文章目录
- 前言
- 我的网易云专栏和Gitee仓库
- HandyControl
- HandyControl示例
- 相关资源地址
- 我的运行环境
- 快速开始
- 和Material Design功能对比
- 手风琴
- 右键菜单
- 自动补充
- 滚动条
- 轮播图
- 消息通知
- 步骤条
- 托盘按钮
- 结尾
前言
最近我在研究如何使用WPF做一个比较完整的项目,然后我就先用Materail Design的UI框架去写。我的理念就是能用现成的,就不自己做,除非没办法。主打一个快速完成。
但是我发现,Material Design的功能其实有点少,因为我用过Vue 的Element UI,其实有些通用性功能Material Design UI 并没有,比如消息提示,步进条。还有一些客户端专用的功能,比如桌面消息提示等。
我的网易云专栏和Gitee仓库
WPF仿网易云 Gitee仓库
WPF仿网易云 CSDN博客专栏
HandyControl

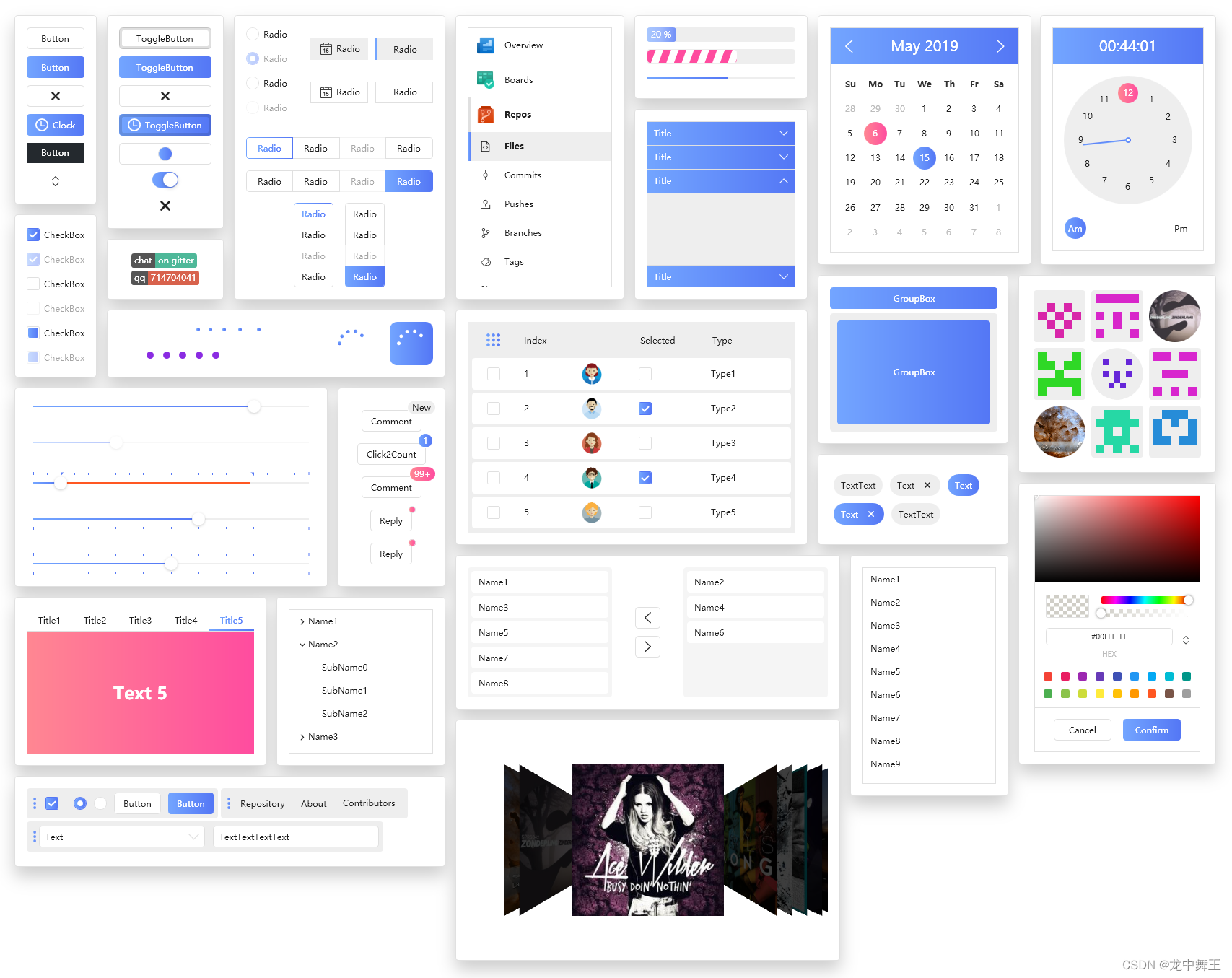
HandyControl示例

相关资源地址
HandyControl Github地址
HandyControl 官方中文文档
HandyControl Visual Studio 插件
你听我说-HandyControl源码编译
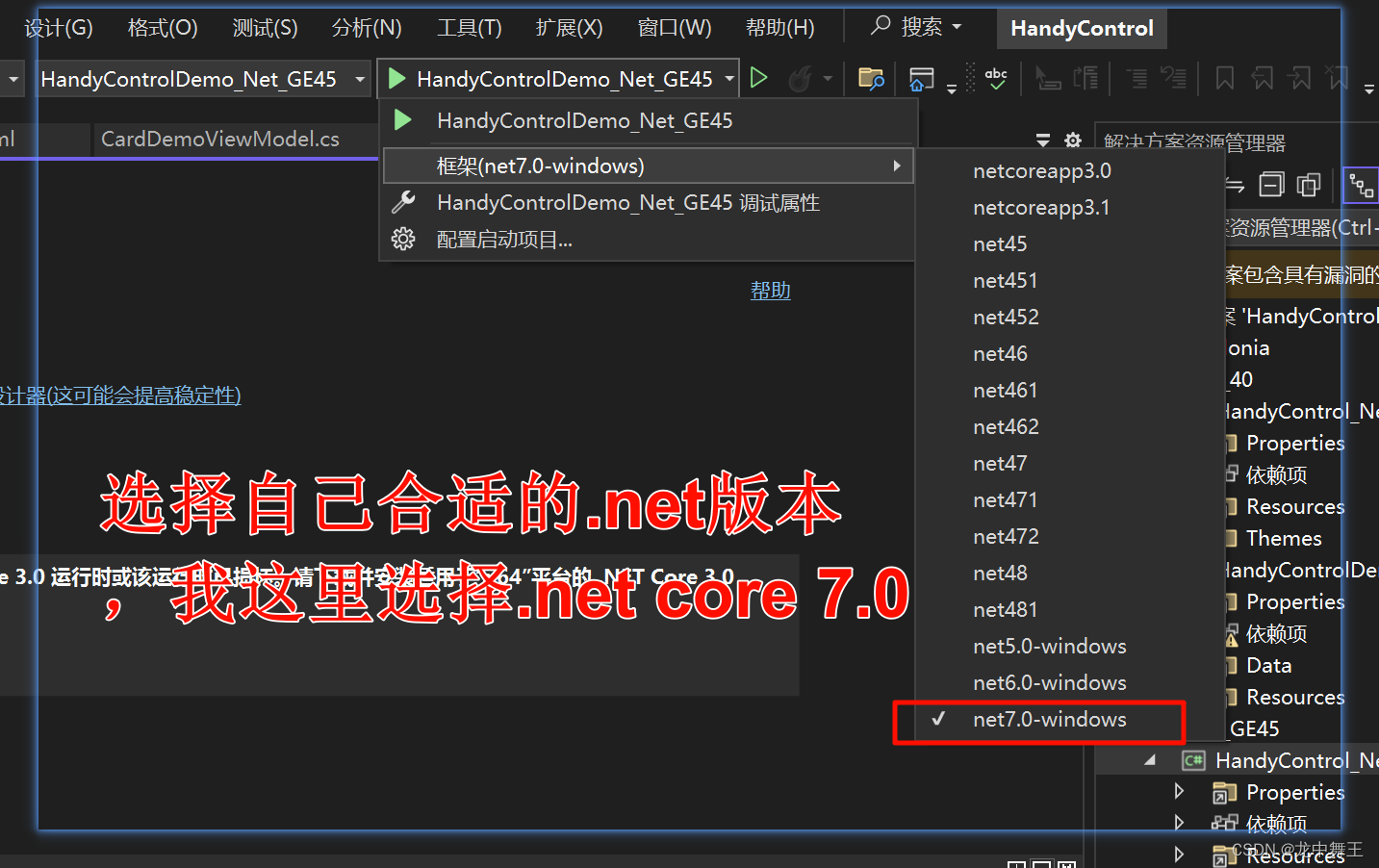
