之前 已经讲过了 用vue结合three.js进行开发
那么 自然是少不了react
我们 还是先创建一个文件夹

终端执行
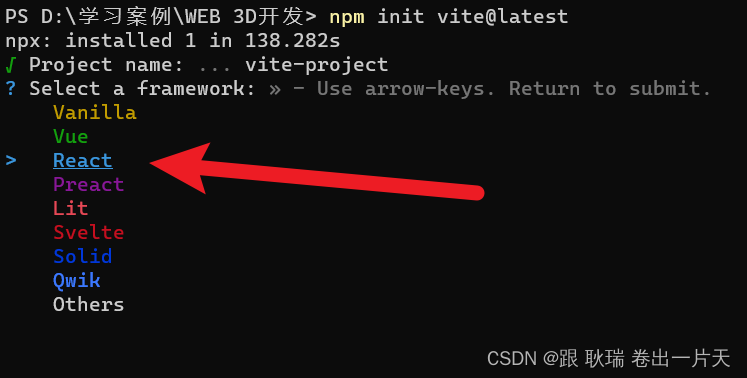
npm init vite@latest
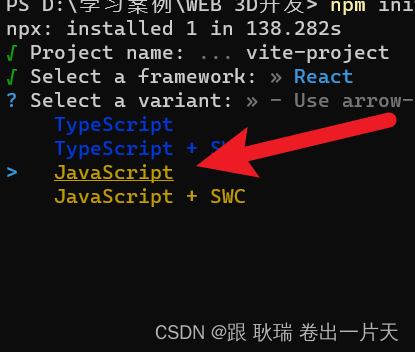
输入一下项目名称 然后技术选择 react

也不太清楚大家的基础 那就选择最简单的js
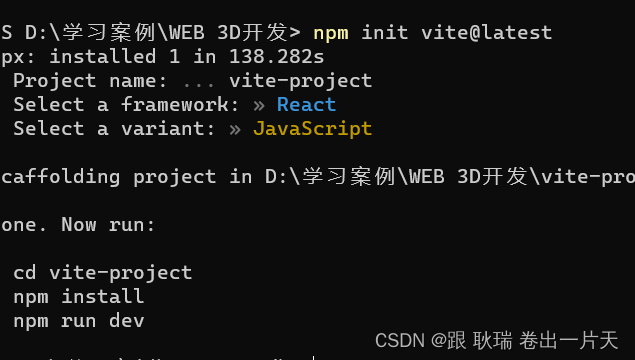
然后 我们就创建完成了

然后 我们用编辑器打开创建好的项目目录
然后 在终端执行
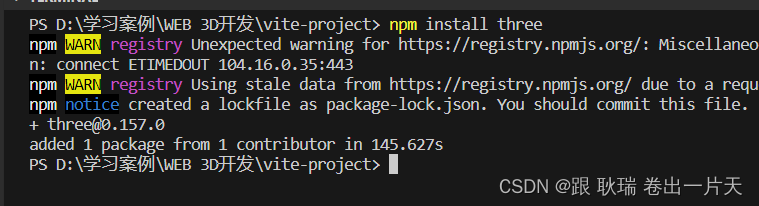
npm install three
引入threeJS 因为我们肯定要用的

然后 我们执行
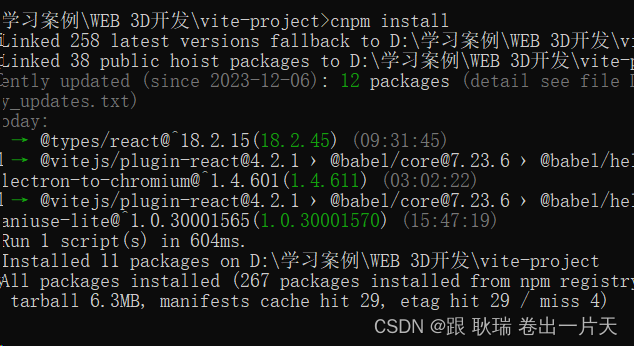
npm install
重新整体引入一下项目依赖

如果node版本不合适 是会出现一点问题
可以用cnpm
然后安装好之后执行
npm run dev

然后浏览器访问

没有任何问题
然后 我们找到src下的 App.css
加上如下代码
*{
margin: 0;
padding: 0;
}
canvas {
display: block;
position: fixed;
left: 0;
top: 0;
width: 108vw;
height: 108vh;
}

