一个简单登录界面
文章目录
- 一个简单登录界面
- 一、效果展示
- 二、准备代码
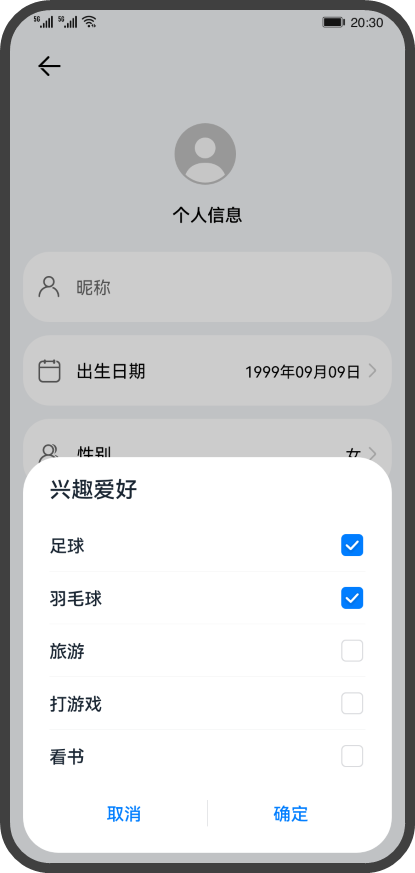
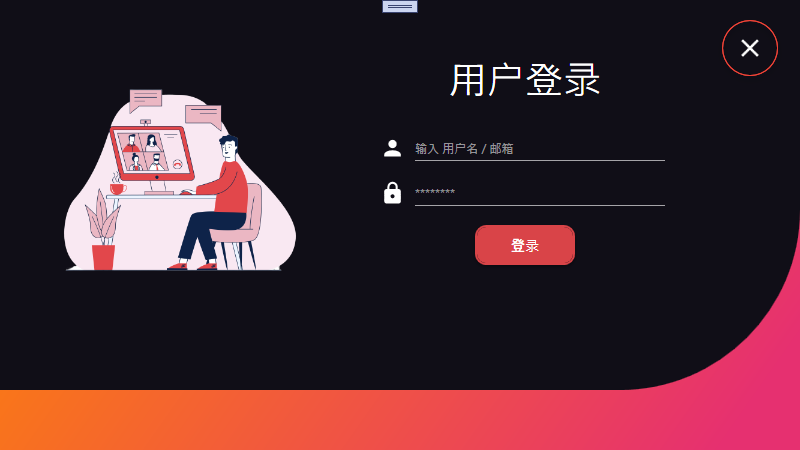
一、效果展示

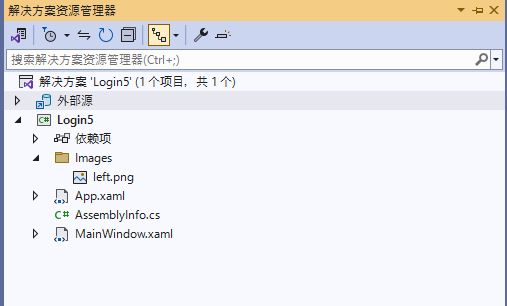
二、准备代码
创建一个WPF工程,创建名为 Login5 的WPF项目。

添加Nuget包
MaterialDesignThemes
界面的整体布局和样式代码
<Window x:Class="Login5.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:local="clr-namespace:Login5"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800"
ResizeMode="NoResize" WindowStartupLocation="CenterScreen"
WindowStyle="None">
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Red.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>
<Grid MouseDown="Grid_MouseDown">
<Grid.Background>
<LinearGradientBrush StartPoint="0.1,0" EndPoint="0.9,1">
<GradientStop Offset="1" Color="#FFE63070"/>
<GradientStop Offset="0" Color="#FFFE8704"/>
</LinearGradientBrush>
</Grid.Background>
<Border Height="390" VerticalAlignment="Top"
Background="#100E17" CornerRadius="0 0 180 0">
<StackPanel Orientation="Horizontal">
<StackPanel Width="350">
<Image Width="300" Height="300" Margin="30"
VerticalAlignment="Top" Stretch="Fill" Source="pack://application:,,,/Login5;component/Images/left.png"/>
</StackPanel>
<StackPanel Width="350">
<StackPanel Margin="20,40">
<TextBlock Margin="20" FontFamily="Great Vibes"
FontSize="38" Foreground="White" TextAlignment="Center">
用户登录
</TextBlock>
<StackPanel Margin="10" Orientation="Horizontal">
<materialDesign:PackIcon
Width="25" Height="25" Foreground="White"
Kind="User"/>
<TextBox x:Name="txtUserName" Width="250"
Margin="10,0" BorderBrush="White"
CaretBrush="#FFD94448" Foreground="White"
SelectionBrush="#FFD94448"
materialDesign:HintAssist.Hint="输入 用户名 / 邮箱"/>
</StackPanel>
<StackPanel Margin="10" Orientation="Horizontal">
<materialDesign:PackIcon
Width="25" Height="25" Foreground="White"
Kind="Lock"/>
<PasswordBox x:Name="txtPassword" Width="250"
Margin="10,0" BorderBrush="White"
CaretBrush="#FFD94448" Foreground="White"
SelectionBrush="#FFD94448"
materialDesign:HintAssist.Hint="********"/>
</StackPanel>
<StackPanel Margin="10" HorizontalAlignment="Center">
<Button x:Name="btnLogin" Width="100" Height="40"
materialDesign:ButtonAssist.CornerRadius="10"
Background="#D94448" BorderBrush="#D94448" BorderThickness="2"
Content="登录" Foreground="White" ToolTip="登录"
Style="{StaticResource MaterialDesignRaisedButton}"/>
</StackPanel>
</StackPanel>
</StackPanel>
<StackPanel Width="100">
<Button x:Name="btnExit" Margin="10,20" Background="{x:Null}"
Click="btnExit_Click" Style="{StaticResource MaterialDesignFloatingActionButton}"
ToolTip="关闭">
<materialDesign:PackIcon Width="30" Height="30"
Foreground="White" Kind="Close"/>
</Button>
</StackPanel>
</StackPanel>
</Border>
</Grid>
</Window>
MainWindow.xaml.cs
using System.Windows;
using System.Windows.Input;
namespace Login5
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void btnExit_Click(object sender, RoutedEventArgs e)
{
this.Close();
}
private void Grid_MouseDown(object sender, MouseButtonEventArgs e)
{
if(Mouse.LeftButton == MouseButtonState.Pressed)
{
this.DragMove();
}
}
}
}