我的运行环境
- Visual Studio 2022
- .net core 6.0/7.0/8.0
快速开始
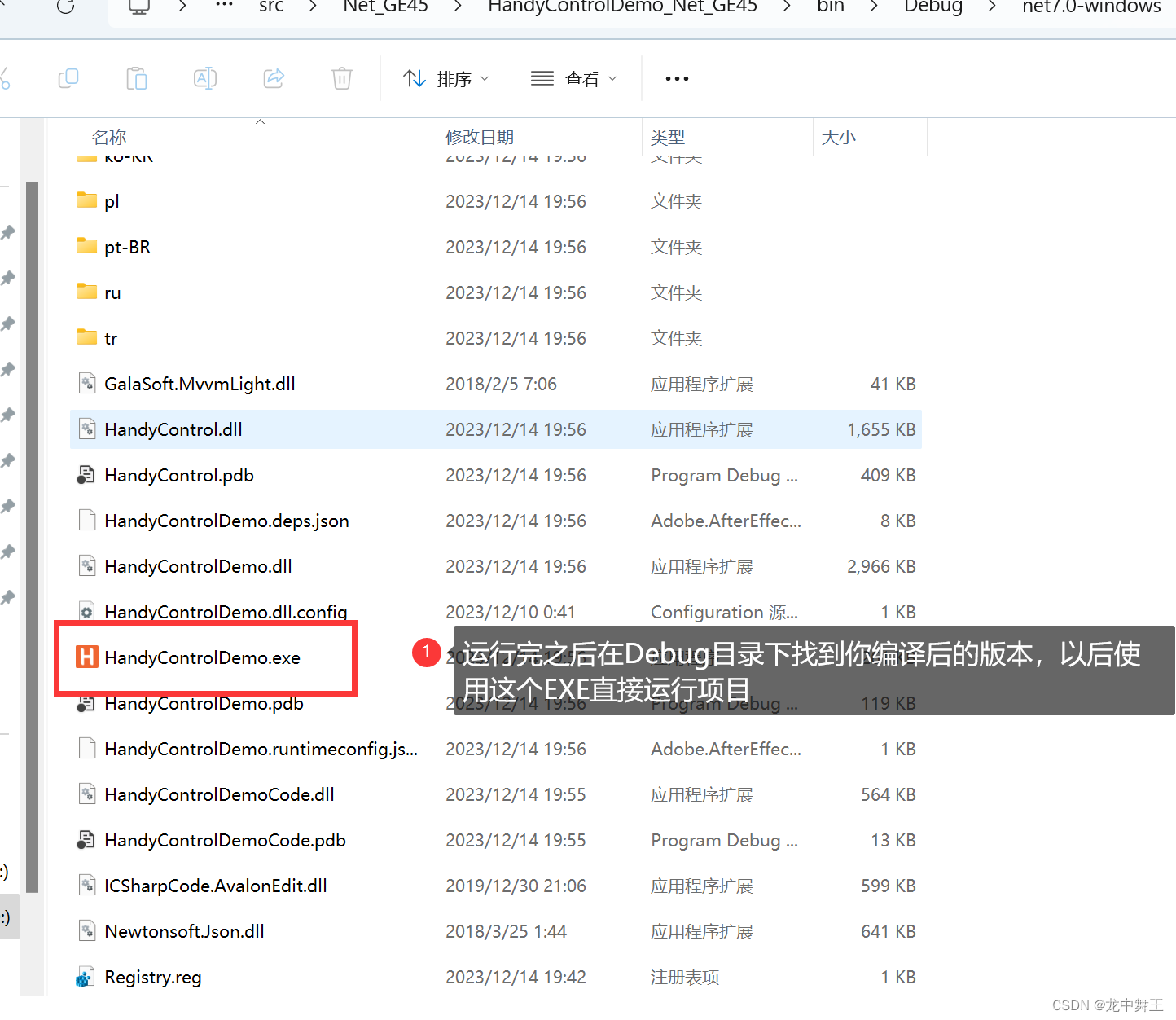
HandyControl没有直接运行包的,需要下载之后编译
欢迎使用HandyControl
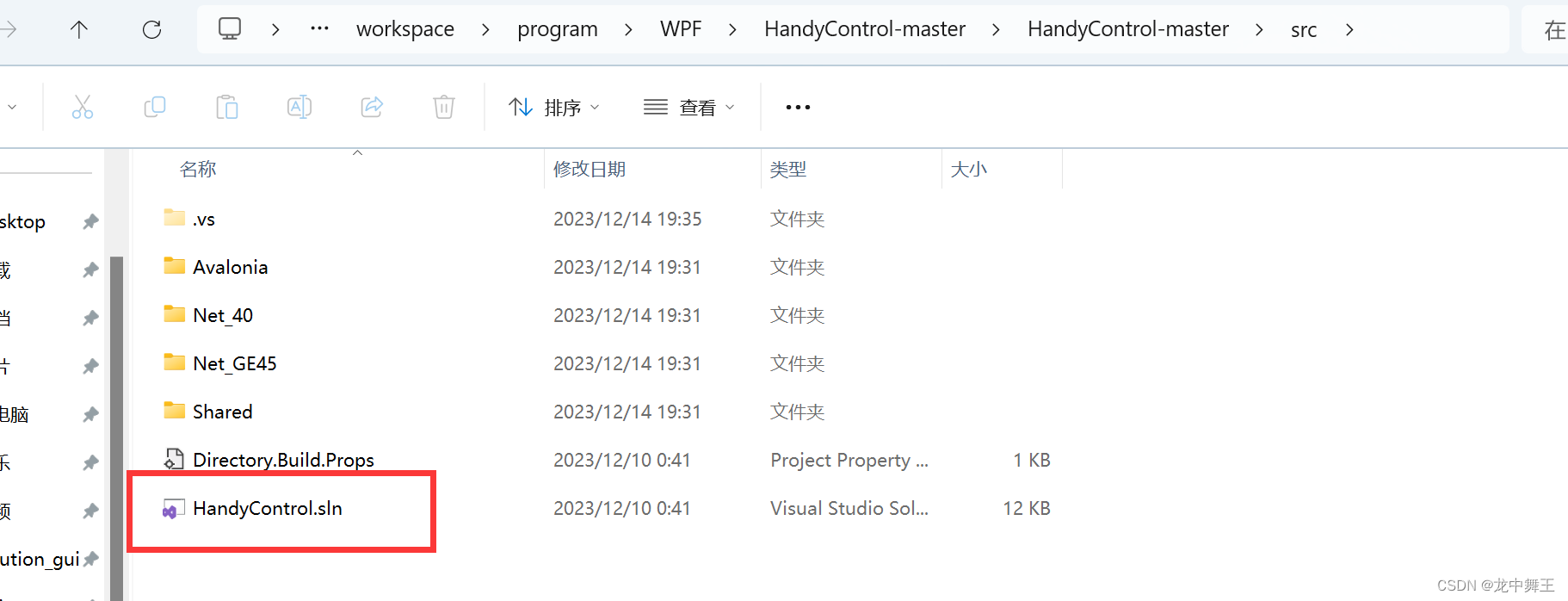
下载之后的文件,打开Src路径,找到HandyControl.sln


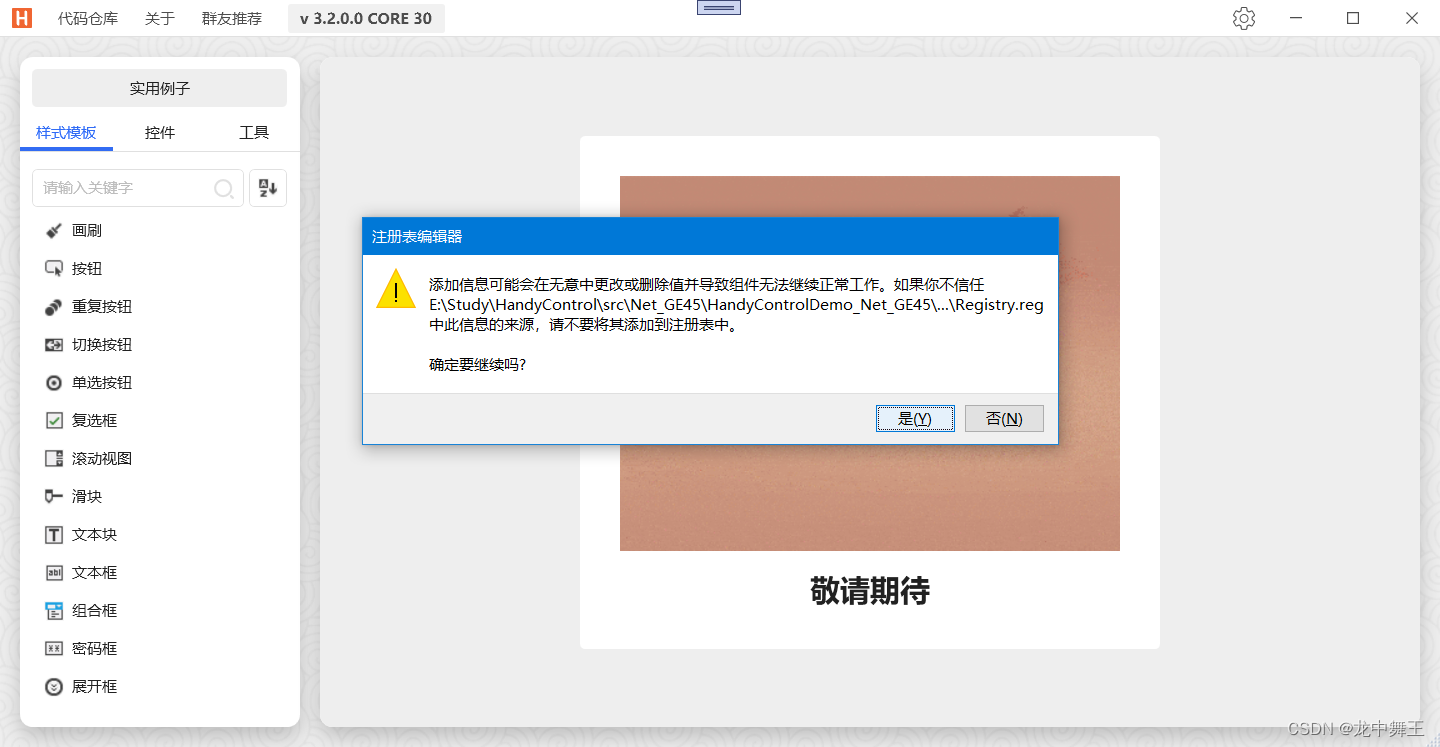
运行过程需要添加注册表信息,属于正常情况


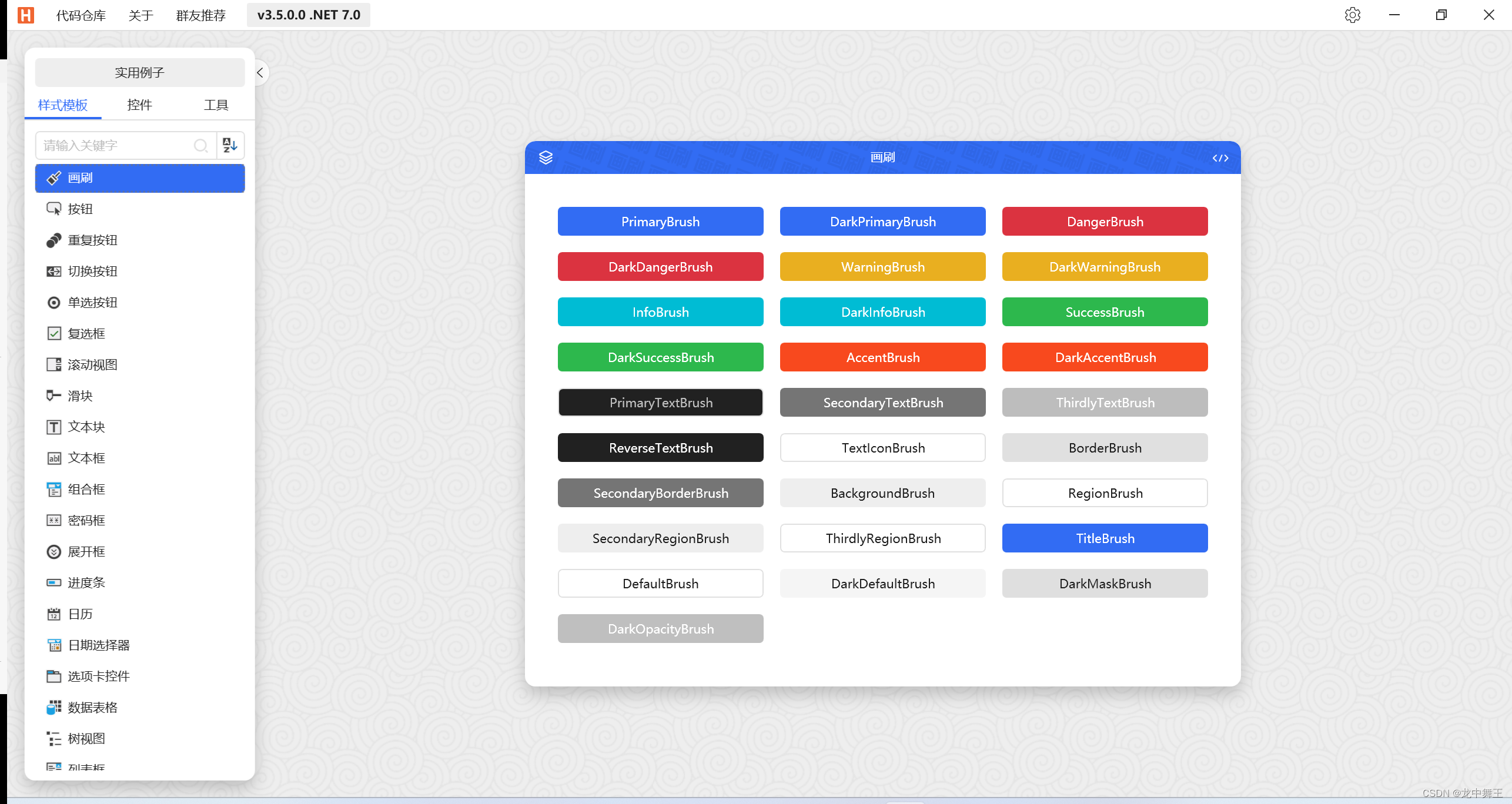
