文章目录
- RocketMQ可视化工具
- 1.github上下载
- 2.修改参数
- 3.运行
- 4.打包
- 5.出错
- 6.解决
- 7.重试
- 8.再解决
- 9.很奇怪运行没错,但是测试错啦
- 10.不想深究,直接跳过测试
- 11.展示成功
RocketMQ可视化工具
1.github上下载
下载地址 https://github.com/apache/rocketmq-externals
现下载地址 https://github.com/apache/rocketmq-dashboard
简单解释一下,因为比较好用所以特意独立出来了
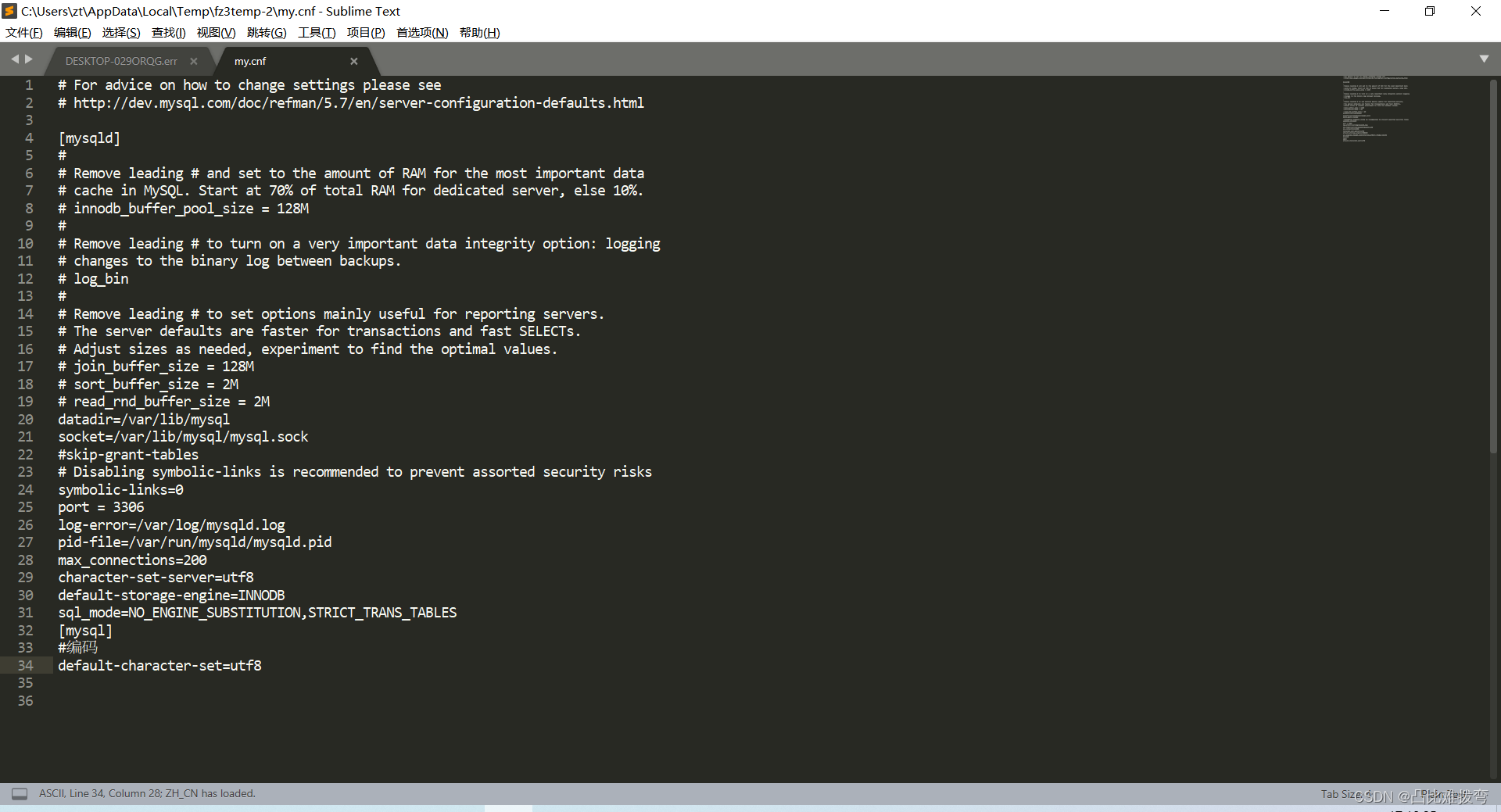
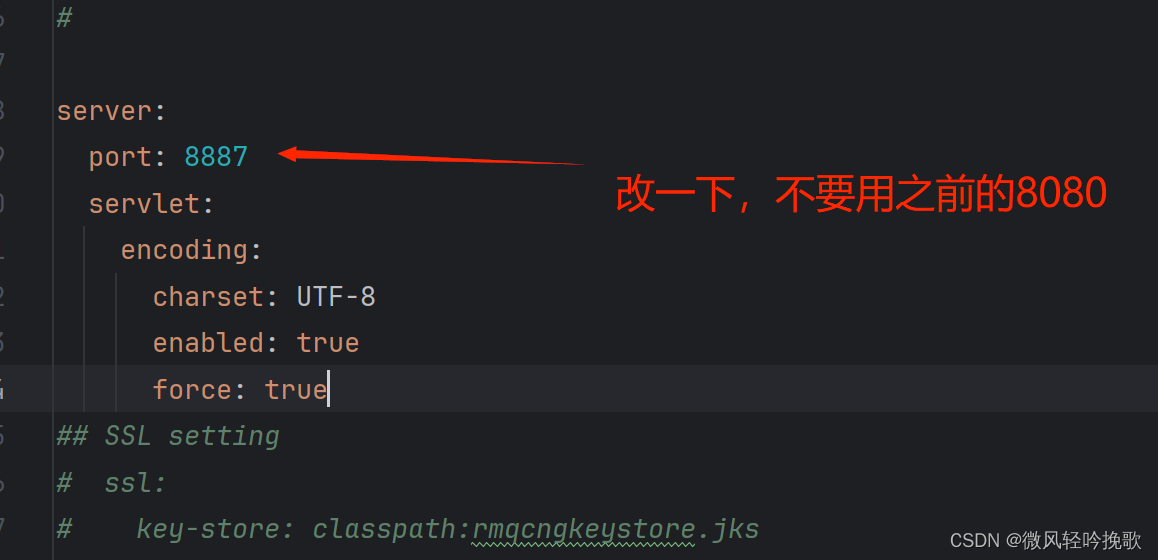
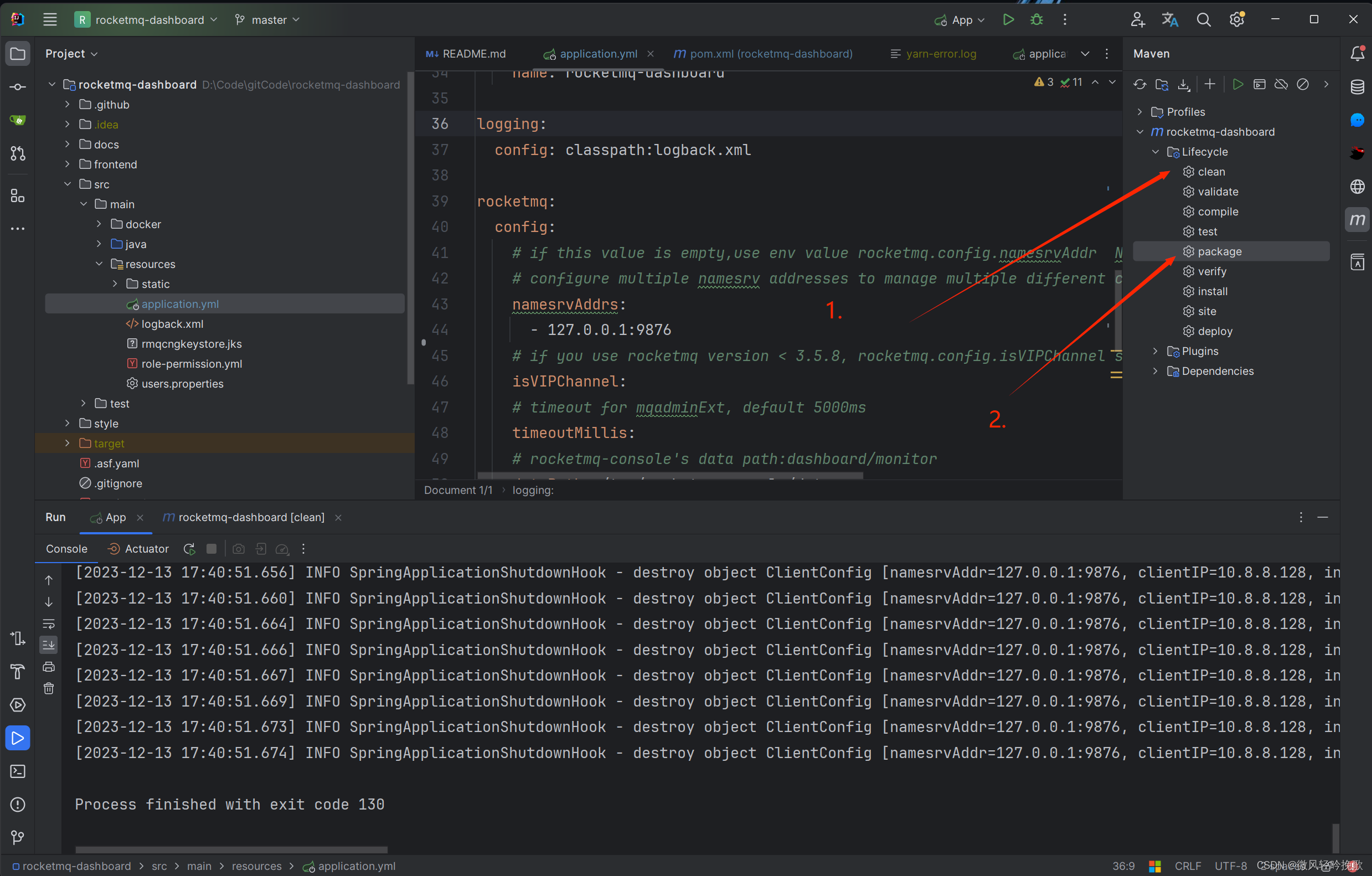
2.修改参数


