文章目录
- 前言
- 一、pandas是什么?
- 二、使用步骤
- 1.引入库
- 2.读入数据
- 总结
一.表单概念
HTML表单是网页上用于收集用户输入信息的一种元素。它由一系列输入字段(input)、选择字段(select)、文本区域(textarea)以及提交按钮(submit)等组成。
表单的目的是收集用户的数据并将其发送到服务器进行处理。用户可以在表单中输入文本、选择选项、上传文件等。然后,当用户点击提交按钮时,表单的数据会被发送到定义的处理程序或服务器端脚本进行处理。
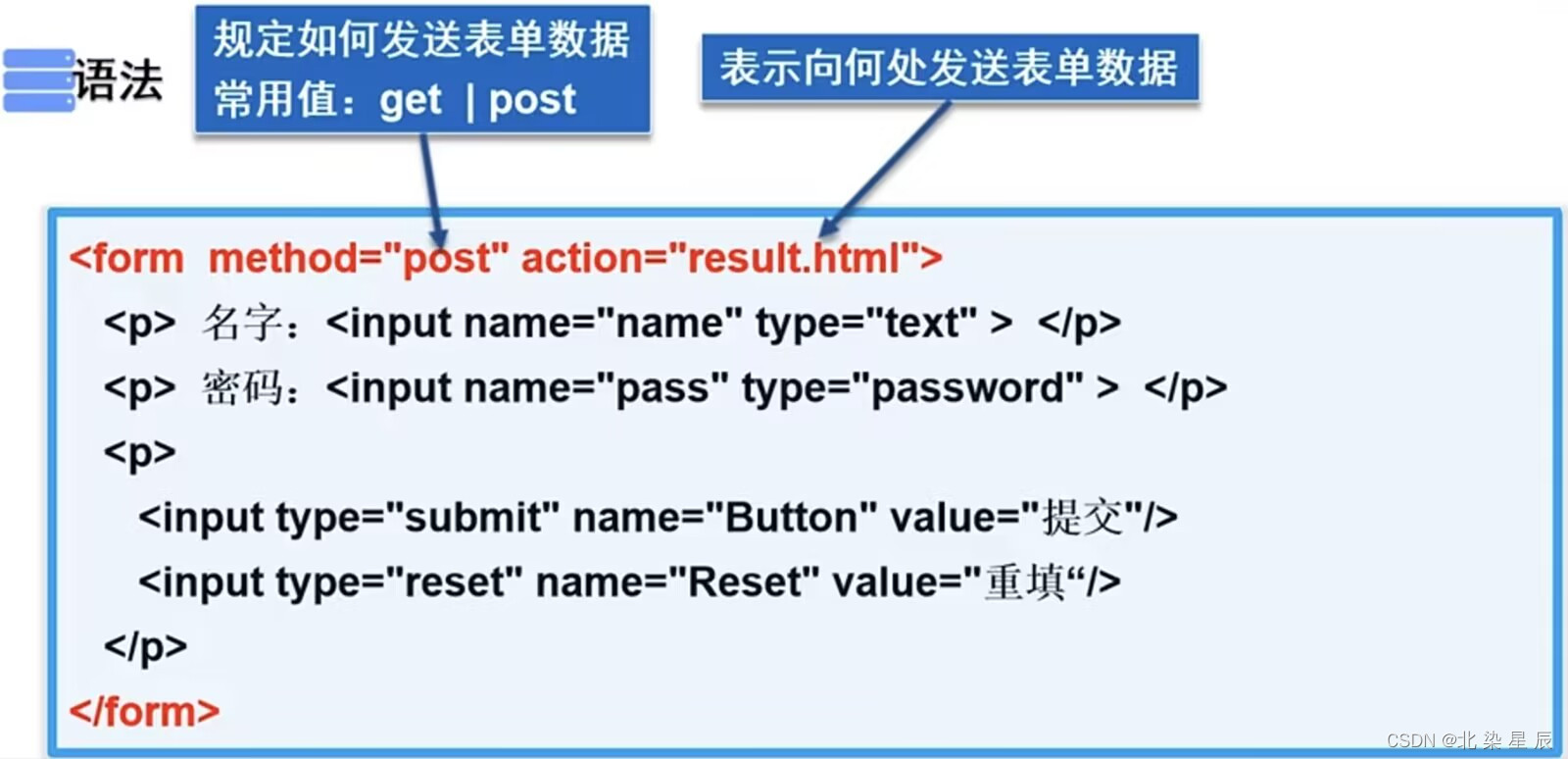
语法:

| GET | 向服务器发送数据请求,适合用于获取数据 |
| POST | 向服务器发送数据请求,适合用于发送数据 |
二.表单中的标签
-
框图标签
<input />:
在HTML中,表单是用来收集用户输入的一种元素。表单中的input元素被用来定义输入字段,用户可以在这些字段中输入文本、数字、日期等不同类型的数据。
| type | 定义框图类型,常见的值有text(文本),password(密码),submit(登录) reset(重置) radio(单选) checkbox(多选) button(普通按钮) image(图片) |
| name | 定义当前框图的名字,服务器将用户在框图中输入的信息保存到对应名字的框图中。 |
| value | 保存用户通过该框图输入的信息,该值自动生成。 |
| size | 设置框图长度 |
| length | 设置框图支持输入信息的自大长度 |
| checked | 默认选中该框图 |
<body>
<!--声明表单并添加属性-->
<form method="get" action="welcome.html">
<p><!--input:声明文本框并添加属性-->
请输入账号:<input type="text" name="UserCode" />
</p>
<p><!--密码框-->
请输入密码:<input type="password" name="UserPwd" />
</p>
<p><!--登录/重置按钮-->
<input type="submit" value="登录" />
<input type="reset" value="重置" />
<!--图片按钮-->
<input type="image" src="HTML.Png" width="100px" height="100px" />
</p>
<p><!--单选按钮--><!--一个name对应一个value-->
请选择性别:
<input type="radio" name="UserSex" value="男" checked /> 男