运行结果展示

由于这个是国人开发的,所以很多需求都很符合国人的开发需求,用起来很想Vue的Element UI。
和Material Design功能对比
HandyControl 封装了更多的功能。
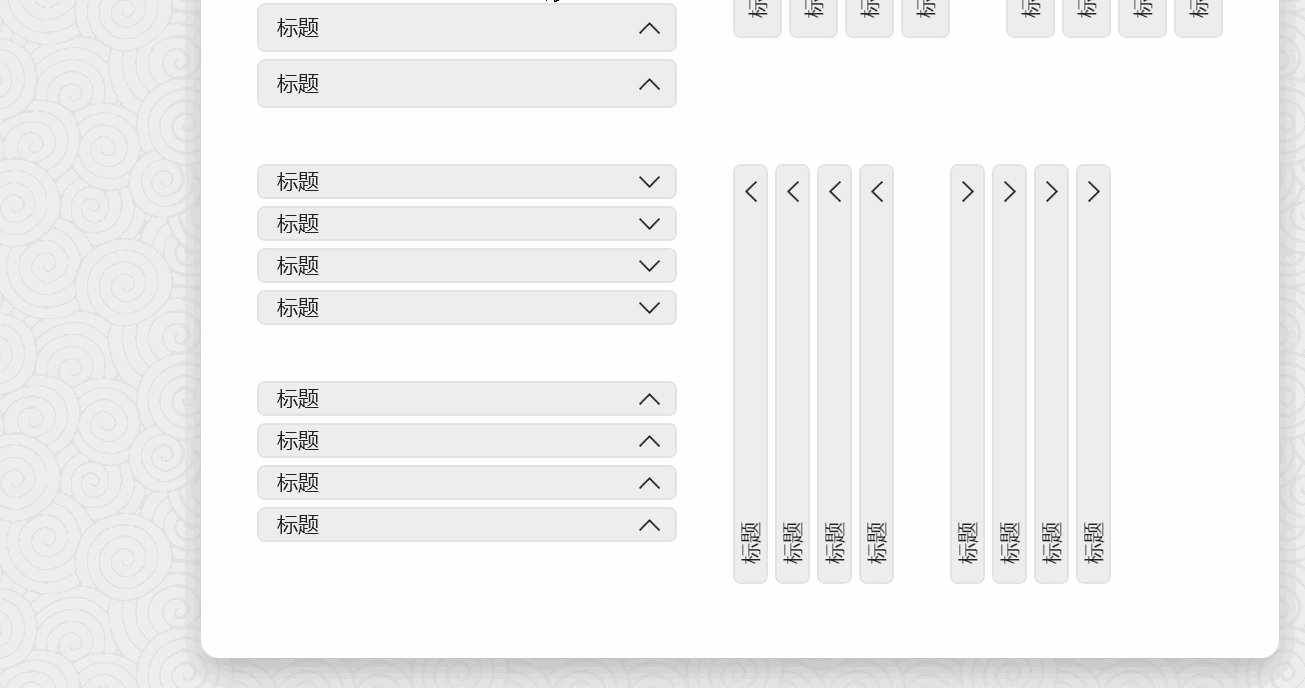
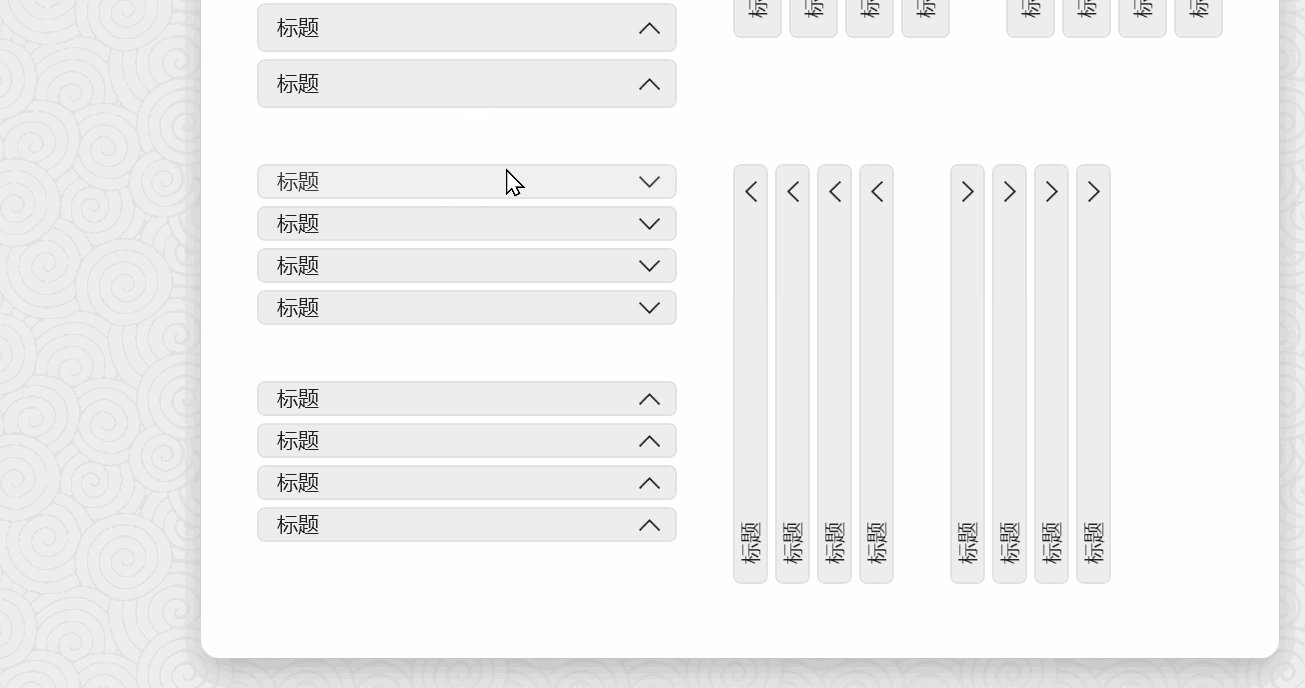
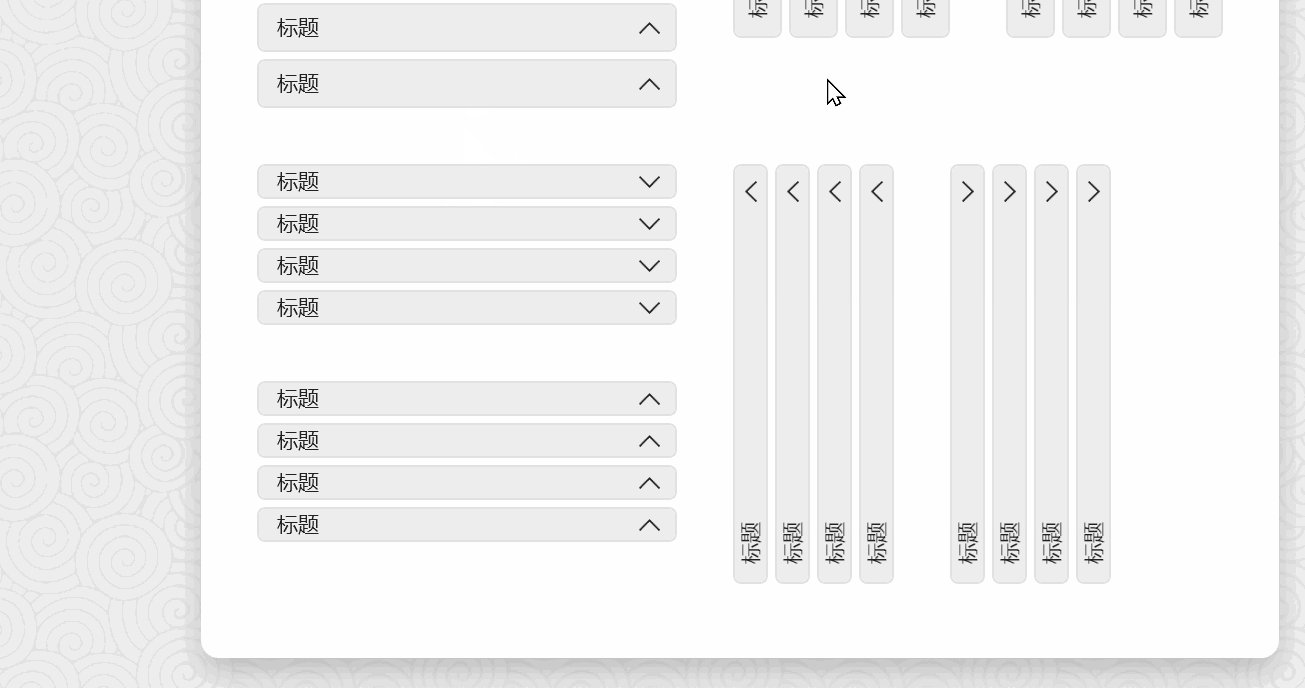
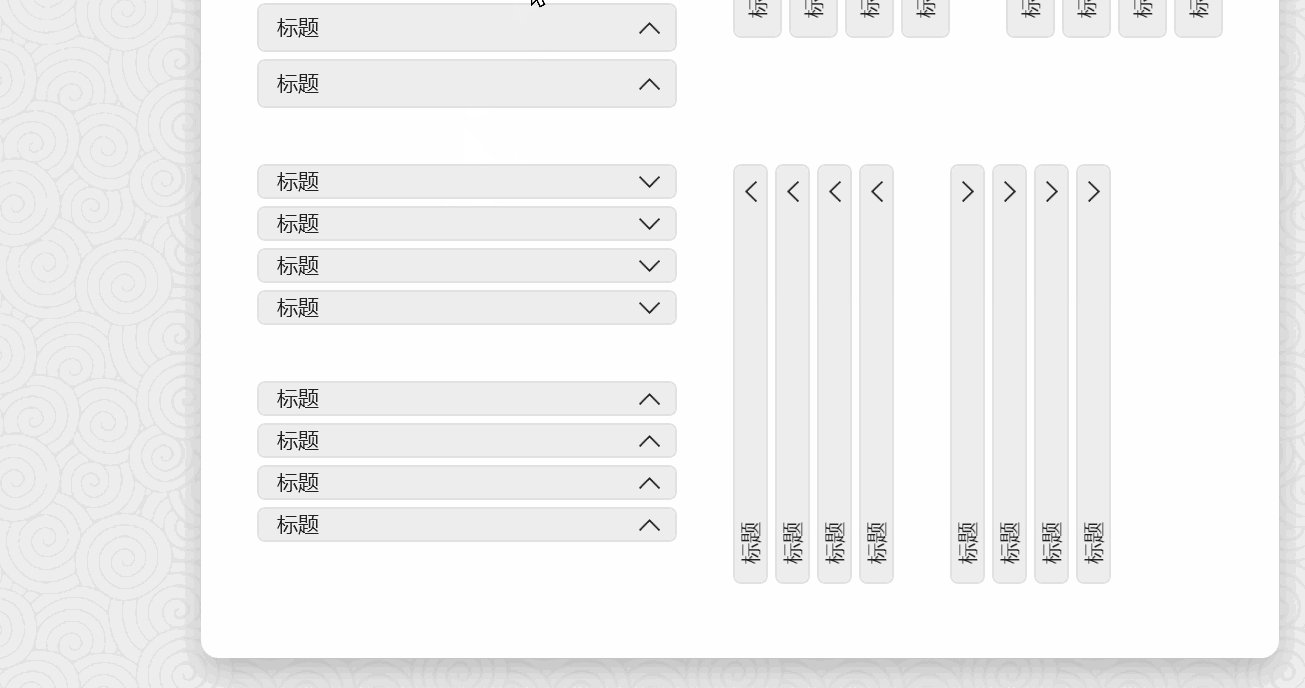
手风琴

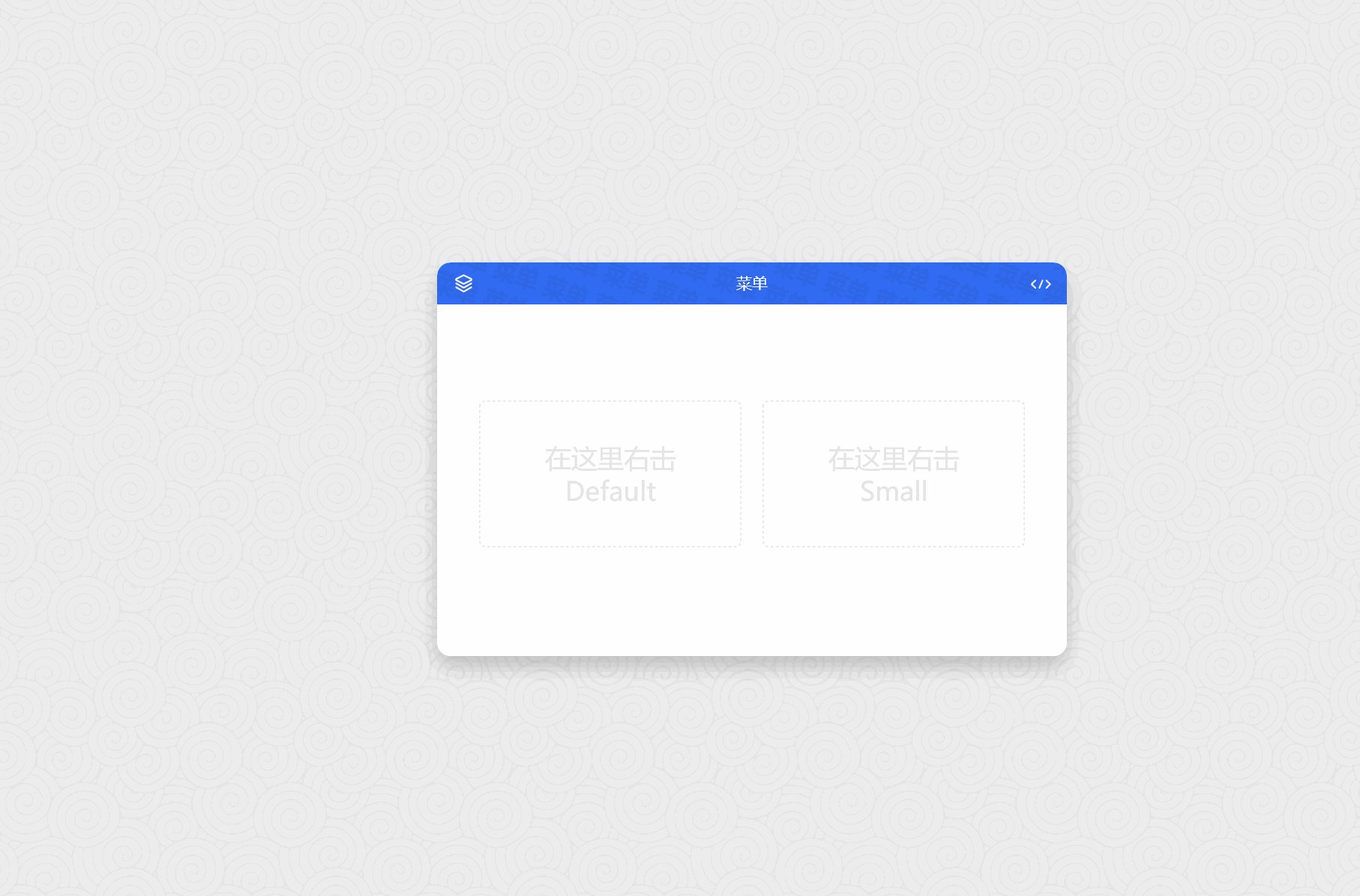
