缓存函数是一种用于存储和重复利用计算结果的机制。其基本思想是,当一个函数被调用并计算出结果时,将该结果存储在某种数据结构中 (通常是一个缓存对象)以备将来使用。当相同的输入参数再次传递给函数时,不再执行实际的计算,而是直接返回之前缓存的结果,从而避免重复的耗时计算。
避免重复计算、提高性能、数据结构存储
缓存一般是以键值对的形势存储在数据的结构当中,其中的键是函数的输入参数,而值就是对应的输出结果
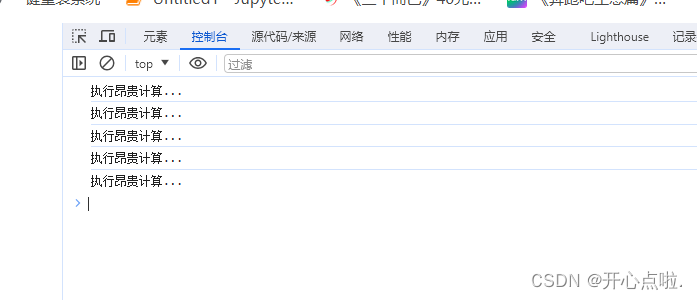
示例:以下当前函数调用了几次,就执行了几次,且传入的参数一样,那么输出的结果都是同一个结果。
function expensiveCalculation(input){
console.log("执行昂贵计算...")
return input * 2;
}
expensiveCalculation(10)
expensiveCalculation(10)
expensiveCalculation(10)
expensiveCalculation(10)
expensiveCalculation(10)
什么闭包:
允许函数保留其包含(封闭)范围中变量的访问权,即使在该范围外执行函数
什么高阶函数:
接受函数作为参数或将函数作为返回值输出的函数
那么根据闭包和高阶函数,我们可以使用以下代码去实现缓存函数
// 参数是一个函数,且函数将会返回一个闭包函数,且会保留originalFunction和cache两个内容变量的访问权
//originalFunction是一个原始的函数
function createCachedFunction(originalFunction){
//定义一个对象进行缓存数据的存储
const cache = {}
return function(arg){
//判断是否存在,存在则从缓存中获取
if(cache[arg]){
console.log(cache,arg)
console.log('从缓存中取值',cache[arg])
return cache[arg]
}
const result = originalFunction(arg)
cache[arg] = result
console.log("执行昂贵计算...",result)
return result
}
}
function expensiveCalculation(input){
console.log("执行昂贵计算...")
return input * 2;
}
const cachedExpensiveCalculation =
createCachedFunction(expensiveCalculation)
cachedExpensiveCalculation(10)
cachedExpensiveCalculation(10)
cachedExpensiveCalculation(10)
cachedExpensiveCalculation(10)
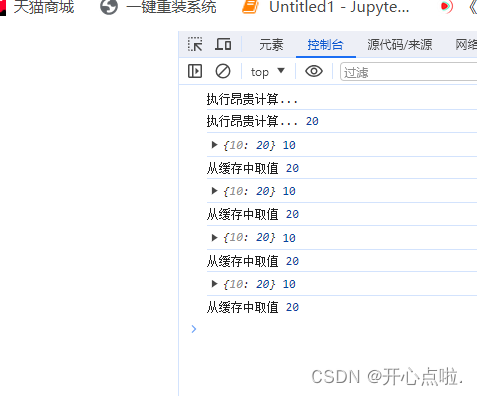
cachedExpensiveCalculation(10)以下则是输出的结果:




















![克隆图[中等]](https://img-blog.csdnimg.cn/direct/b88623227d314c23bf96de03d697817b.png)