
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 四、清除浮动的方法
- 五、每种方法的优缺点
- 分析每种清除浮动方法的原理和适用场景
- 六、实际案例分析
- 通过具体的案例来演示各种清除浮动方法的效果
- 七、总结
- 介绍在使用清除浮动时需要注意的一些问题
- 总结清除浮动的重要性和应用场景
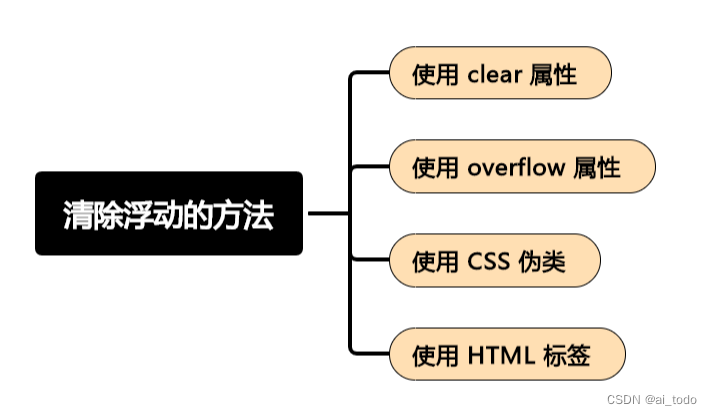
四、清除浮动的方法