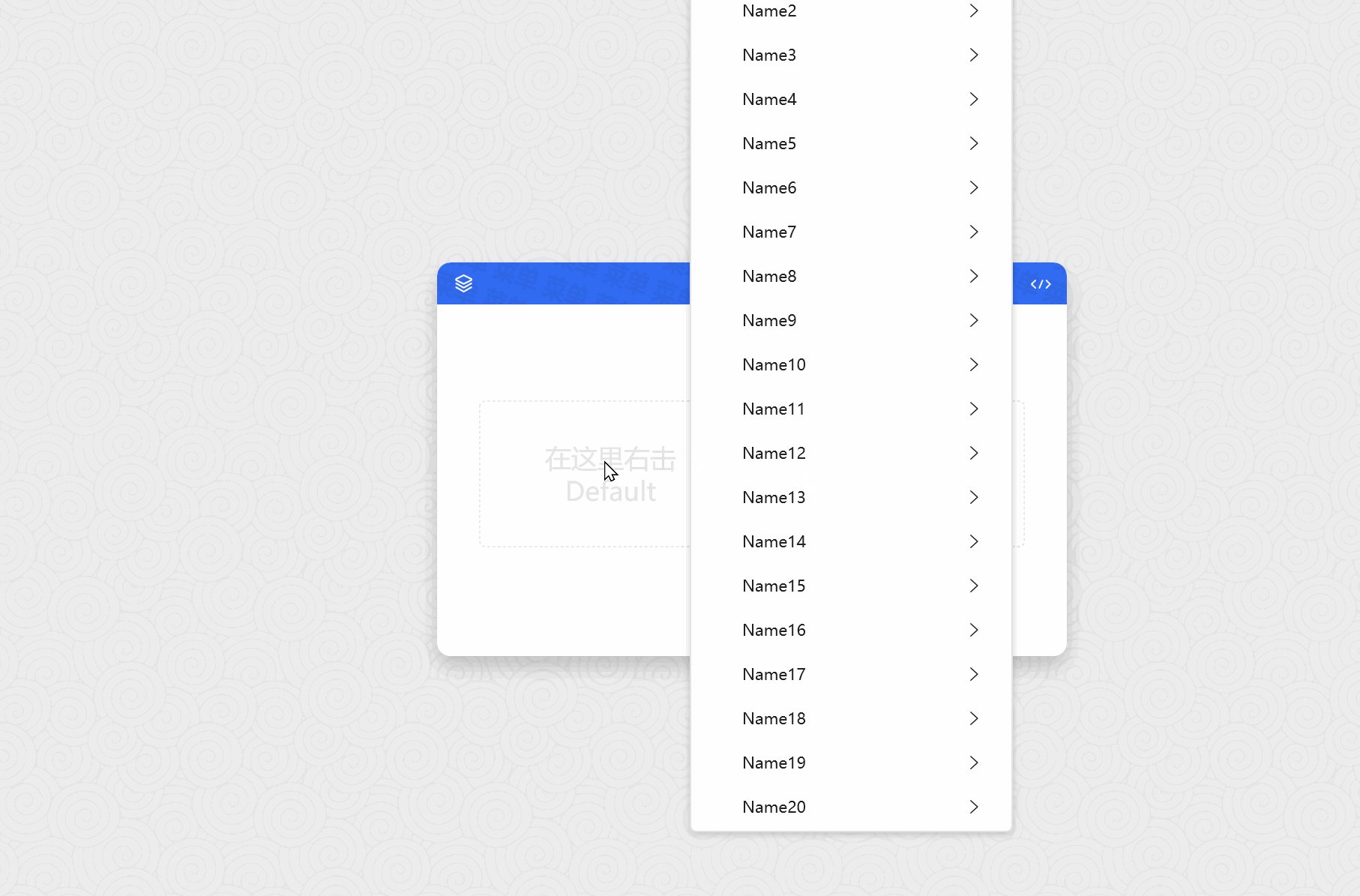
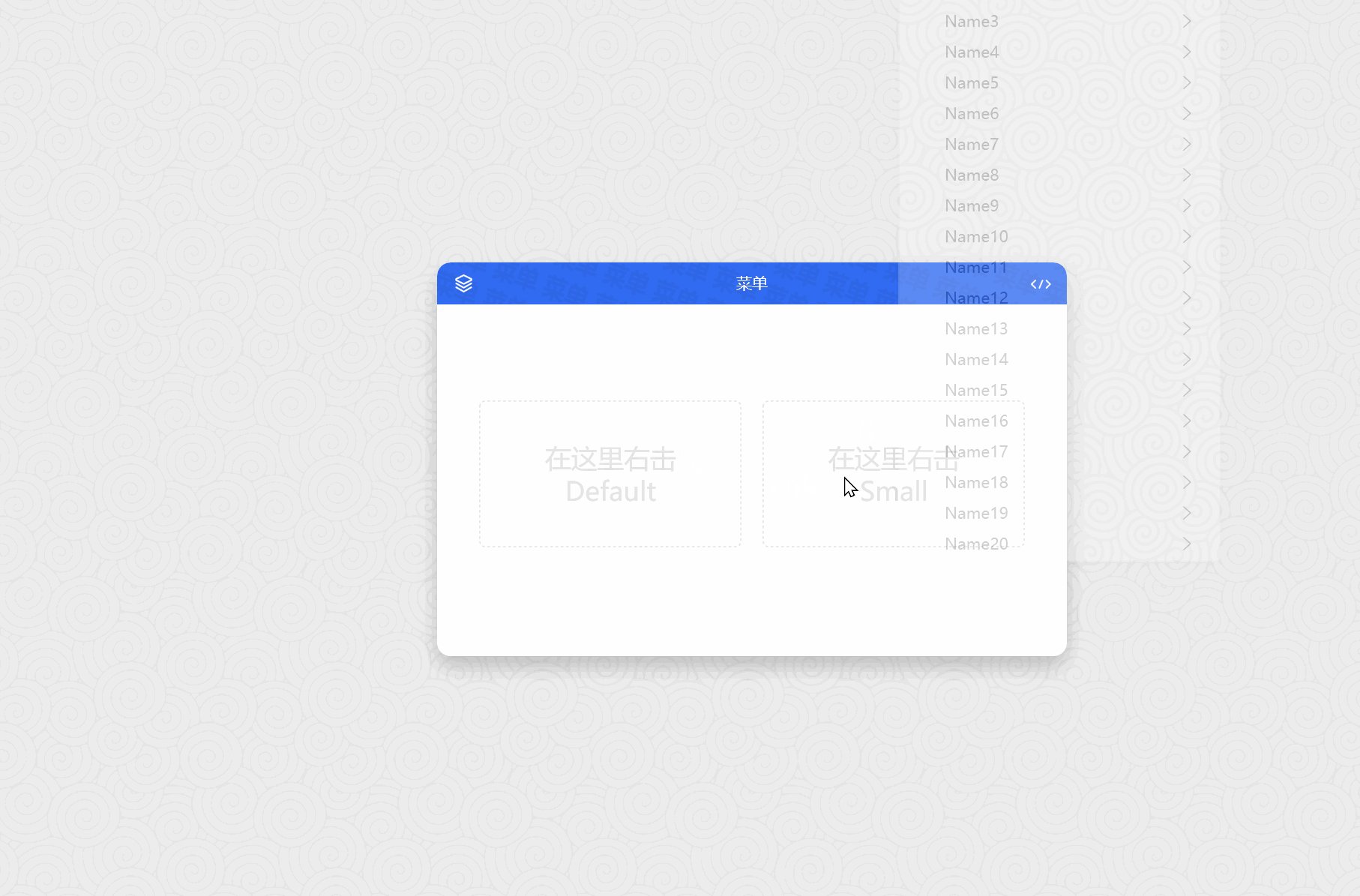
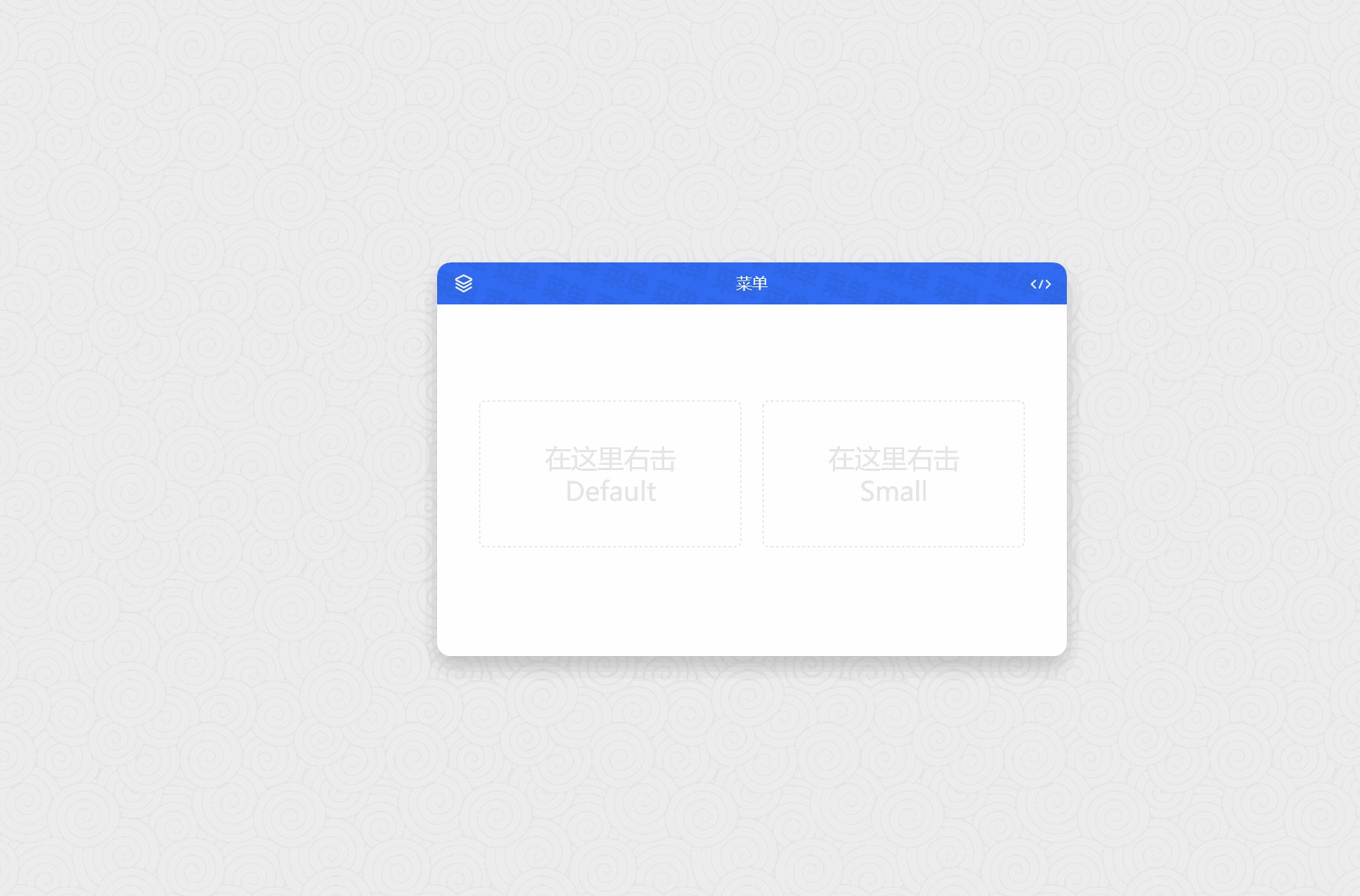
右键菜单

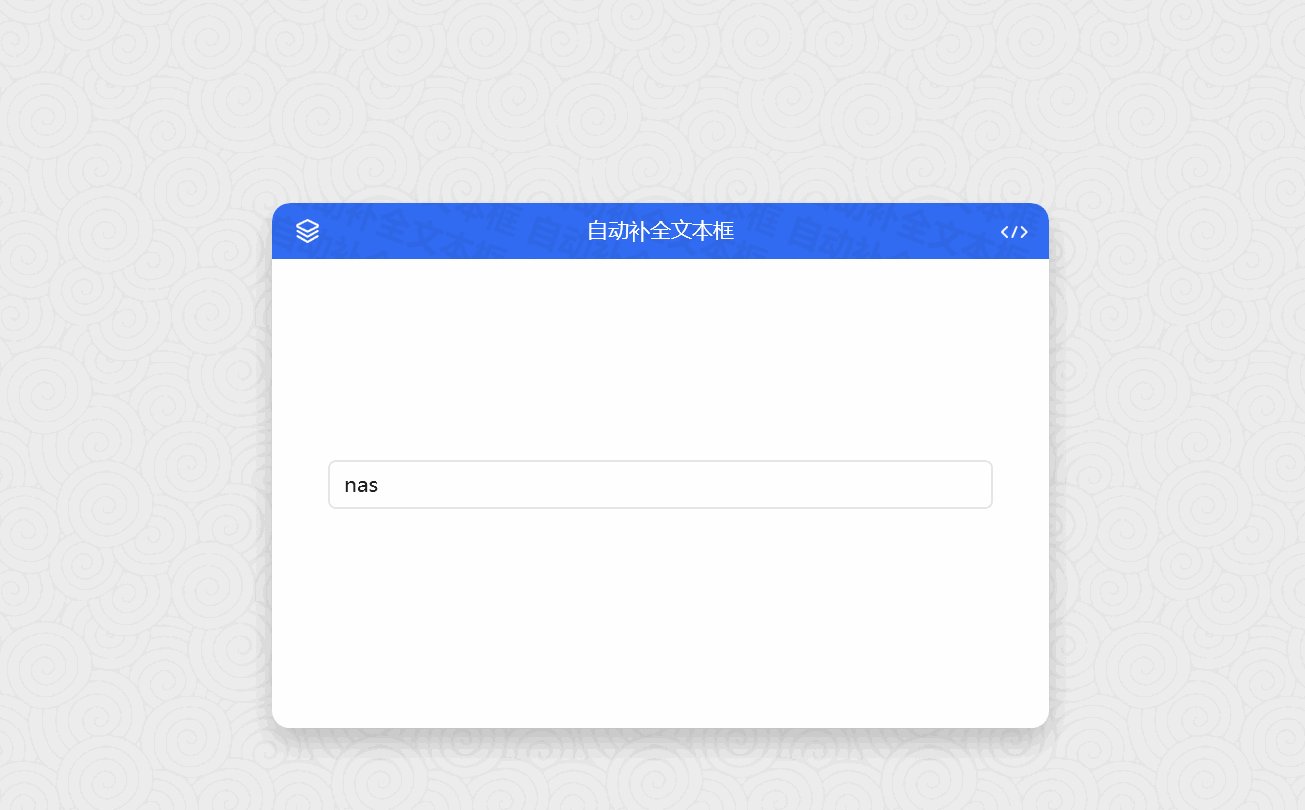
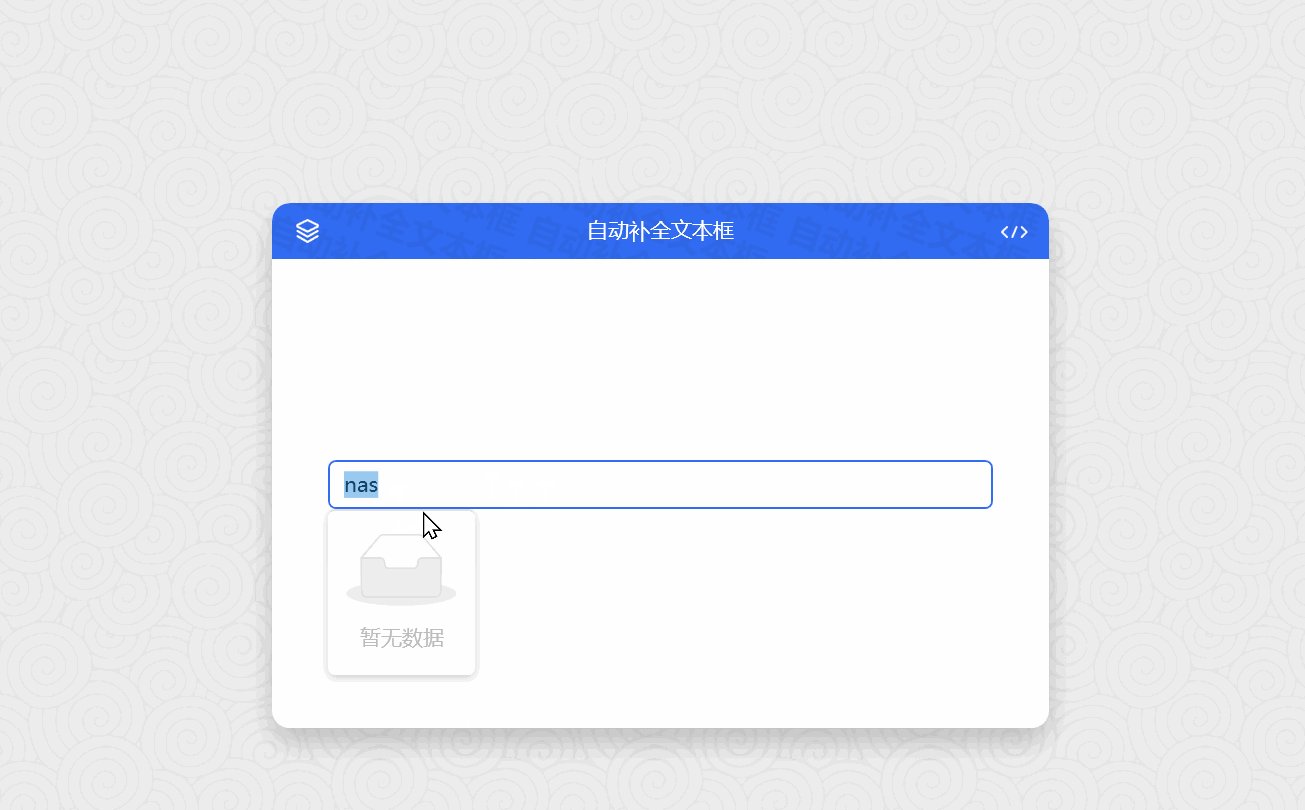
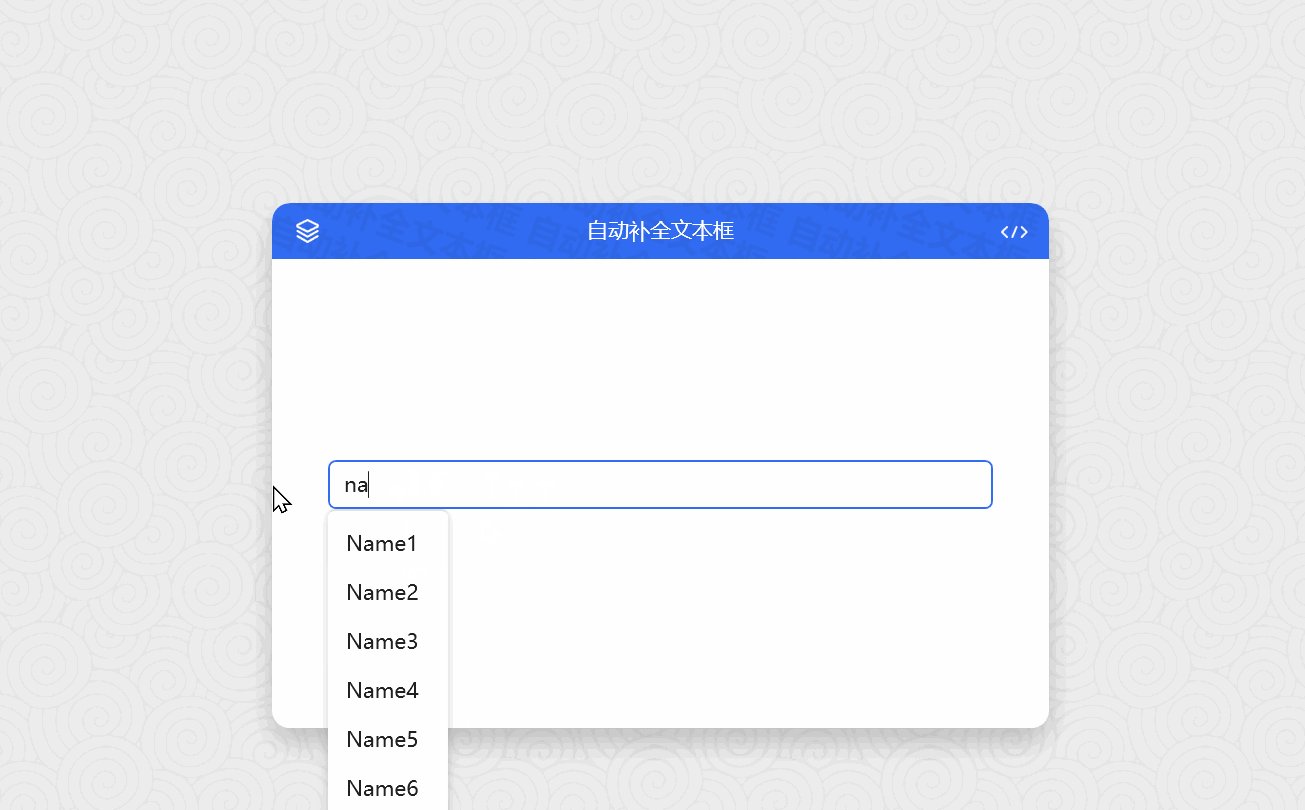
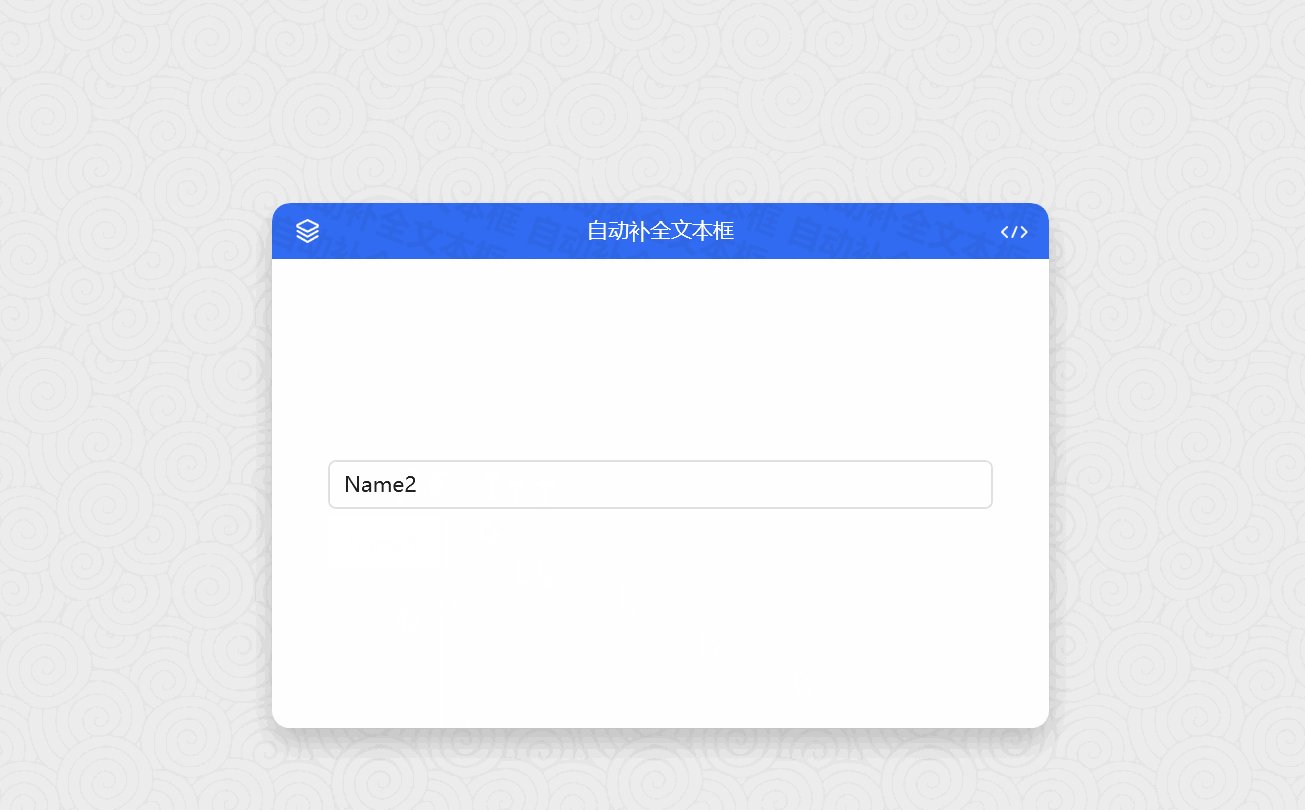
自动补充

