一、以服务的方式调用Loading
除了常用的v-loading、this.$loading我们还可以以服务的方式调用。主要有以下步骤
- 引入Loading服务
import { Loading } from 'element-ui';
- 在需要时调用
Loading.service(options);
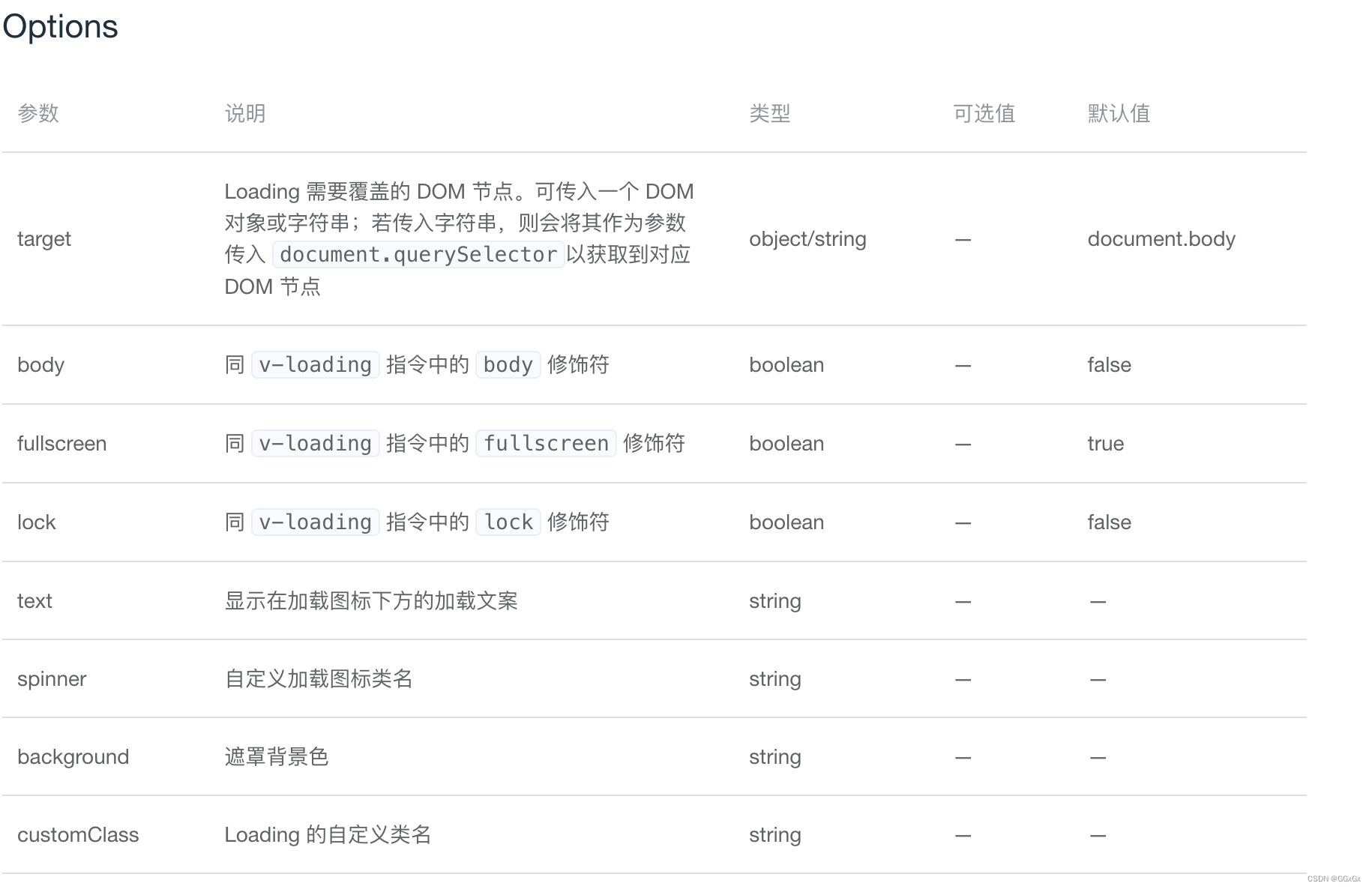
其中 options 参数为 Loading 的配置项,具体见下表。LoadingService 会返回一个 Loading 实例,可通过调用该实例的 close 方法来关闭它:
let loadingInstance = Loading.service(options);
this.$nextTick(() => { // 以服务的方式调用的 Loading 需要异步关闭
loadingInstance.close();
});

二、使用自定义icon
- 调用loading
const loadingInstance = Loading.service({
fullscreen: true,
spinner: 'el-icon-loading',
// 添加自定义类名,避免影响页面内部及button的默认loading样式
customClass: 'iam-loading',
})
- 新建css文件
.iam-loading {
.el-loading-spinner {
// 自定义icon地址
background-image: url('../images/ctyun-loading.gif') !important;
background-repeat: no-repeat;
background-size: 80px 80px;
height: 100px;
width: 100%;
background-position: center;
top: 40%;
}
.el-loading-spinner .circular {/*隐藏 默认的 loading 动画*/
display: none !important;
}
.el-loading-spinner .el-loading-text{
margin-top: 100px !important;
}
.el-icon-loading:before{/*隐藏 默认的 loading 动画*/
display: none !important;
}
}
- main.ts中引入css文件 ,避免样式不生效
import '@/assets/css/el-loading.scss'