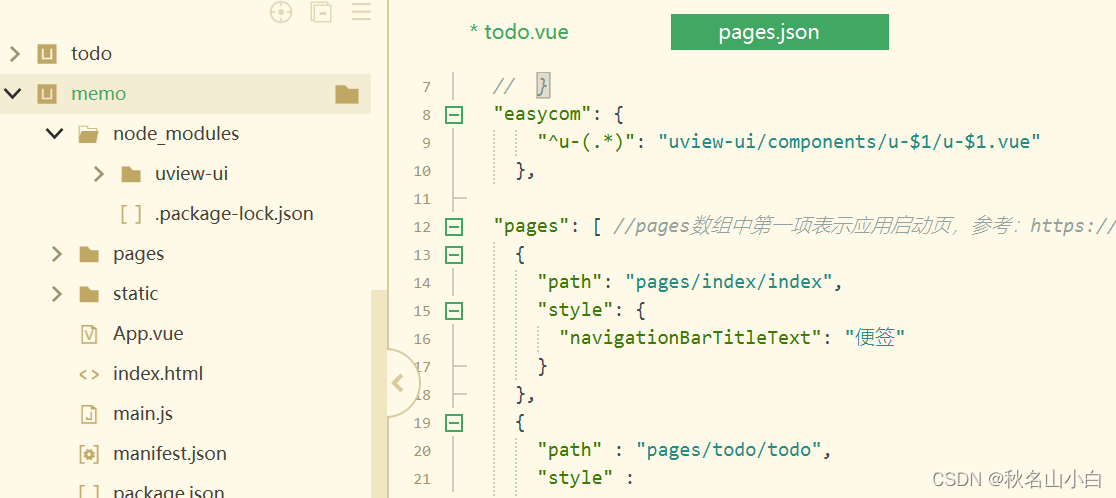
// pages.json
{
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
} 

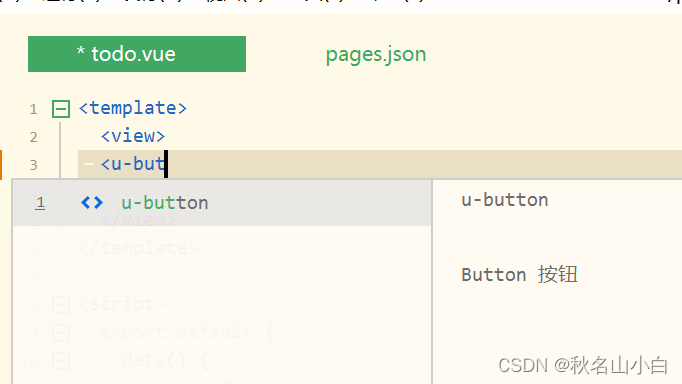
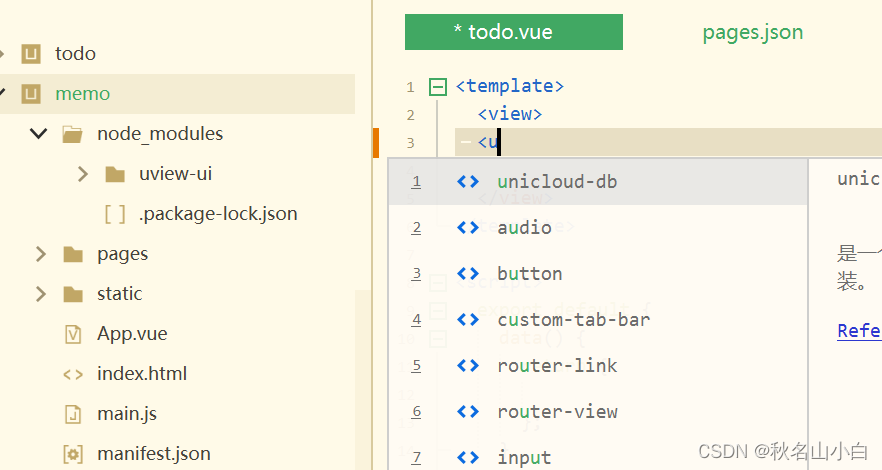
这样配置后并没有出现相应的uVIew组件
解决方法:
//page.json
{
"easycom": {
"autoscan": true,
"custom": {
/* uView按需引入 */
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
}
},
// 此为本身已有的内容
"pages": [
// ......
]
}