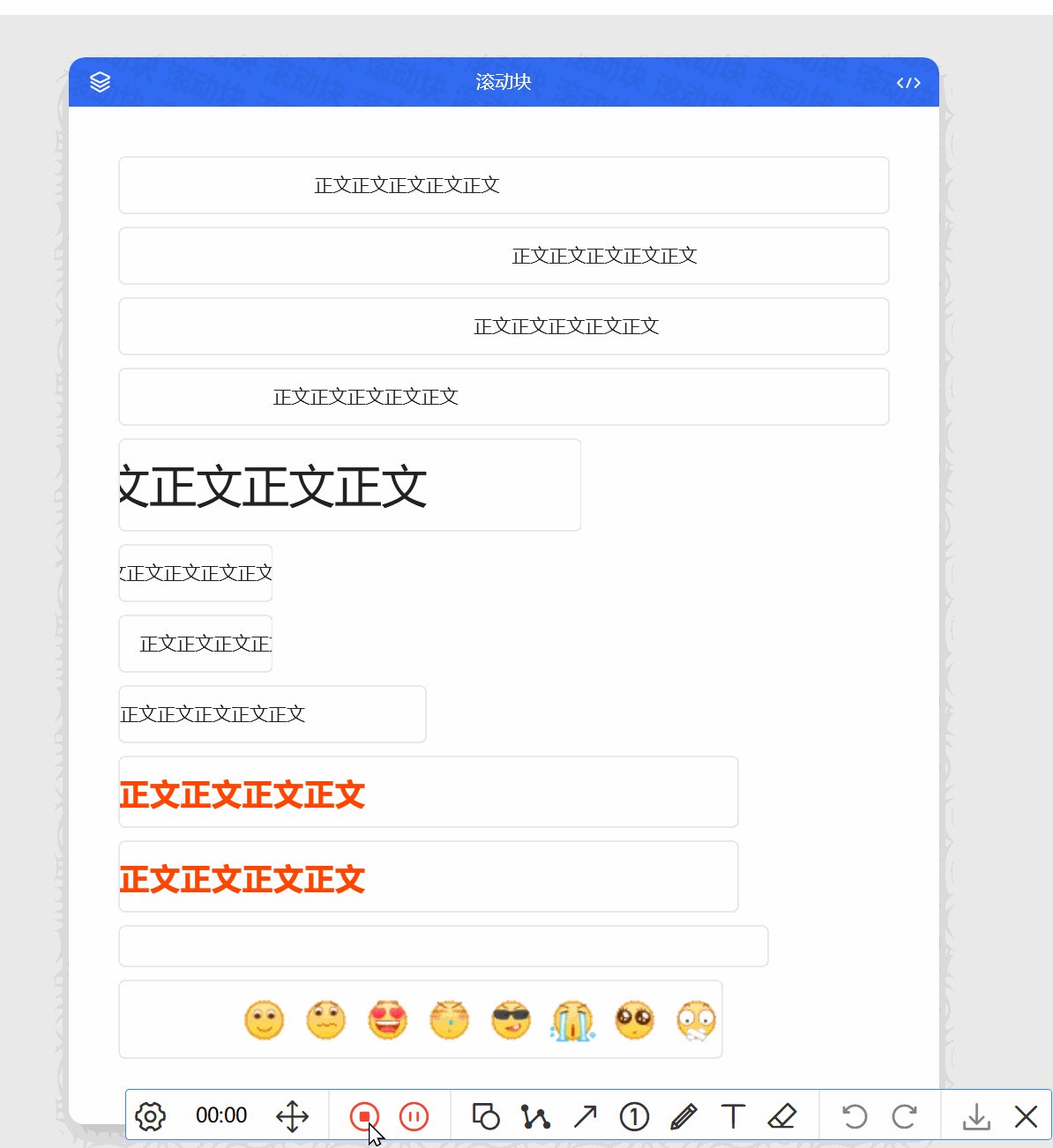
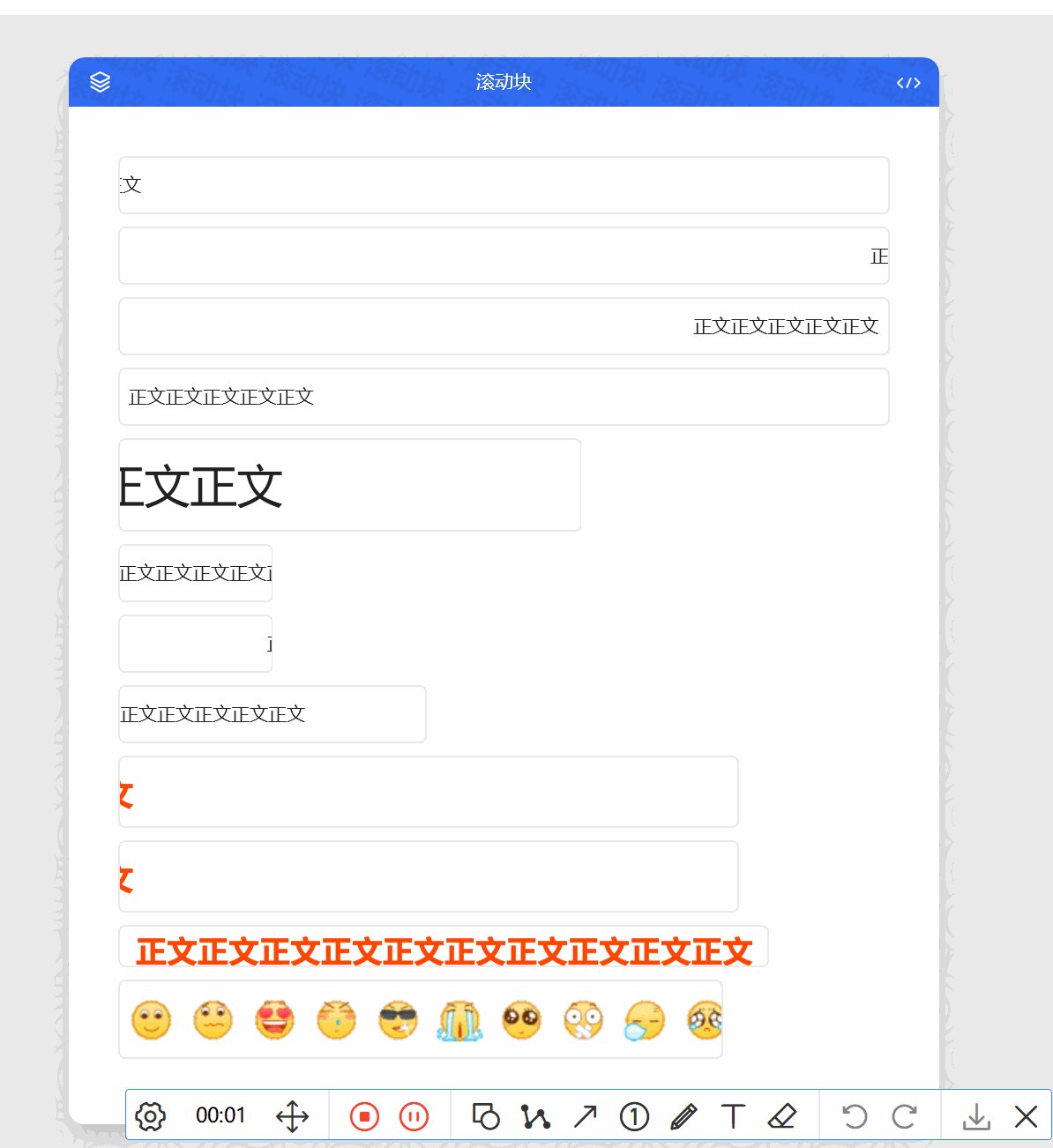
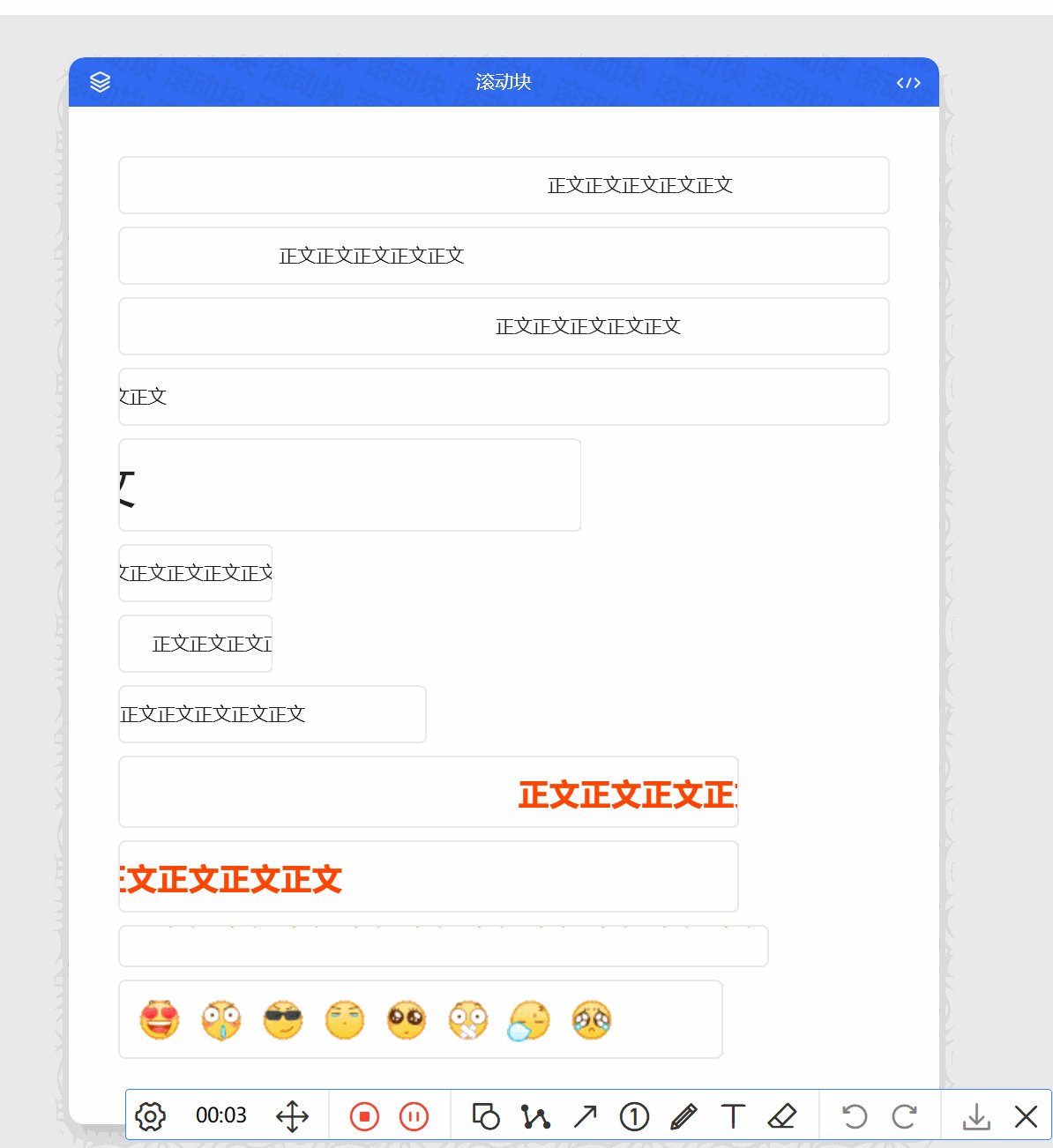
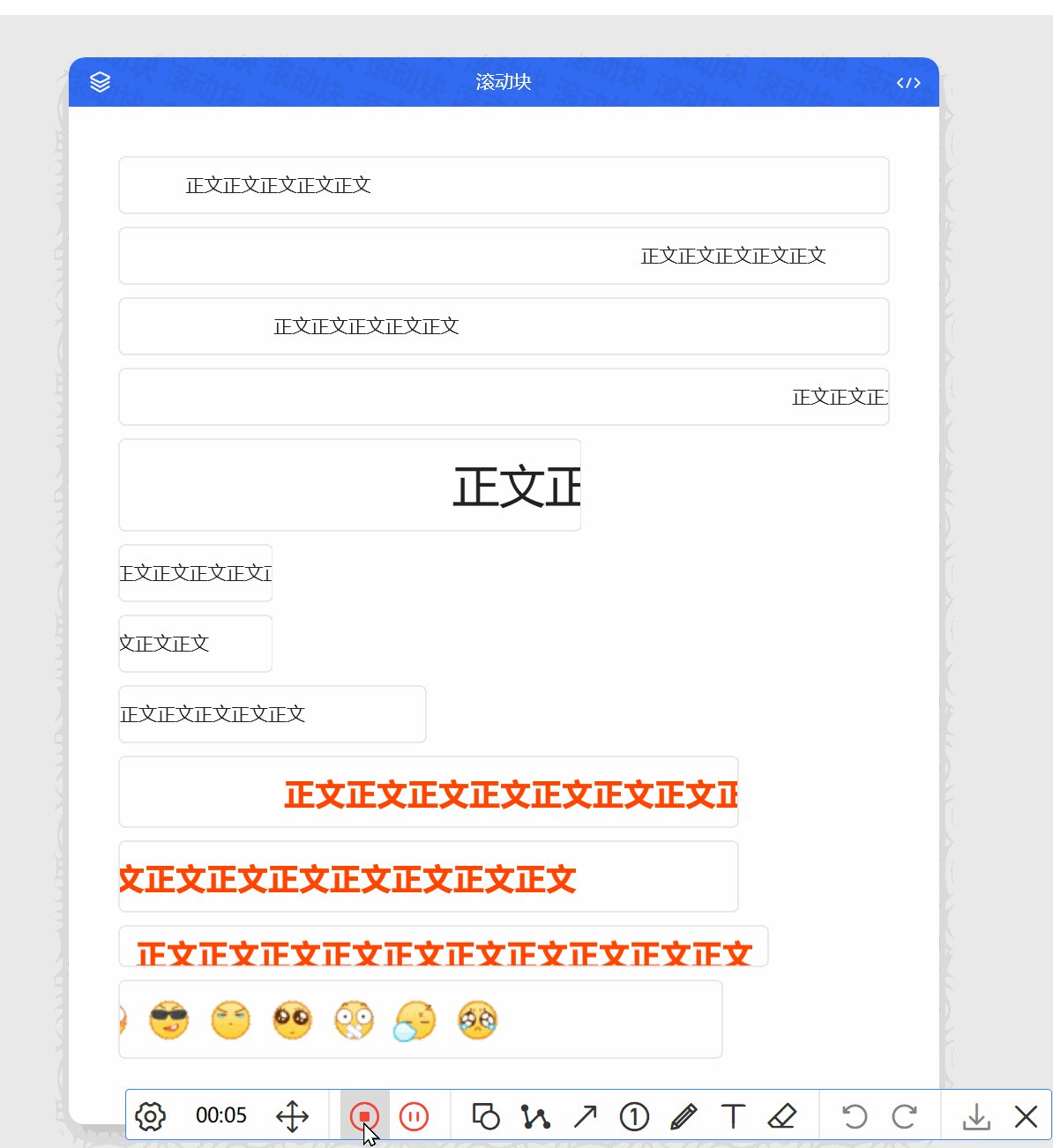
滚动条

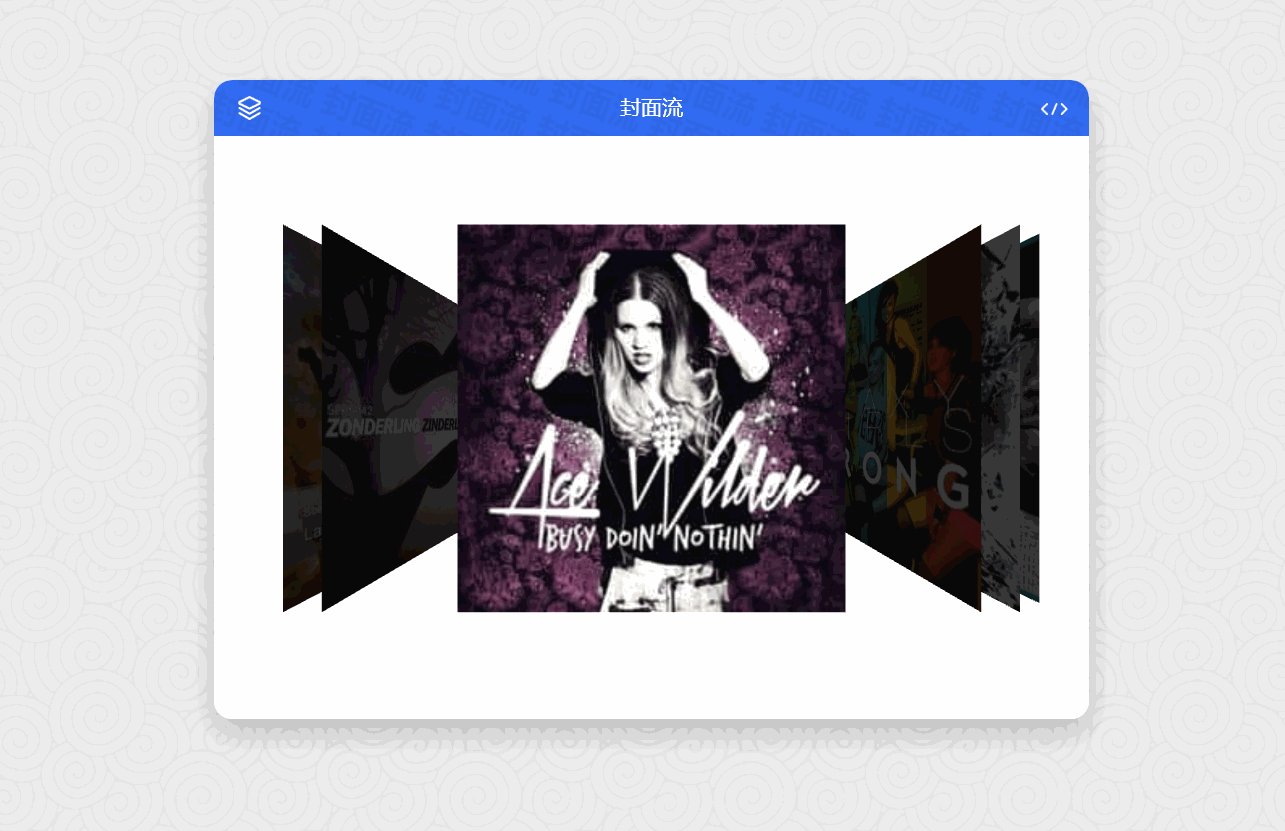
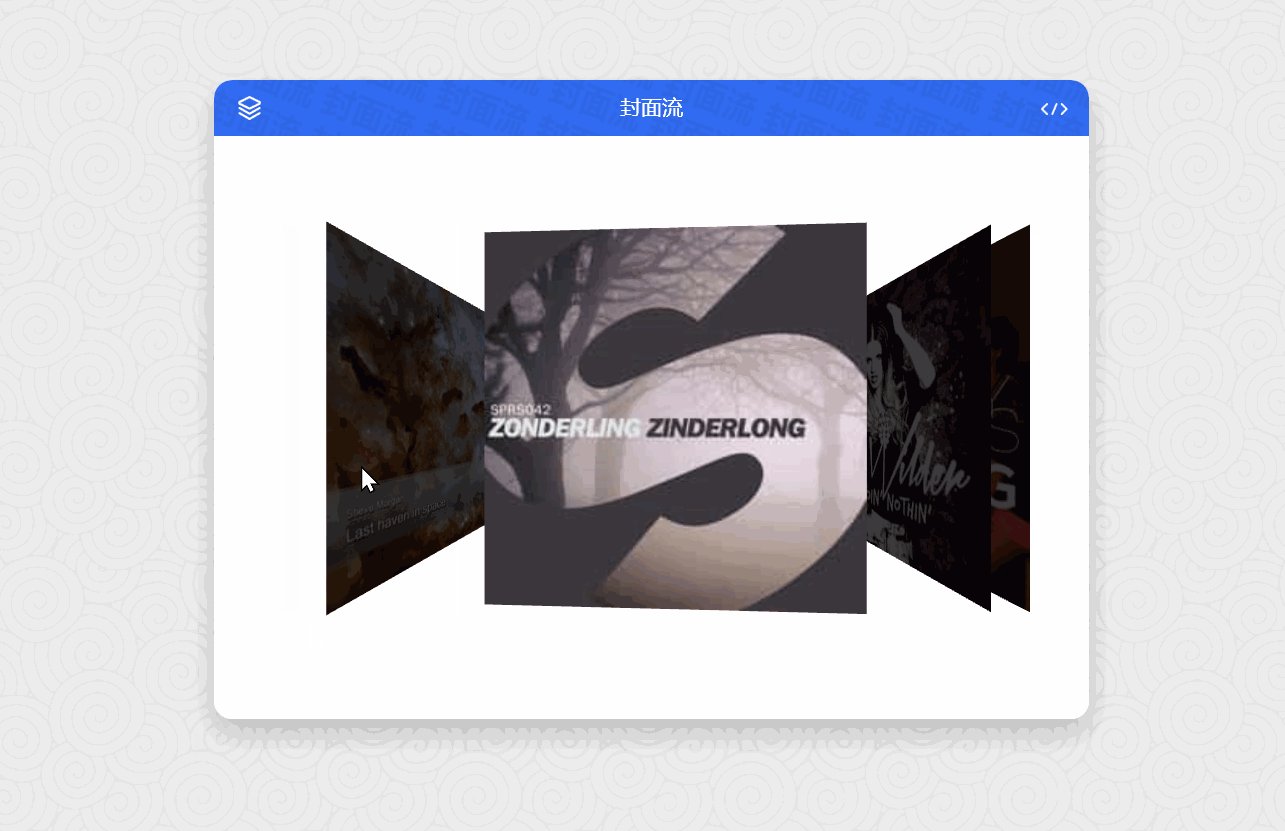
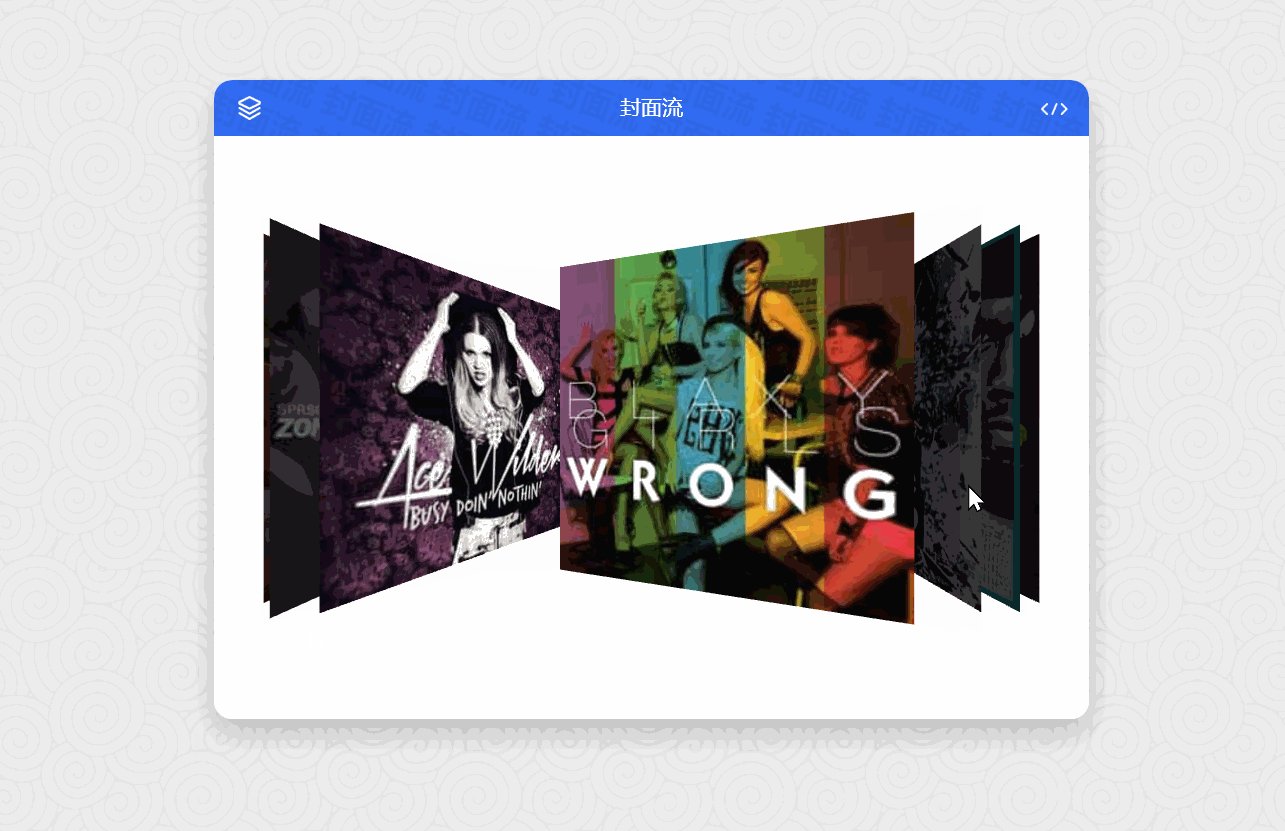
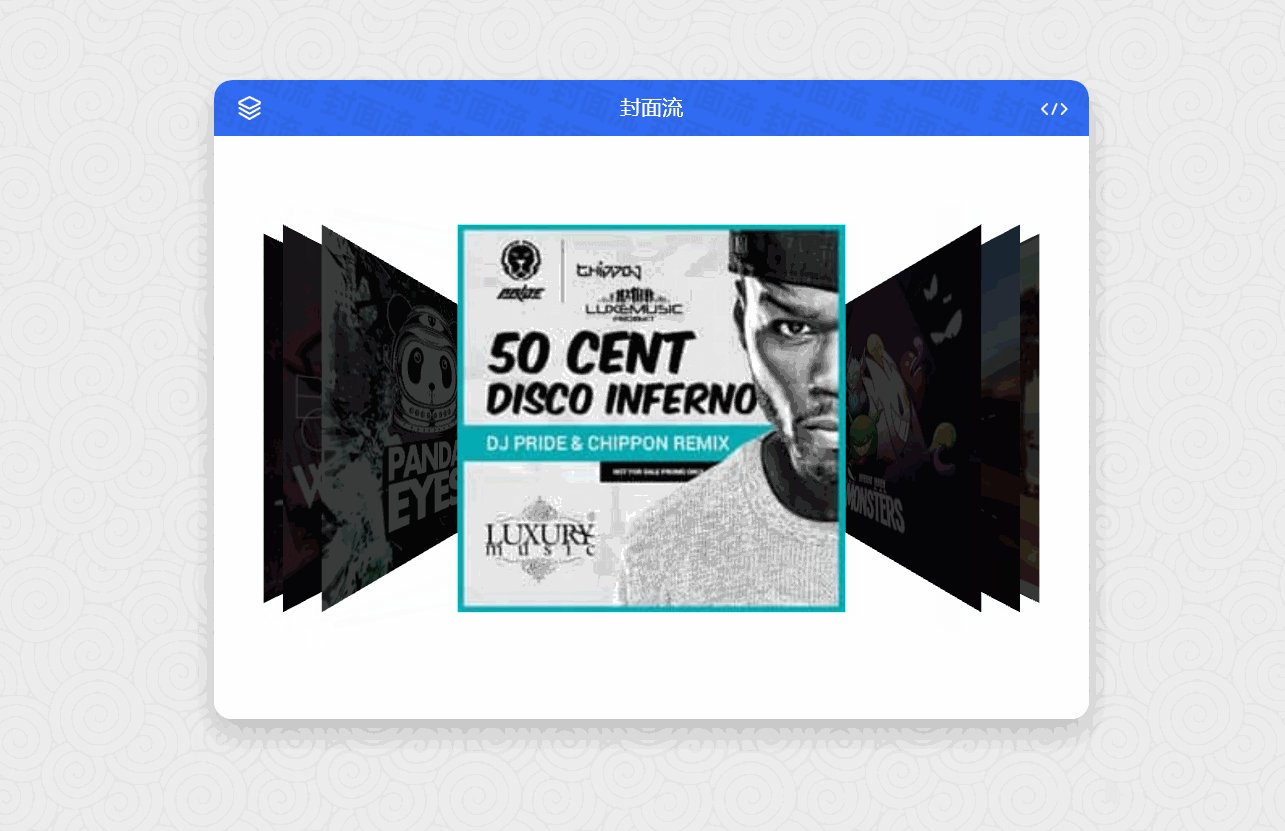
