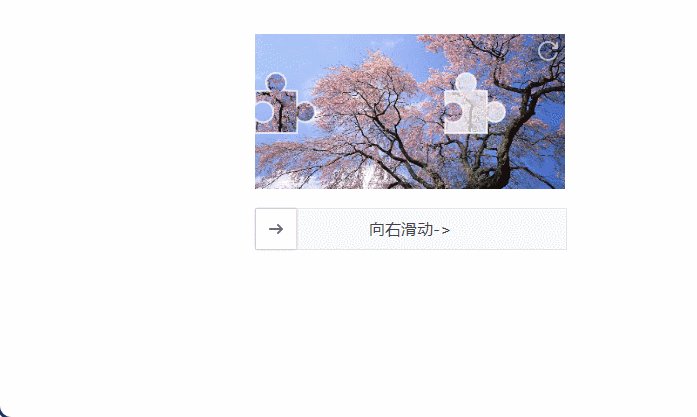
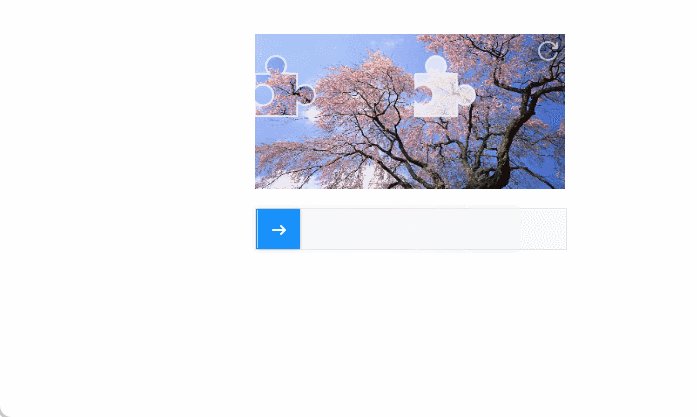
效果图:

源码地址:github文档地址: https://github.com/monoplasty/vue-monoplasty-slide-verify
使用步骤:1,安装插件:
npm install --save vue-monoplasty-slide-verify在main.js中使用一下,
import Vue from 'vue'
import SlideVerify from 'vue-monoplasty-slide-verify';
Vue.use(SlideVerify);在页面中使用:
<template>
<!-- 滑动验证插件 SLIDEVERIFY 的使用 -->
<div class="divout">
<slide-verify
ref="slideblock"
@again="onAgain"
@fulfilled="onFulfilled"
@success="onSuccess"
@fail="onFail"
@refresh="onRefresh"
:slider-text="text"
:accuracy="accuracy"
:imgs="imgs"
></slide-verify>
</div>
</template>
<script>
export default {
data() {
return {
text: "向右滑动->", // 设置滑块文字
// 精确度小,可允许的误差范围小;为1时,则表示滑块要与凹槽完全重叠,才能验证成功。默认值为5
accuracy: 1,
imgs:[
'https://img1.baidu.com/it/u=1890390320,3399874998&fm=253&fmt=auto&app=120&f=JPEG?w=1422&h=800',
'https://img1.baidu.com/it/u=1546227440,2897989905&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500',
'https://lmg.jj20.com/up/allimg/1113/052420110515/200524110515-1-1200.jpg',
'https://lmg.jj20.com/up/allimg/1114/0G020114924/200G0114924-11-1200.jpg',
]
};
},
methods: {
// 验证通过
onSuccess(times) {
console.log('验证通过,耗时 ' +times + '毫秒');
},
// 验证失败
onFail() {
console.log("验证不通过");
},
// 滑块上的刷新
onRefresh() {
console.log("点击了刷新小图标");
},
// 刷新后执行的回调函数
onFulfilled() {
console.log("刷新成功啦!");
},
// 检测是否人为操作
onAgain() {
console.log("检测到非人为操作的哦!");
this.msg = "try again";
// 刷新
this.$refs.slideblock.reset();
},
// 重置刷新
handleClick() {
this.$refs.slideblock.reset();
},
},
};
</script>
<style scoped>
</style>