- 使用
clear属性:将clear属性设置为both,可以清除左右两侧的浮动。这种方法常用于后续元素,以避免受到浮动元素的影响。
.clearfix {
clear: both;
}
- 使用
overflow属性:通过设置父元素的overflow属性为hidden或auto,可以强制父元素包含浮动元素。这种方法常用于固定高度的容器。
.parent {
overflow: hidden;
}
- 使用 CSS 伪类:可以使用
::after或::before伪类来创建一个清除浮动的元素。这种方法需要在样式表中添加额外的 CSS 代码。
.parent::after {
content: '';
display: block;
clear: both;
}
- 使用 HTML 标签:在浮动元素的后面添加一个空的 HTML 标签,如
<div>或<br>,并将其clear属性设置为both。这种方法简单直观,但可能会引入一些额外的 HTML 结构。
<div class="float"></div>
<div class="clear"></div>
选择哪种方法取决于具体的布局需求和项目的特点。在实际应用中,可以根据情况选择合适的方法来清除浮动。
五、每种方法的优缺点
分析每种清除浮动方法的原理和适用场景
以下是每种清除浮动方法的原理和适用场景的分析:
-
使用
clear属性:-
原理:通过将
clear属性设置为both,可以清除左右两侧的浮动。后续元素将按照正常的文档流进行布局,不会受到浮动元素的影响。 -
适用场景:适用于简单的布局,当需要清除浮动对后续元素的影响时,可以使用该方法。它适用于只有一个浮动元素或少数浮动元素的情况。
-
-
使用
overflow属性:-
原理:通过设置父元素的
overflow属性为hidden或auto,可以强制父元素包含浮动元素。当内容超出父元素的边界时,overflow属性会触发 BFC(块级格式化上下文),从而清除浮动。 -
适用场景:适用于包含浮动元素的固定高度容器。当容器的高度是固定的,并且需要确保浮动元素不会影响容器的布局时,可以使用该方法。
-
-
使用 CSS 伪类:
-
原理:通过使用
::after或::before伪类,可以在浮动元素的后面或前面创建一个清除浮动的元素。这个元素将占据浮动元素的空间,从而清除浮动。 -
适用场景:适用于需要在浮动元素后面或前面添加额外内容的情况。例如,当浮动元素后面有其他元素需要进行布局时,可以使用该方法。
-
-
使用 HTML 标签:
-
原理:在浮动元素的后面添加一个空的 HTML 标签,如
<div>或<br>,并将其clear属性设置为both。这个空标签将占据浮动元素的空间,从而清除浮动。 -
适用场景:适用于简单的布局,当需要在浮动元素后面添加其他元素并且不希望受到浮动影响时,可以使用该方法。它适用于只有一个浮动元素或少数浮动元素的情况。
-
需要根据具体的布局需求和项目的特点选择合适的方法来清除浮动。在实际应用中,可以根据情况选择一种或结合多种方法来实现所需的布局效果。
六、实际案例分析
通过具体的案例来演示各种清除浮动方法的效果
以下是每种清除浮动方法的优缺点比较:
| 方法 | 优点 | 缺点 |
|---|---|---|
使用 clear 属性 | 简单直观,适用于简单布局。 | 仅适用于后续元素,对于复杂布局可能不适用。 |
使用 overflow 属性 | 适用于固定高度的容器,能确保浮动元素不影响容器的布局。 | 可能会引入额外的布局问题,如滚动条的出现。 |
| 使用 CSS 伪类 | 灵活,可以在浮动元素后面或前面添加额外内容。 | 需要添加额外的 CSS 代码,可能会增加样式表的复杂性。 |
| 使用 HTML 标签 | 简单直接,适用于一些简单的布局。 | 可能会引入一些额外的 HTML 结构,不适用于复杂布局。 |
需要根据具体的布局需求和项目的特点选择合适的方法来清除浮动。在实际应用中,可以根据情况选择一种或结合多种方法来实现所需的布局效果。
七、总结
介绍在使用清除浮动时需要注意的一些问题
在使用清除浮动时,需要注意以下几个问题:
-
父元素的高度:当使用
clear属性或overflow属性清除浮动时,父元素的高度可能会发生变化。如果父元素的高度是由其子元素的高度决定的,那么在清除浮动后,父元素的高度可能会变为 0,导致布局问题。为了避免这种情况,可以使用min-height属性或其他方法来确保父元素具有最小高度。 -
浮动元素的顺序:在使用浮动布局时,浮动元素的顺序可能会影响布局效果。如果浮动元素的顺序不正确,可能会导致布局混乱。因此,在设计布局时,需要考虑浮动元素的顺序,并确保它们按照预期的方式进行排列。
-
清除浮动的位置:在使用
clear属性或overflow属性清除浮动时,需要确保清除浮动的元素位于浮动元素的后面或下面。如果清除浮动的元素位于浮动元素的前面或上面,可能会导致布局问题。 -
多个浮动元素的清除:如果有多个浮动元素需要清除,需要确保每个浮动元素都有相应的清除元素。如果有遗漏,可能会导致布局问题。
-
浏览器兼容性:不同的浏览器可能对浮动和清除浮动的处理方式有所不同。在设计布局时,需要考虑到不同浏览器的兼容性,并进行适当的调整。

总之,在使用清除浮动时,需要注意父元素的高度、浮动元素的顺序、清除浮动的位置、多个浮动元素的清除以及浏览器兼容性等问题,以确保布局的正确性和稳定性。
总结清除浮动的重要性和应用场景
清除浮动的重要性在于它可以解决浮动元素对布局的影响,确保页面的正常显示。
当使用浮动元素时,如果没有正确地清除浮动,可能会导致父元素的高度无法适应其子元素的高度,从而引发布局问题。
清除浮动的应用场景包括:
- 固定高度的容器:当容器的高度是固定的,而其子元素中包含浮动元素时,需要清除浮动以确保容器的高度能够正确显示。
- 多列布局:在多列布局中,浮动元素可能会影响列的排列顺序和宽度,因此需要清除浮动以确保布局的正常显示。
- 浮动元素的后面或下面有其他元素:如果浮动元素的后面或下面有其他元素,需要清除浮动以避免这些元素受到浮动元素的影响。

总之,在使用浮动元素时,清除浮动是非常重要的,可以避免许多布局问题的出现。在实际应用中,需要根据具体的布局需求选择合适的清除浮动方法。