< template>
< div class = "box" >
< div class = "mid-box" >
< div class = "mid-contant" >
< ! -- 提示框 -- >
< div
v- if = "hover"
class = "tooltip"
: style= "{
top: hovertop,
} "
>
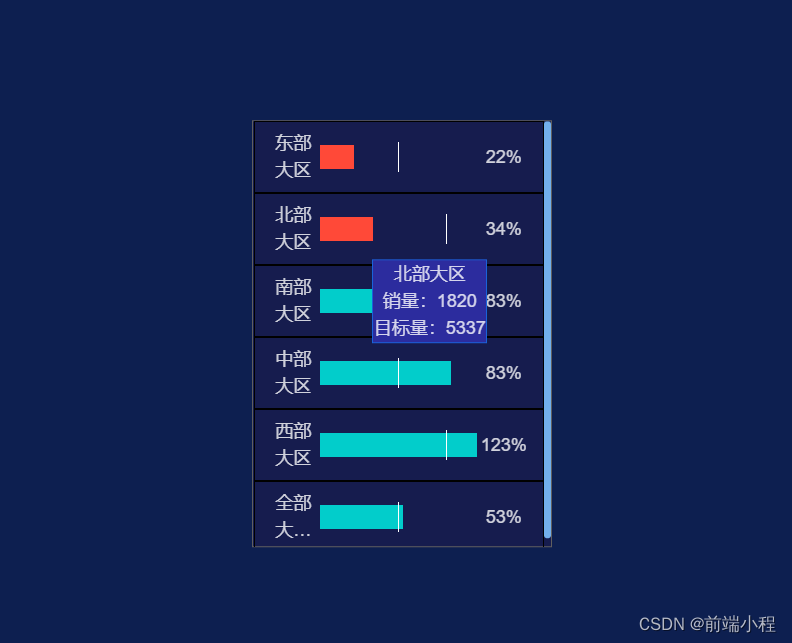
< div> { { hoverArea } } < / div>
< div> 销量:{ { hoverSalse } } < / div>
< div> 目标量:{ { hoverTarget } } < / div>
< / div>
< ! -- 单个数据项-- 鼠标移入传索引,显示当前的提示框并添加移入的背景,鼠标移除隐藏提示框并取消移入背景 ( currentHoverIndex = - 1 ) , -- >
< div
class = "progress-box"
v- for = "(item, index) in progressData"
: key= "index"
@ mouseover = "hoverFn(index)"
@ mouseleave = "(hover = false), (currentHoverIndex = -1)"
>
< div class = "left-text" >
{ { item. area } }
< / div>
< div class = "middle-bar" >
< div class = "progress-bar" >
< ! -- 预警线,低于预警线爆红 -- >
< div
class = "warn-line"
: style= "{ left: item.warnLine * 100 + '%' }"
> < / div>
< ! -- 达成bar -- >
< div
class = "progress"
: style= "{
width: item. realValue > 1 ? '100%' : item. value,
background:
item. realValue < item. warnLine ? '#ff4938' : '#02cdcb' ,
} "
> < / div>
< / div>
< / div>
< div class = "right-data" > { { item. value } } < / div>
< / div>
< / div>
< / div>
< / div>
< / template>
< script>
export default {
data ( ) {
return {
progressData: [
{
area: "东部大区" ,
realValue: 0.223 ,
value: "22%" ,
warnLine: 0.5 ,
salse: 3999 ,
target: 17933 ,
} ,
{
area: "北部大区" ,
realValue: 0.341 ,
value: "34%" ,
warnLine: 0.8 ,
salse: 1820 ,
target: 5337 ,
} ,
{
area: "南部大区" ,
realValue: 0.83 ,
value: "83%" ,
warnLine: 0.5 ,
salse: 12320 ,
target: 14843 ,
} ,
{
area: "中部大区" ,
realValue: 0.83 ,
value: "83%" ,
warnLine: 0.5 ,
salse: 4520 ,
target: 5446 ,
} ,
{
area: "西部大区" ,
realValue: 1.23 ,
value: "123%" ,
warnLine: 0.8 ,
salse: 2520 ,
target: 2048 ,
} ,
{
area: "全部大区数据" ,
realValue: 0.53 ,
value: "53%" ,
warnLine: 0.5 ,
salse: 1820 ,
target: 3434 ,
} ,
] ,
currentHoverIndex: - 1 ,
hover: false ,
hoverArea: "" ,
hoverSalse: 0 ,
hoverTarget: 0 ,
} ;
} ,
methods: {
hoverFn ( index) {
this . hover= true
this . currentHoverIndex = index;
this . hoverArea = this . progressData[ index] . area;
this . hoverSalse = this . progressData[ index] . salse;
this . hoverTarget = this . progressData[ index] . target;
} ,
} ,
computed: {
hovertop ( ) {
return this . progressData. length< 3 || this . currentHoverIndex< this . progressData. length- 2 ? ( 46 * this . currentHoverIndex+ 46 ) + 'px' : ( 46 * ( this . currentHoverIndex- 1 ) ) + 'px'
}
}
} ;
< / script>
< style lang= "less" scoped>
. box {
position: relative;
width: 100vw;
height: 100vh;
top: 0 ;
left: 0 ;
background- color: #0d1f50;
color: rgba ( 255 , 255 , 255 , 0.8 ) ;
font- size: 8px;
}
. mid- box {
width: 200px;
height: 50vh;
overflow: hidden;
position: absolute;
left: 50 % ;
top: 50 % ;
transform: translate ( - 50 % , - 50 % ) ;
border: 1px solid #605f5f;
background- color: #161c4e;
. mid- contant {
overflow- y: scroll;
height: 100 % ;
}
}
. progress- box {
padding: 5px 8px;
border: 1px solid #000 ;
display: flex;
justify- content: space- between;
align- items: center;
box- sizing: border- box;
. left- text {
width: 20 % ;
overflow: hidden;
text- overflow: ellipsis;
display: - webkit- box;
- webkit- box- orient: vertical;
- webkit- line- clamp: 2 ;
}
. middle- bar {
width: 60 % ;
height: 36px;
. progress- bar {
display: flex;
align- items: center;
position: relative;
top: 0 ;
left: 0 ;
height: 100 % ;
width: 100 % ;
. warn- line {
border- left: 1px solid #fff;
height: 20px;
position: absolute;
top: calc ( 50 % - 10px) ;
}
. progress {
height: 16px;
}
}
}
. right- data {
width: 20 % ;
}
}
: : - webkit- scrollbar {
width: 5px;
}
: : - webkit- scrollbar- thumb {
width: 5px;
border- radius: 3px;
background- color: #72afeb;
}
. tooltip {
position: absolute;
left: 40 % ;
border: 1px solid #1963da;
background- color: #2c2c9e;
color: rgba ( 255 , 255 , 255 , 0.8 ) ;
z- index: 99999 ;
}
< / style>>