前端框架(html、echarts、jquery)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>echarts多图表动态更新示例</title>
<script src="jquery.min.js"></script>
<script type="text/javascript" src="echarts.min.js"></script>
</head>
<body>
<div id="mainPie" style="width: 600px;height:400px;"></div>
<div id="mainBar" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var pieChart = echarts.init(document.getElementById('mainPie'));
var barChart = echarts.init(document.getElementById('mainBar'));
// 指定图表的配置项和数据
var pieOption = {
title: {
text: '某电商平台销售数据分析',
subtext: '饼图',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
type: 'pie',
radius: '50%',
data: [],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
var barOption = {
title: {
text: '某电商平台销售数据分析',
subtext: '柱形图',
left: 'center'
},
tooltip: {
trigger: 'axis'
},
xAxis: {
type: 'category',
data: []
},
yAxis: {
type: 'value'
},
series: [
{
type: 'bar',
data: []
}
]
};
// 使用刚指定的配置项和数据显示图表。
pieChart.setOption(pieOption);
barChart.setOption(barOption);
// 异步加载数据
function fetchData() {
$.ajax({
url: 'api/echarts/pie/', // 替换成你的饼图数据接口
type: 'GET',
dataType: 'json',
success: function(pieData) {
// 填入数据
pieChart.setOption({
series: [{
// 根据名字对应到相应的系列
name: 'Access Source',
data: pieData
}]
});
}
});
$.ajax({
url: 'api/echarts/bar/', // 替换成你的柱状图数据接口
type: 'GET',
dataType: 'json',
success: function(barData) {
// 填入数据
barChart.setOption({
xAxis: {
data: barData.categories
},
series: [{
// 根据名字对应到相应的系列
name: 'Sales',
data: barData.values
}]
});
}
});
}
// 每隔一段时间刷新数据
setInterval(fetchData, 5000); // 5000毫秒,即5秒钟
</script>
</body>
</html>后端框架(django)
from django.http import HttpResponse
import json
#饼图
def EchartsPie(request):
data = []
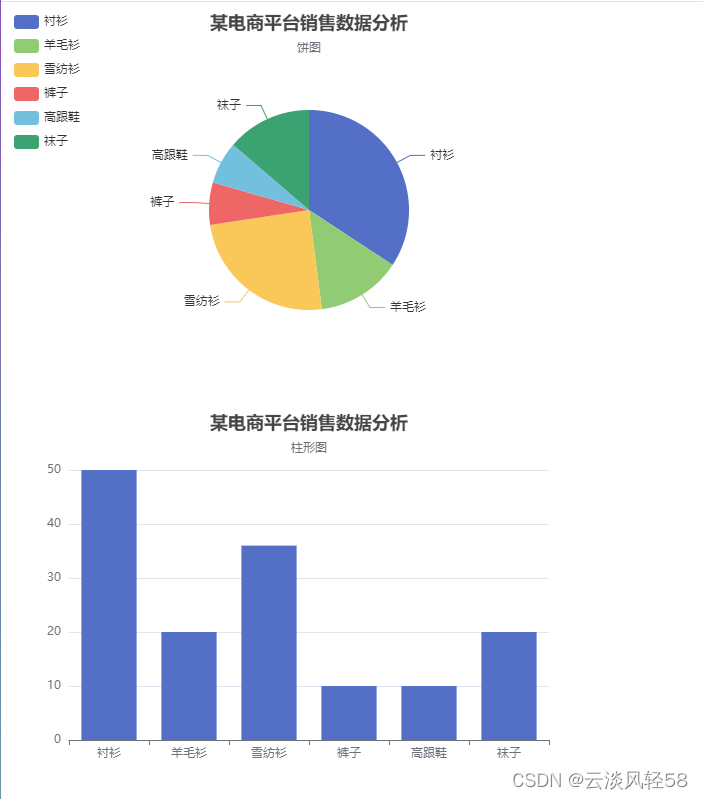
names = ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
values = [50, 20, 36, 10, 10, 20]
for i in range(len(names)):
res = {}
res['name'] = names[i]
res['value'] = values[i]
data.append(res)
return HttpResponse(json.dumps(data), content_type="application/json")
#柱状图
def EchartsBar(request):
data = {}
categories = ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
values = [50, 20, 36, 10, 10, 20]
data['categories'] = categories
data['values'] = values
return HttpResponse(json.dumps(data), content_type="application/json")效果展示:




![[C语言]大小端及整形输出问题](https://img-blog.csdnimg.cn/direct/b686faa76d764bc880fff886aa9748cc.png)