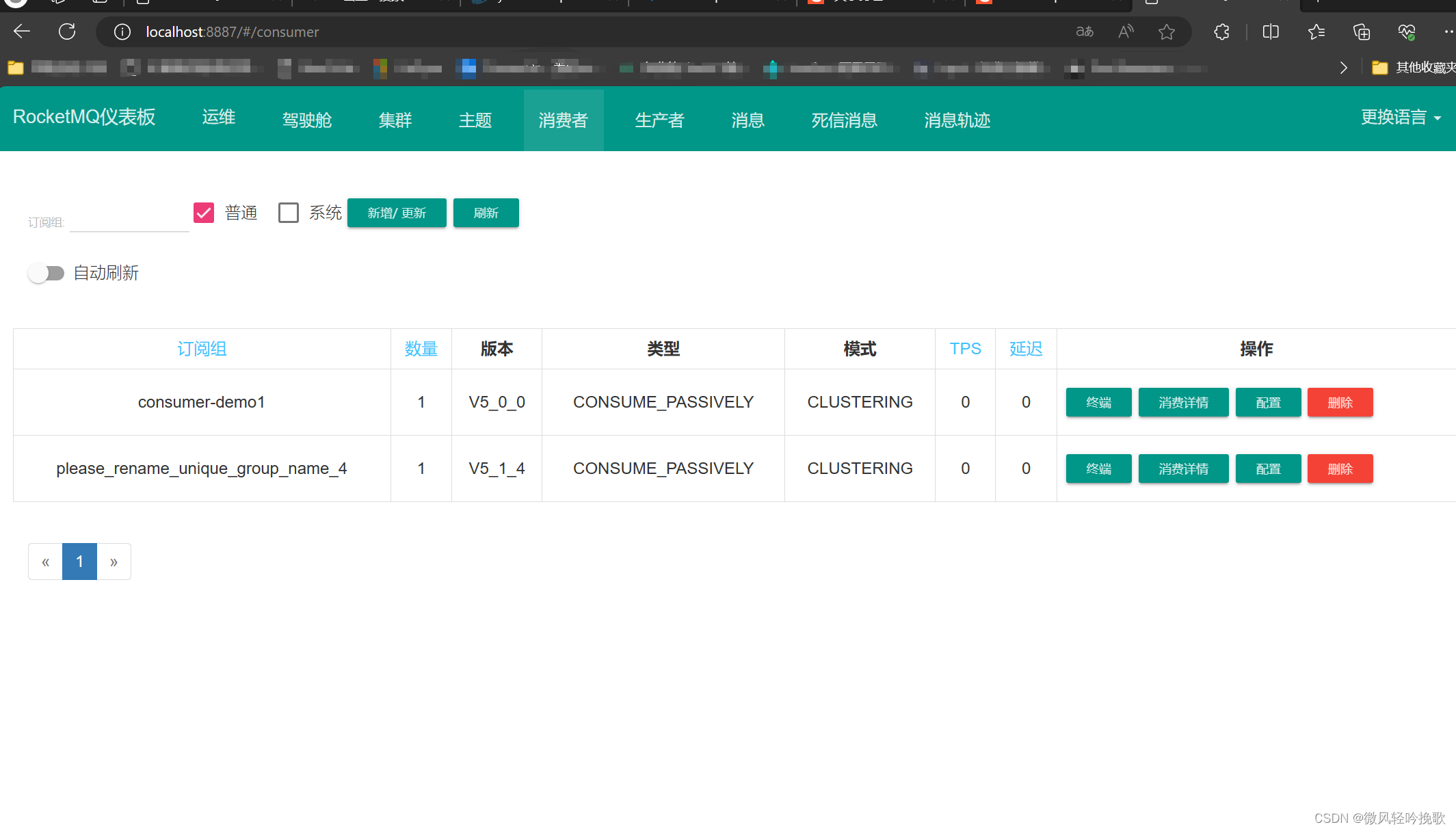
3.运行
网页 localhost:8887 刚才设置的端口号

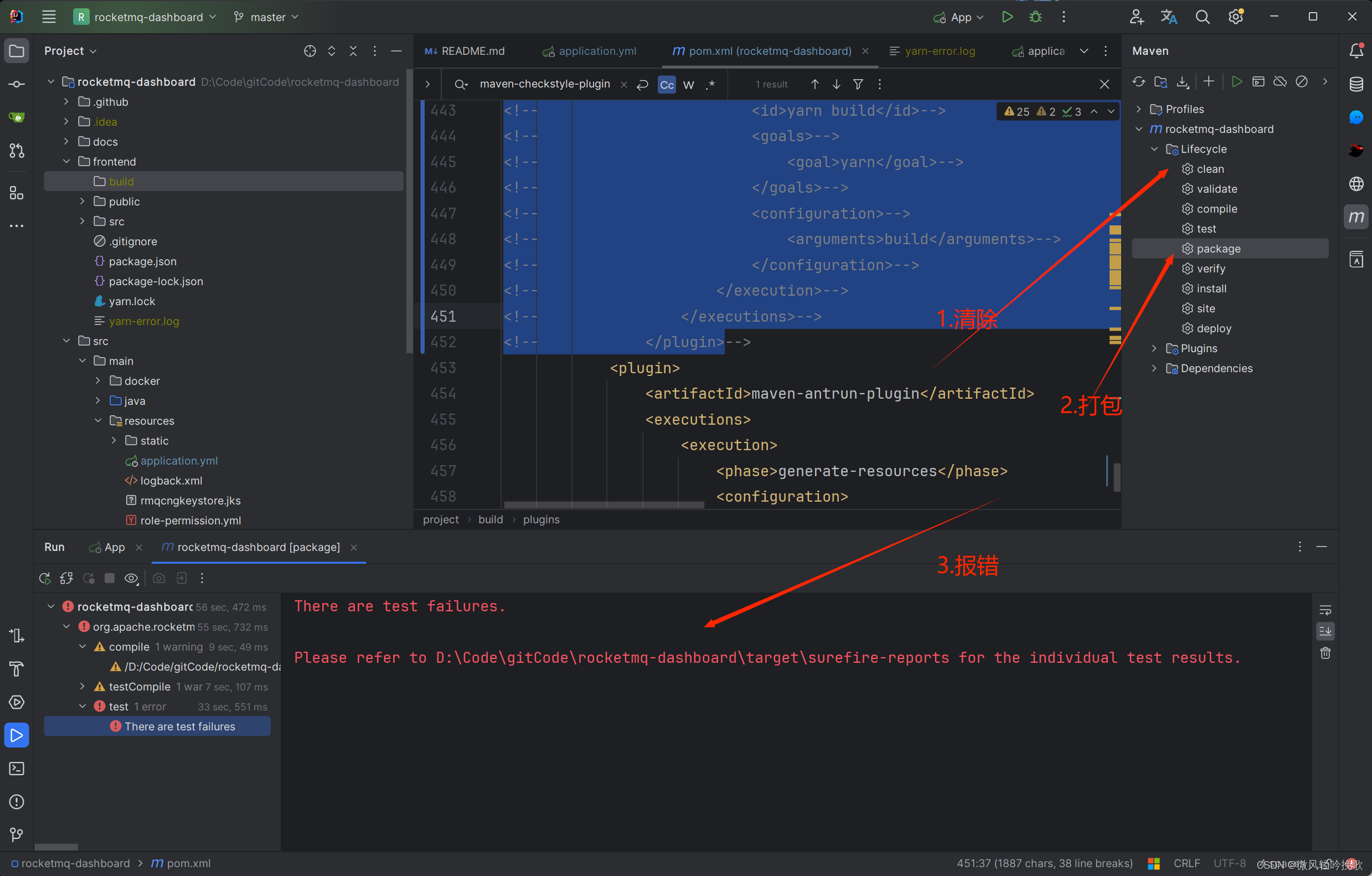
4.打包
先clean清除target,再打包

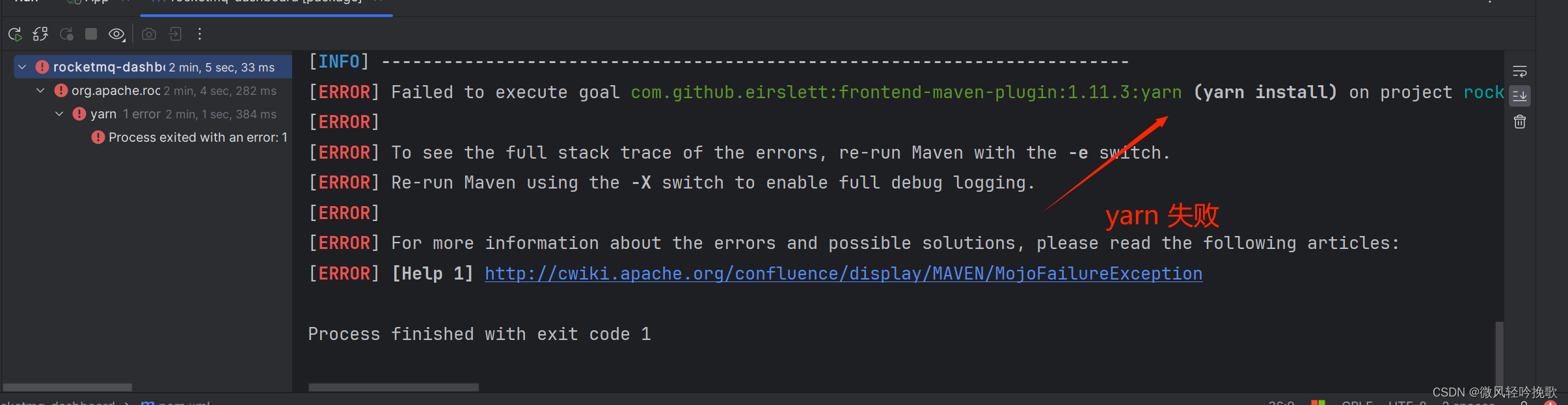
5.出错