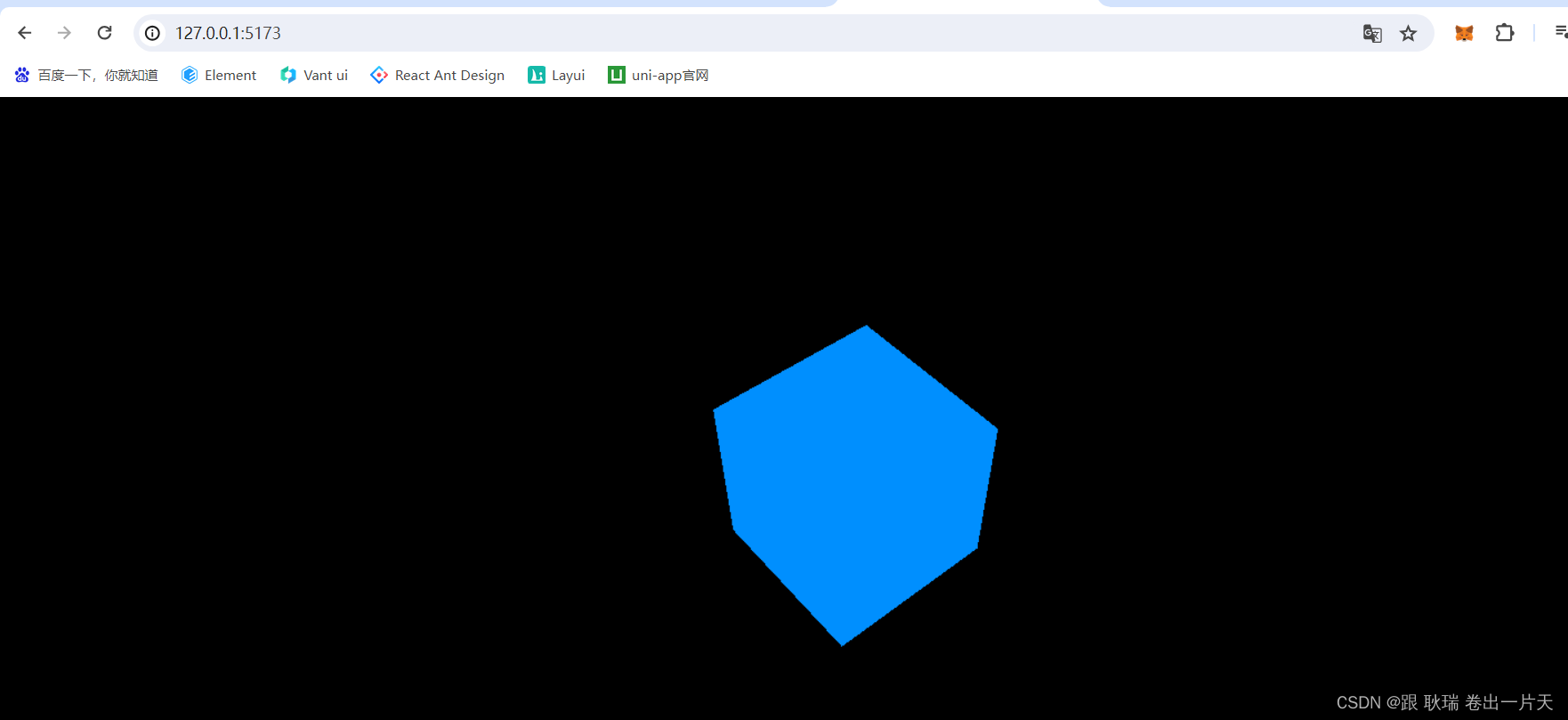
然后 将App.jsx代码更改如下
import { useEffect } from 'react'
import * as THREE from "three";
import './App.css'
function App() {
useEffect(()=>{
//创建场景
const scene = new THREE.Scene();
//创建相机
const camera = new THREE.PerspectiveCamera(
45, //视角 视角越大 能看到的范围就越大
window.innerWidth / window.innerHeight,//相机的宽高比 一般和画布一样大最好
0.1, //近平面 相机能看到最近的距离
1000 //远平面 相机能看到最远的距离
);
//c创建一个canvas容器 并追加到 body上
const renderer = new THREE.WebGLRenderer(0);
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
//创建一个几何体
const geometry = new THREE.BoxGeometry(1, 1, 1);
//创建材质
const material = new THREE.MeshBasicMaterial({ color:0x08ffe });
//创建网格
const cube = new THREE.Mesh(geometry, material);
//将网格添加到场景中
scene.add(cube);
//设置相机位置 这里 我们设置Z轴 大家可以试试 S Y 和 Z 都是可以的
camera.position.z = 5;
//设置相机默认看向哪里 三个 0 代表 默认看向原点
camera.lookAt(0, 0, 0);
//将内容渲染到元素上
renderer.render(scene, camera);
function animate() {
requestAnimationFrame(animate);
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render(scene, camera);
}
animate();
},[])
return (
<div id = "app"></div>
)
}
export default App
这是 Hook的一种写法 先 引入three
然后直接在useEffect这个声明周期中使用显然逻辑就OK了

如果是类组件直接这样
import { Component } from 'react'
import * as THREE from "three";
import './App.css'
class App extends Component{
componentDidMount() {
//创建场景
const scene = new THREE.Scene();
//创建相机
const camera = new THREE.PerspectiveCamera(
45, //视角 视角越大 能看到的范围就越大
window.innerWidth / window.innerHeight,//相机的宽高比 一般和画布一样大最好
0.1, //近平面 相机能看到最近的距离
1000 //远平面 相机能看到最远的距离
);
//c创建一个canvas容器 并追加到 body上
const renderer = new THREE.WebGLRenderer(0);
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
//创建一个几何体
const geometry = new THREE.BoxGeometry(1, 1, 1);
//创建材质
const material = new THREE.MeshBasicMaterial({ color:0x08ffe });
//创建网格
const cube = new THREE.Mesh(geometry, material);
//将网格添加到场景中
scene.add(cube);
//设置相机位置 这里 我们设置Z轴 大家可以试试 S Y 和 Z 都是可以的
camera.position.z = 5;
//设置相机默认看向哪里 三个 0 代表 默认看向原点
camera.lookAt(0, 0, 0);
//将内容渲染到元素上
renderer.render(scene, camera);
function animate() {
requestAnimationFrame(animate);
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render(scene, camera);
}
animate();
}
render() {
return <div id = "app"></div>
}
}
export default App
因为 componentDidMount 可以拿到dom节点 我们用它挂载 其实都一样