使用vue-pdf
备注:这里只介绍了一页的pdf
<div class="animation-box-pdf">
<pdf :src="'http://xxxx'" />
</div>
import Pdf from 'vue-pdf'
// src可以是文件地址url,也可以是文件流blob(将blob转成url)
// let url = window.URL.createObjectURL(blob);
使用这种方式的缺点,src的地址切换,文档可以不会刷新为最新的内容,解决方法是在每次预览前清空url地址
pdf带有电子签章的,就是红章,预览不会生效
解决预览签章的问题
使用vue-pdf-signature
这个插件是基于vue-pdf修改的能预览电子签章的
<div class="animation-box-pdf">
<pdf :src="'http://xxxx'" />
</div>
import Pdf from 'vue-pdf-signature'
自己去github上克隆vue-pdf的源码,注释掉不允许显示签章的代码,然后打包发布到自己的npm上去,然后安装自己的npm包
自己去把pdfjs-dist包拉下来,改代码打包,把打包后的内容放到项目目录下,引用这个地址
使用iframe
<iframe :src="http://xxx/xxx.pdf`" style="width: 100%;height: 100%;" frameborder="0"></iframe>
iframe预览会使用浏览器自带的预览窗口,如果不需要工具栏的话,可以在src地址后面添加#toolbar=0。
如果想要让pdf占满整个容器宽度,需要设置#view-FitH,top,自适应页面大小。
跳往特定页数page=2
设置默认缩放比例,地址栏后添加#zoom=200
默认侧边栏工具栏处于关闭状态navpanes=0
<iframe :src="http://xxx/xxx.pdf#toolbar=0&#view-FitH,to`" style="width: 100%;height: 100%;" frameborder="0"></iframe>
使用pdfjs+ iframe

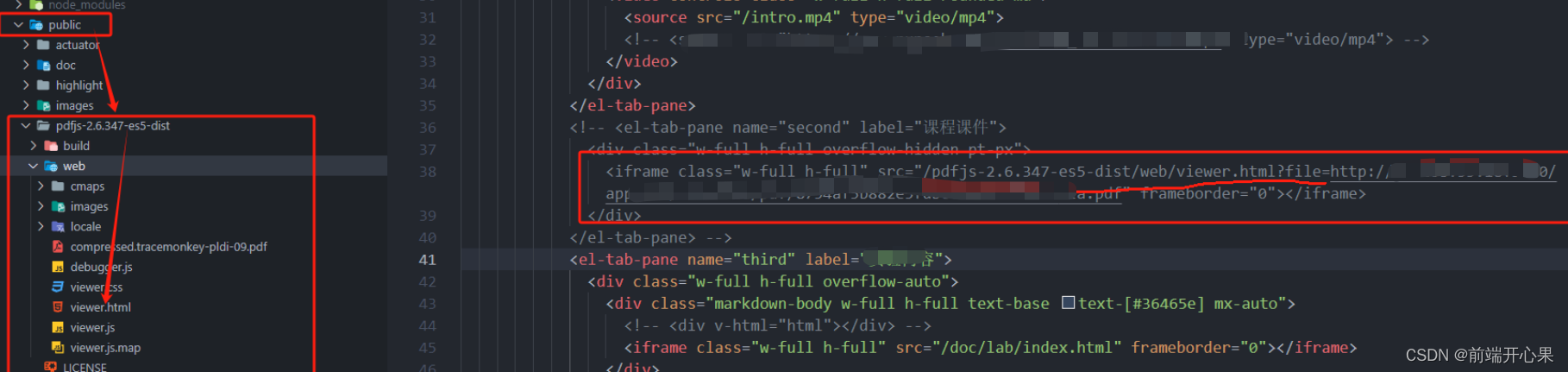
pdfjs-2.6.347-es5-dist
将pdfjs的包放在public目录下
<iframe :src="`/pdfjs-2.6.347-es5-dist/web/viewer.html?file=http://xxx/xxx.pdf`" style="width: 100%;height: 100%;" frameborder="0"></iframe>
使用embed
<embed :src="`http://xxx/xx.pdf`" width="100%" height="100%" type="application/pdf">