<input type="radio" name="UserSex" value="女" /> 女
</p>
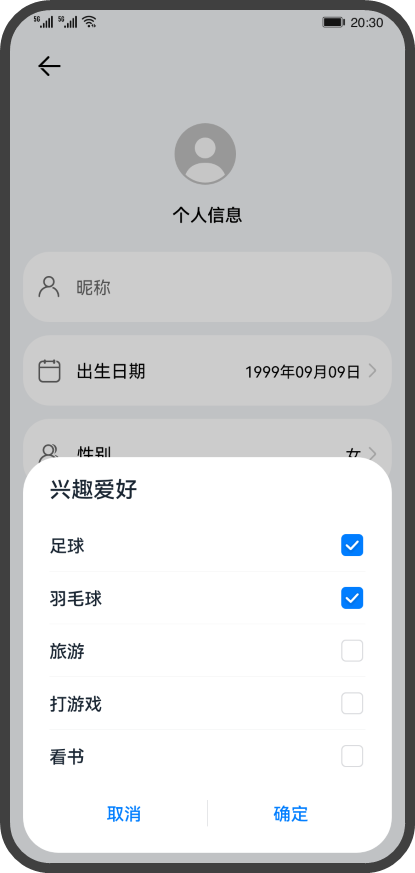
<p><!--多选按钮--><!--一个name对应多个value-->
请输入爱好:
<input type="checkbox" name="UserHobby" value="唱" />唱
<input type="checkbox" name="UserHobby" value="跳" />跳
<input type="checkbox" name="UserHobby" value="rap" />rap
<input type="checkbox" name="UserHobby" value="篮球" />篮球
<input type="checkbox" name="UserHobby" value="看坤" />看坤
</p>
</body>

-
下拉菜单标签
语法: <select>...</select>:
HTML中的下拉菜单可以使用
<select>元素来创建,内部使用<option>元素表示每个选项。下面是一个基本的例子:
| selected | 指定该选项默认被选中。 |
| disabled | 指定该选项不可用,无法选择 |
| label | 为选项提供一个标签,使其更易于理解 |
| hidden | 指定该选项不会显示在下拉菜单中,可以在后台使用。 |
| value: | 用于在提交表单时传递选中的选项值 |
<p><!--下拉菜单-->
请选择地址:
<select name="UserAddSheng">
<option value="陕西">陕西</option>
<option value="山西">山西</option>
<option value="江苏">江苏</option>
<option value="安徽">安徽</option>
</select> 省
<select name="UserAdd市">
<option value="南京">南京</option>
<option value="无锡" selected>无锡</option>
<option value="苏州">苏州</option>
<option value="常州">常州</option>
</select> 市
</p> 
多行文本域
在HTML中,可以使用textarea标签来创建多行文本域。
注意:rows和cols属性分别用于指定文本域的行数和列数。根据需要调整这两个属性的值。
<p><!--多行文本域-->
请输入简介:、
<textarea name="UserMassage" rows="10" cols="10"></textarea>
</p>