关于原因和解决方案 参考 https://blog.csdn.net/xiaoyiny/article/details/132134052
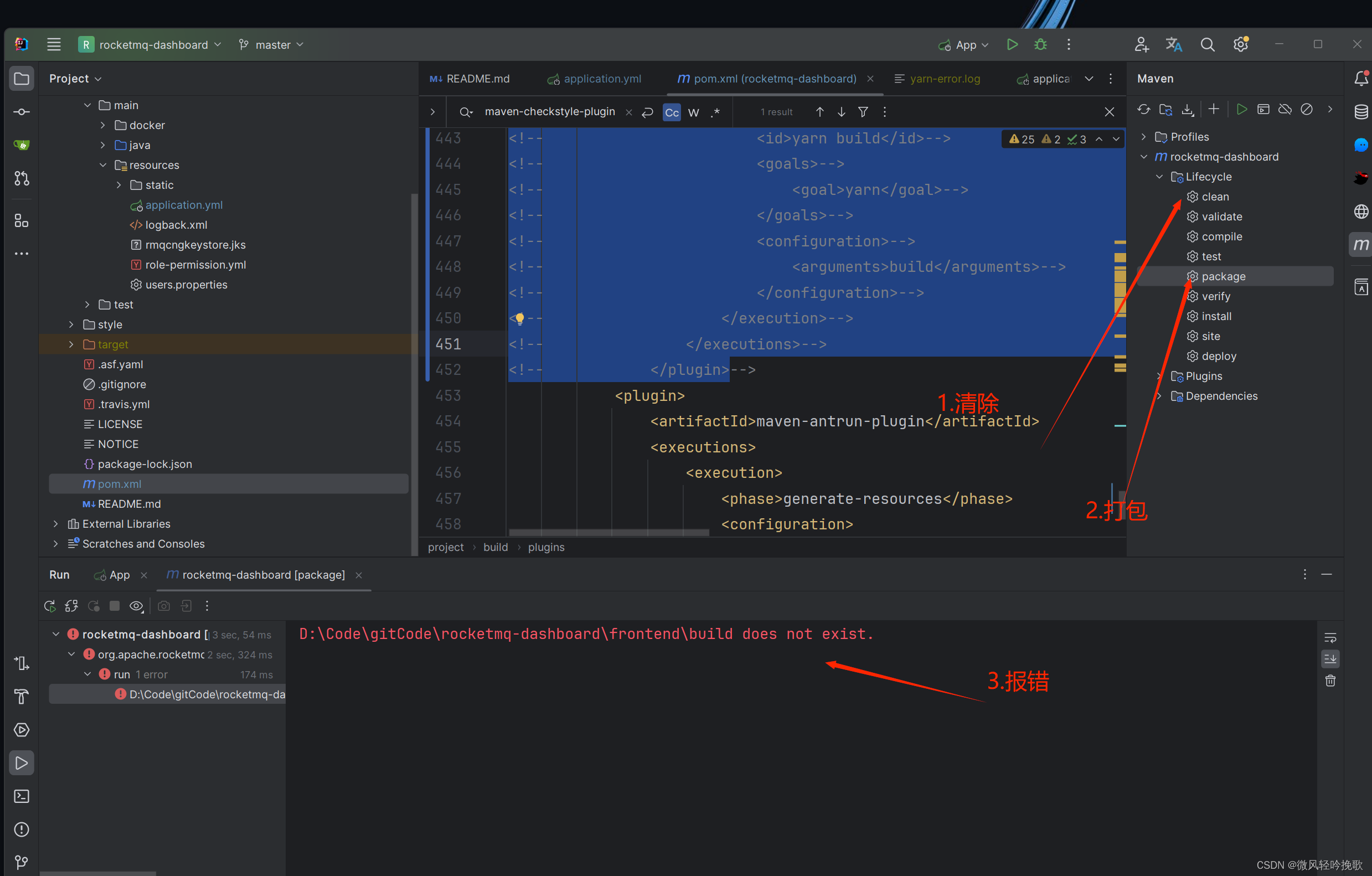
6.解决
注释掉这一坨
<plugin>
<groupId>com.github.eirslett</groupId>
<artifactId>frontend-maven-plugin</artifactId>
<version>1.11.3</version>
