v-on指令用于注册事件,作用是添加监听与提供事件触发后对应的处理函数。
v-on有两种语法,在提供处理函数的时候既可以直接使用内联语句,也可以提供函数的名字。
第一种语法是直接提供内联语句,如下
v-on:事件名 = "内联语句"
Tips:注意v-on:的冒号后面不要加空格,加上之后会导致事件不响应。
举个例子,要实现两个加减按钮控制显示数字的增减,可以如下编写代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<div id="app">
<!-- 按钮,v-on:后别加空格 -->
<button v-on:click="number--">-</button>
<!-- sapn是小盒子,一行可以多个(div是大盒子,一行只能有一个) -->
<span>{{ number }}</span>
<button v-on:click="number++">+</button>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
number: 100,
}
})
</script>
</body>
</html>
v-on:click表示监听点击事件,而等号后面则是出现了点击事件后要执行的语句。渲染后效果如下,可以点击按钮实现数字的增减。

将click换成其他事件同样成立,比如鼠标进入事件mouseenter。
同时,v-on:可以简写成@,如下,可以实现同样的功能。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<div id="app">
<!-- 按钮 -->
<button @mouseenter="number--">-</button>
<!-- sapn是小盒子,一行可以多个(div是大盒子,一行只能有一个) -->
<span>{{ number }}</span>
<button @mouseenter="number++">+</button>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
number: 100,
}
})
</script>
</body>
</html>
显然,直接写内联语句适用于一些简单的功能,而复杂的功能则最好用函数来写,因此v-on的第二种语法就是传入函数名,改函数名应在实例化Vue实例的时候由methods属性提供。
v-on:事件名 = "methods中的函数名"
在下面的例子中,我们用一个按钮来控制文本的显示/隐藏,将该功能写在methods中的函数reverse中,使得控制该文本显示的变量翻转。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<div id="app">
<!-- 传入函数名reverse -->
<button @click="reverse">display/hide</button>
<div v-show="isShown">ShadyPi</div>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
isShown: true,
},
methods: {
reverse () {
//注意这里要加app.或this.,否则找不到该变量
this.isShown = !this.isShown
console.log("click button")
}
}
})
</script>
</body>
</html>
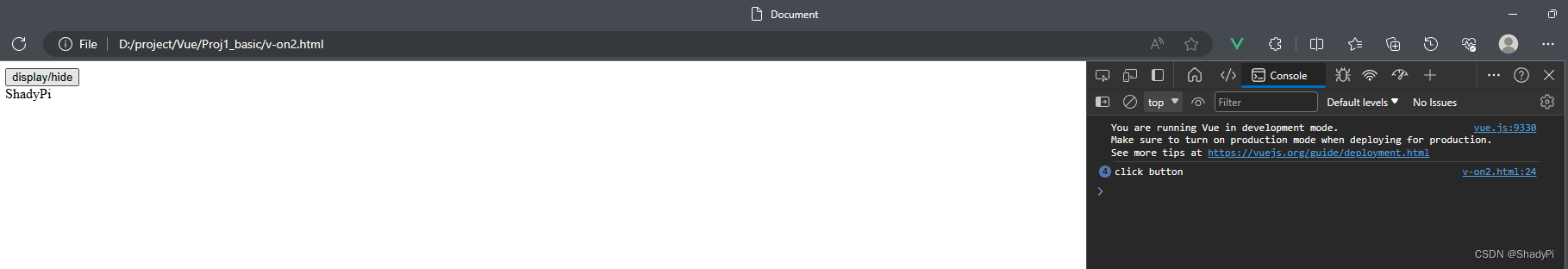
点击按钮,即可控制文本显示隐藏,同时控制台输出调试信息。

自然地,这个函数也可以有参数传入,比如设置多个按钮,一个+3,一个+10.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<div id="app">
<div>{{ number }}</div>
<button @click="add(3)">+3</button>
<button @click="add(10)">+10</button>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
number: 100,
},
methods: {
add (delta) {
this.number += delta
}
}
})
</script>
</body>
</html>
可以实现为数字加上不同的值得功能。