轮播图


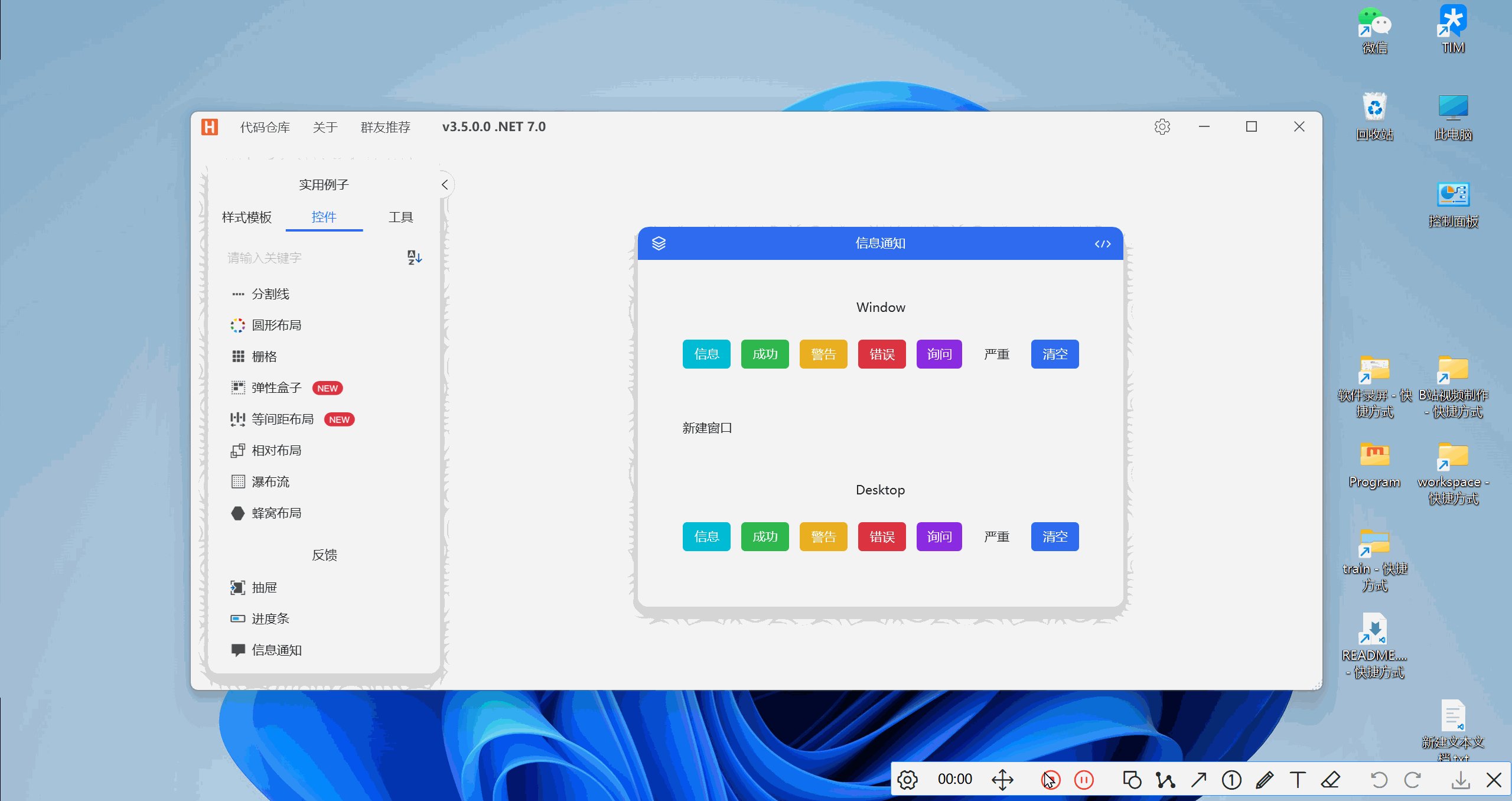
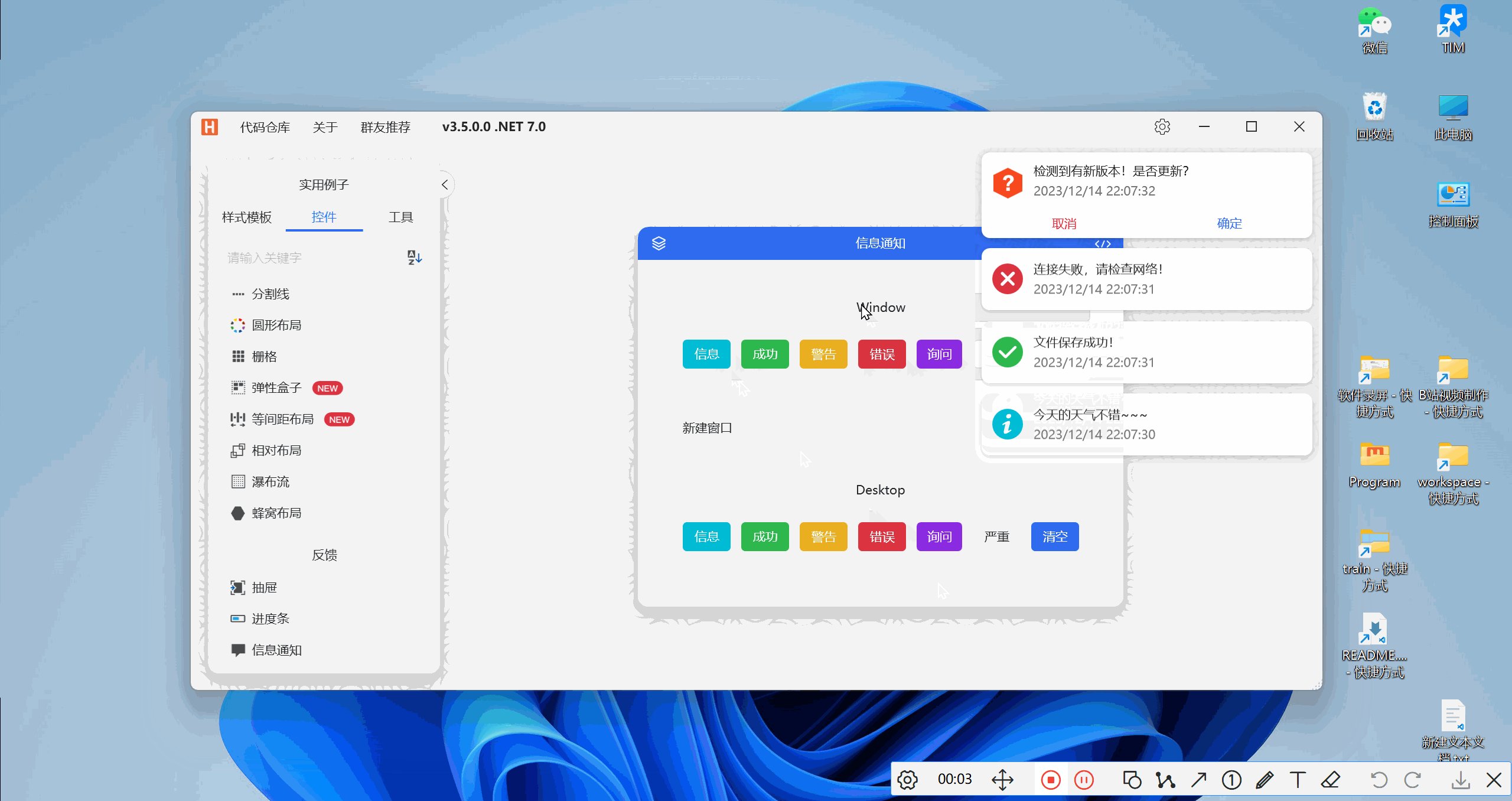
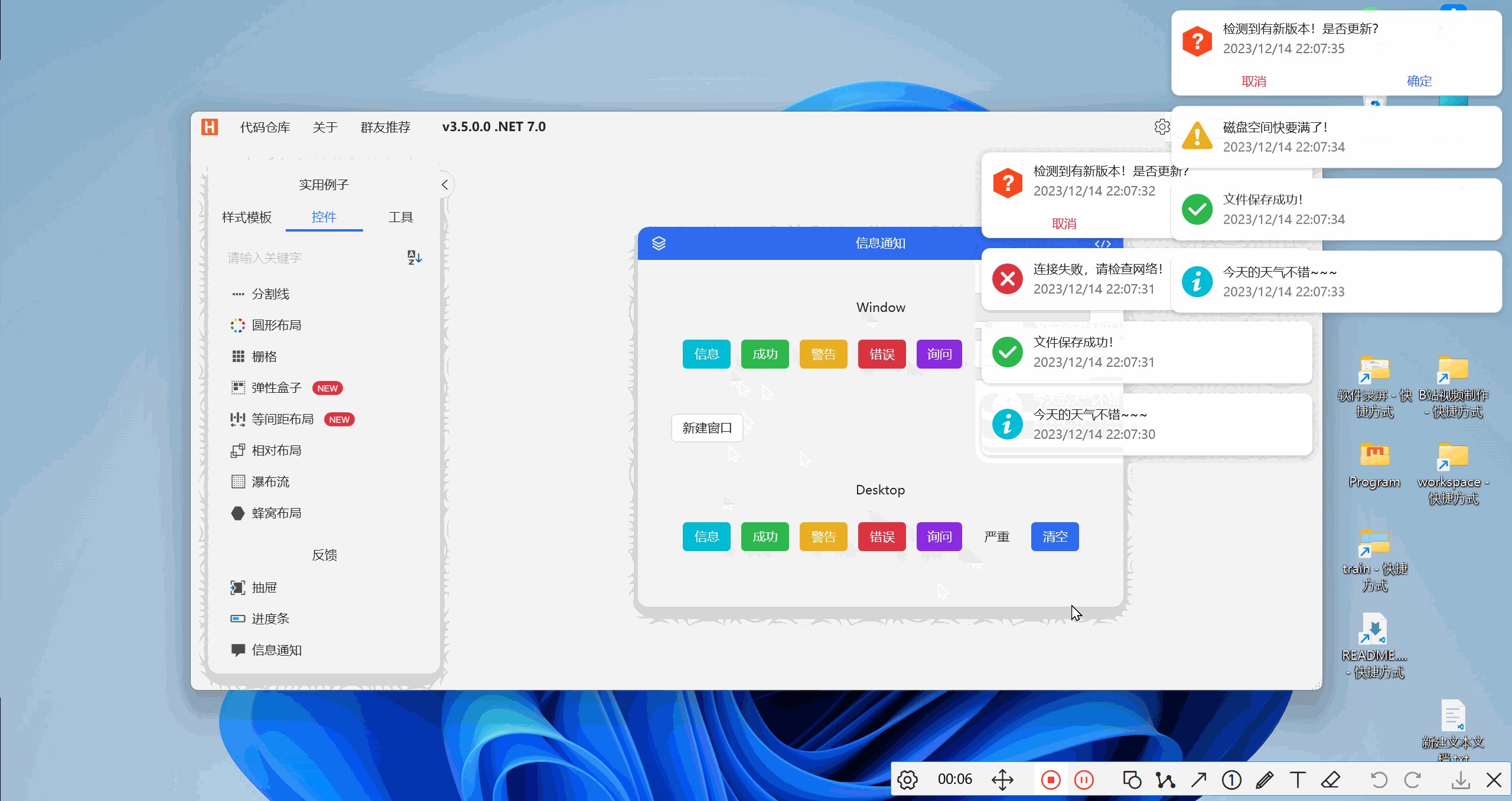
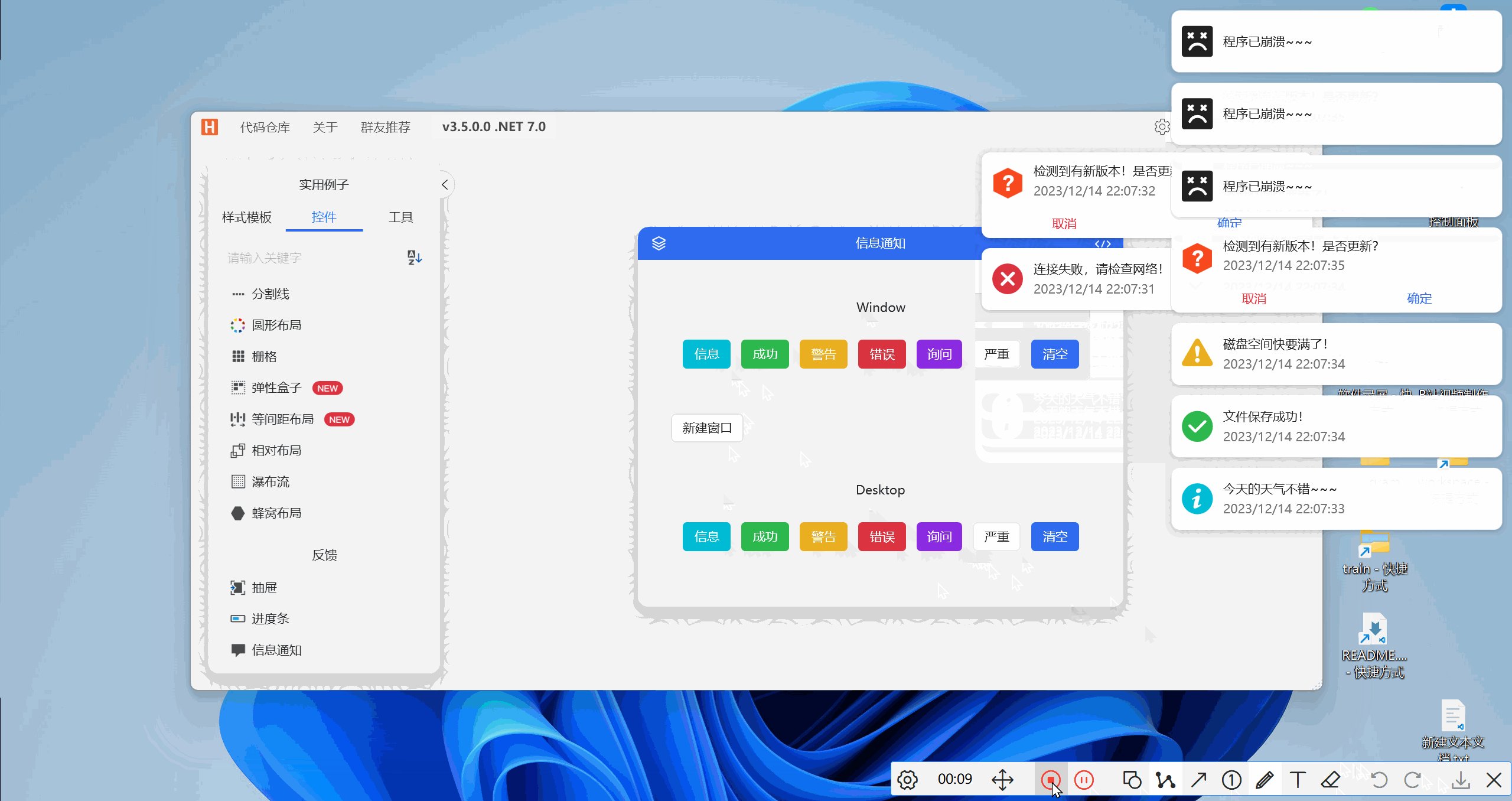
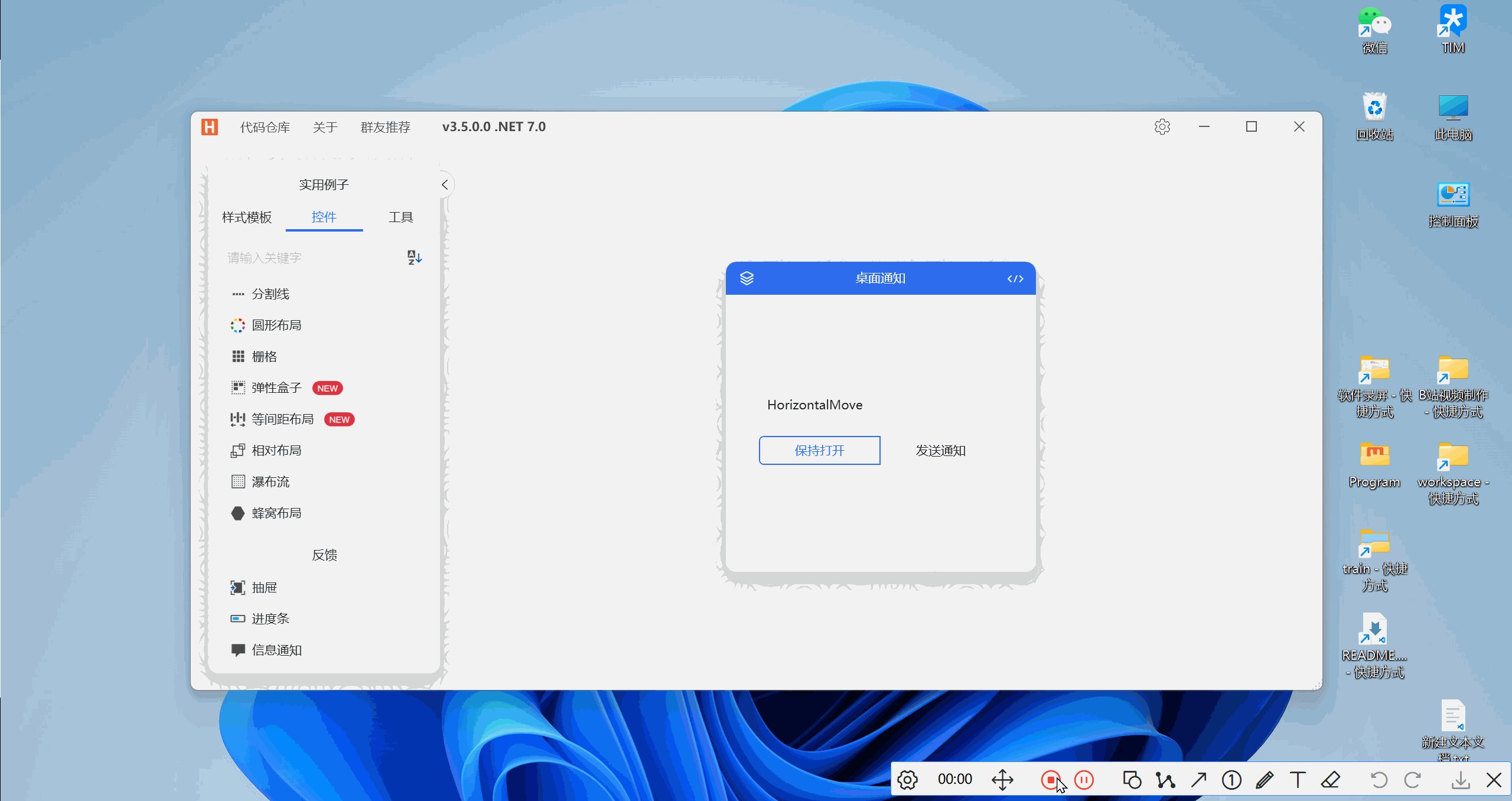
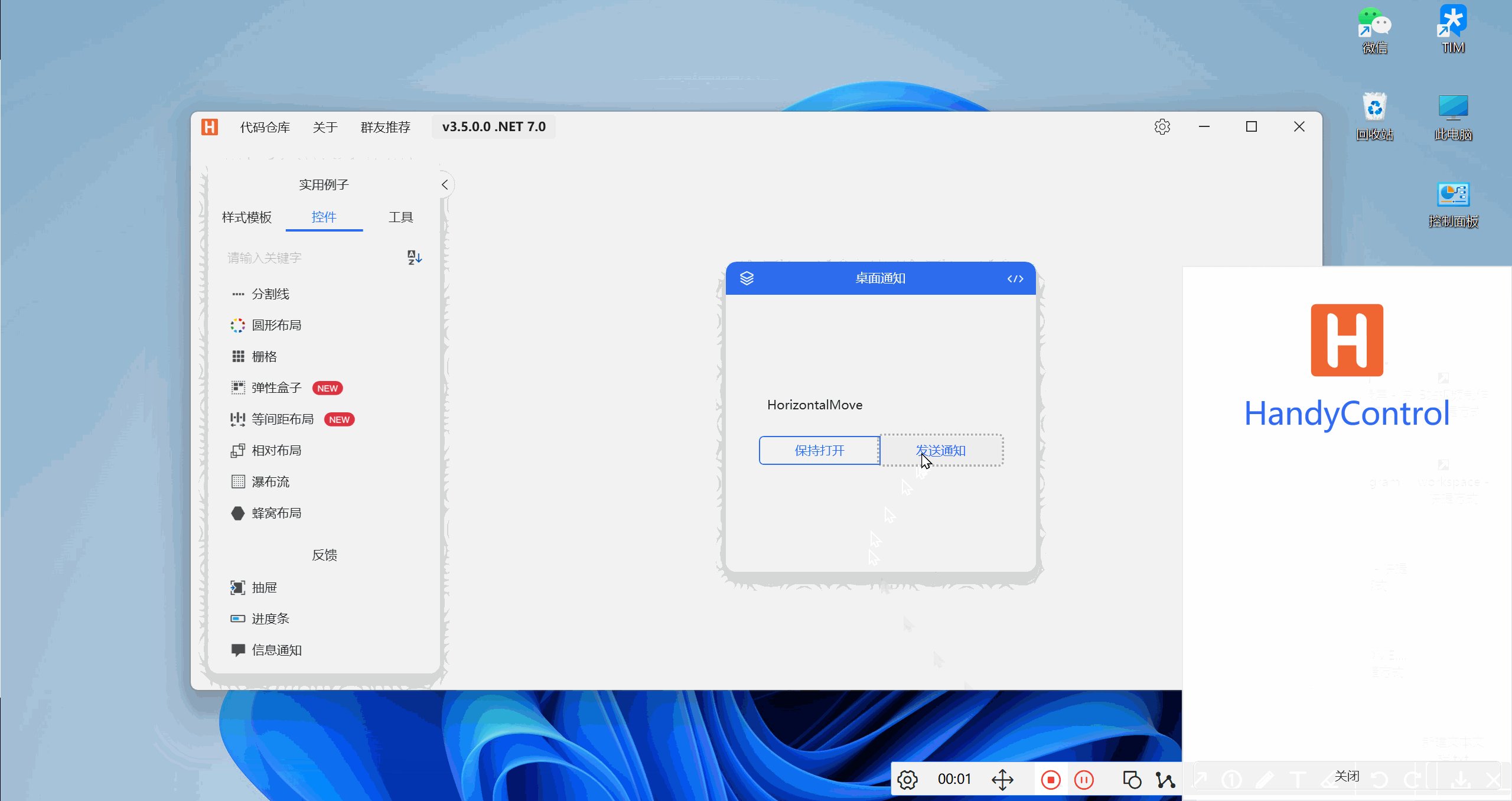
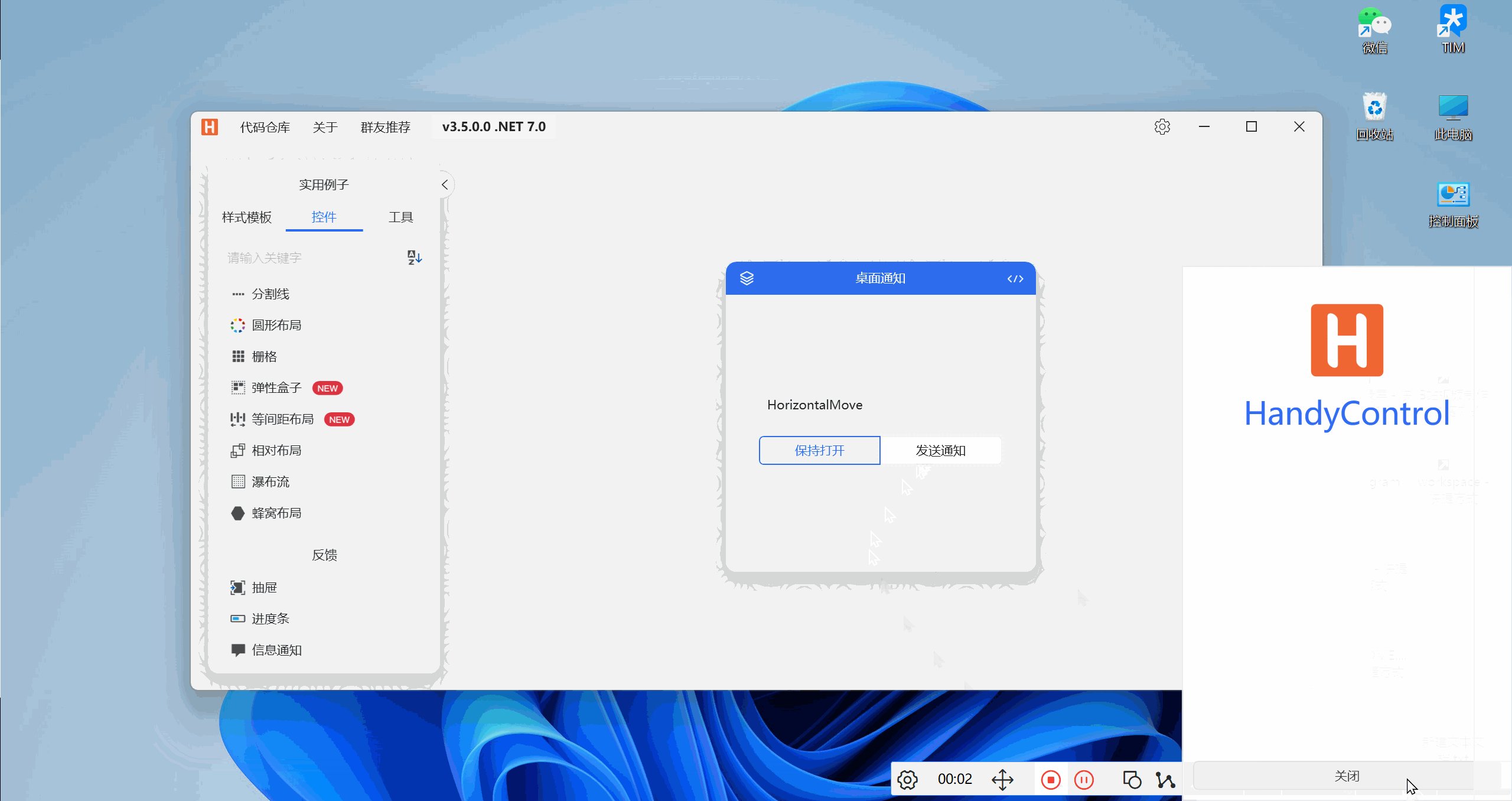
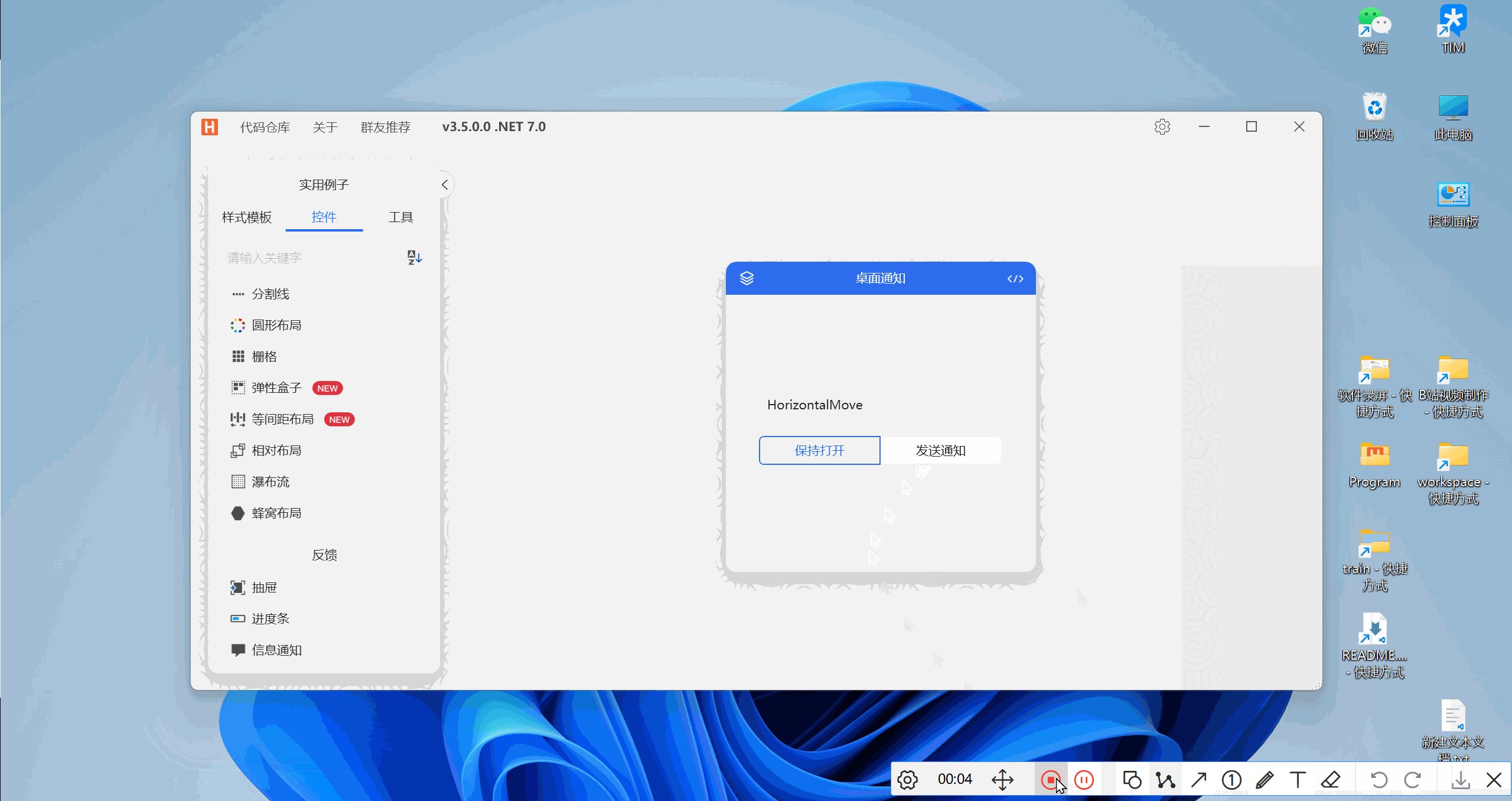
消息通知


步骤条

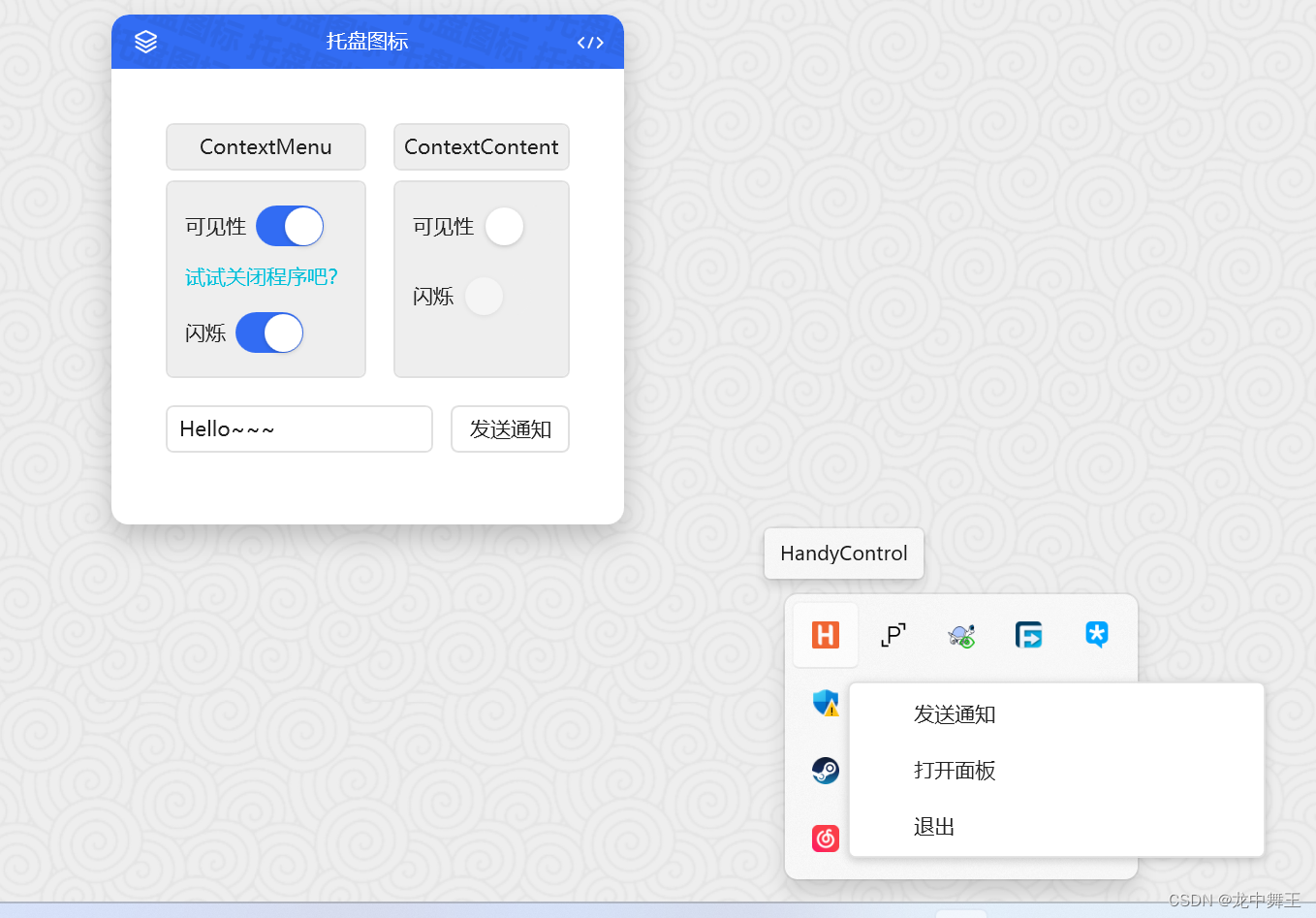
托盘按钮

结尾
主要介绍差异性功能,其它功能就不介绍了。由于功能实在是太多了,而且实用的功能太多了,可以说是Material Design的上位替代。我后面的WPF 网易云将用HandyControl 进行重构。Material Design将被我放弃。

![Python文本信息解析:从基础到高级实战‘[pp]]‘[](https://img-blog.csdnimg.cn/img_convert/b071710147180b43c898d1f3235b7222.png)