<configuration>
<workingDirectory>frontend</workingDirectory>
<installDirectory>target</installDirectory>
</configuration>
<executions>
<execution>
<id>install node and yarn</id>
<goals>
<goal>install-node-and-yarn</goal>
</goals>
<configuration>
<nodeVersion>v16.2.0</nodeVersion>
<yarnVersion>v1.22.10</yarnVersion>
</configuration>
</execution>
<execution>
<id>yarn install</id>
<goals>
<goal>yarn</goal>
</goals>
<configuration>
<arguments>install</arguments>
</configuration>
</execution>
<execution>
<id>yarn build</id>
<goals>
<goal>yarn</goal>
</goals>
<configuration>
<arguments>build</arguments>
</configuration>
</execution>
</executions>
</plugin>
7.重试
再次报错

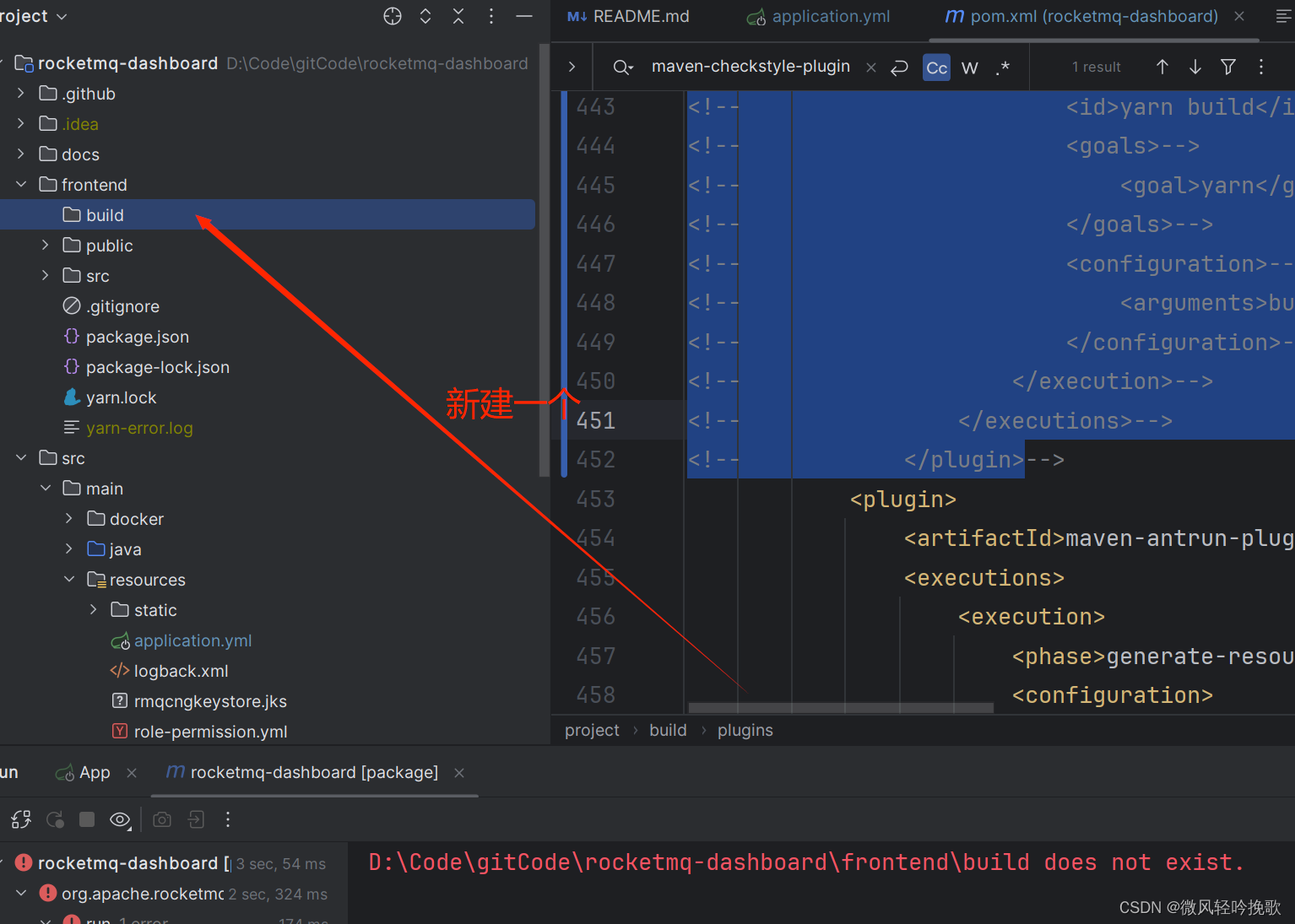
8.再解决

9.很奇怪运行没错,但是测试错啦

10.不想深究,直接跳过测试
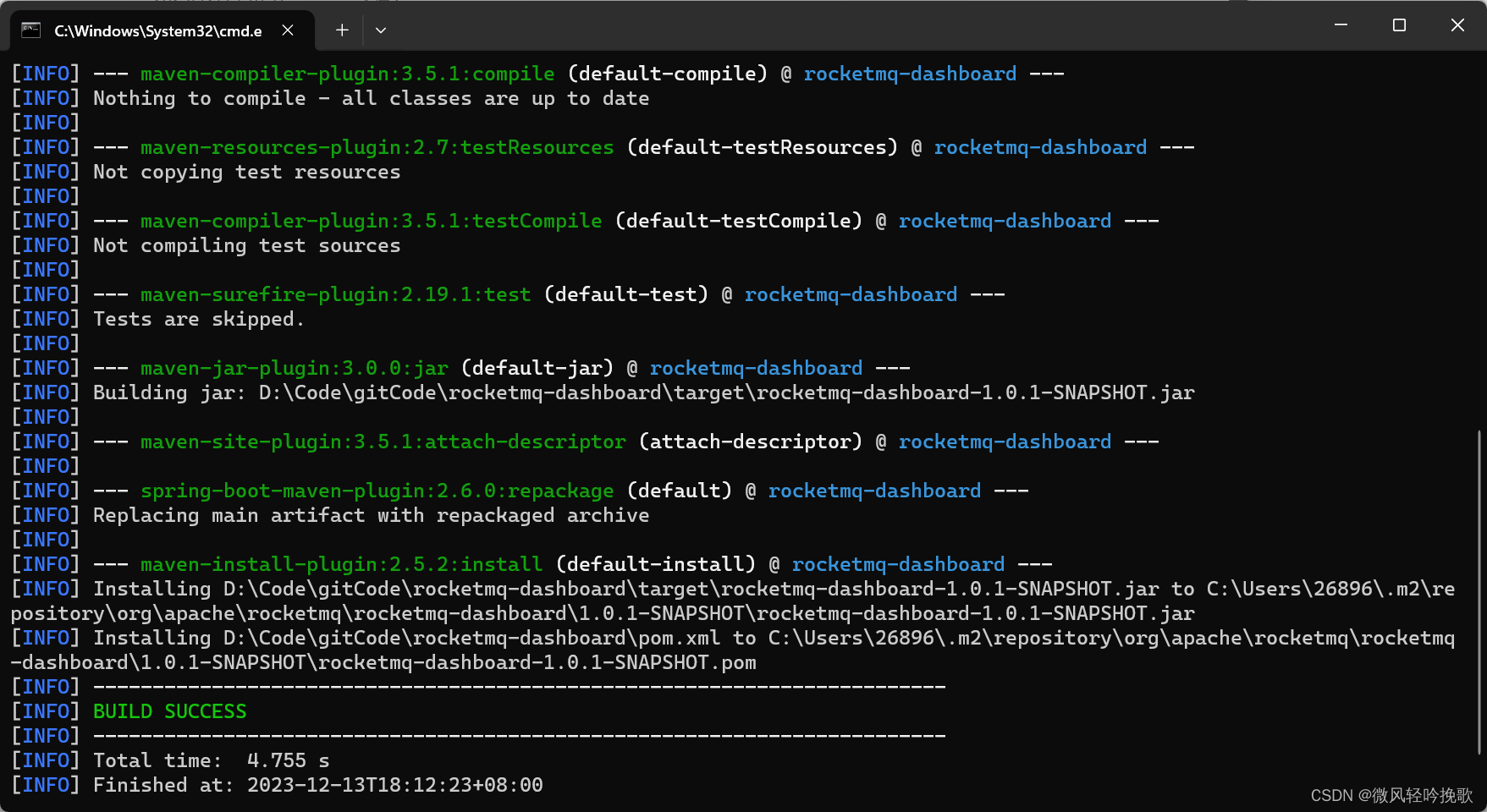
mvn install -Dmaven.test.skip=true

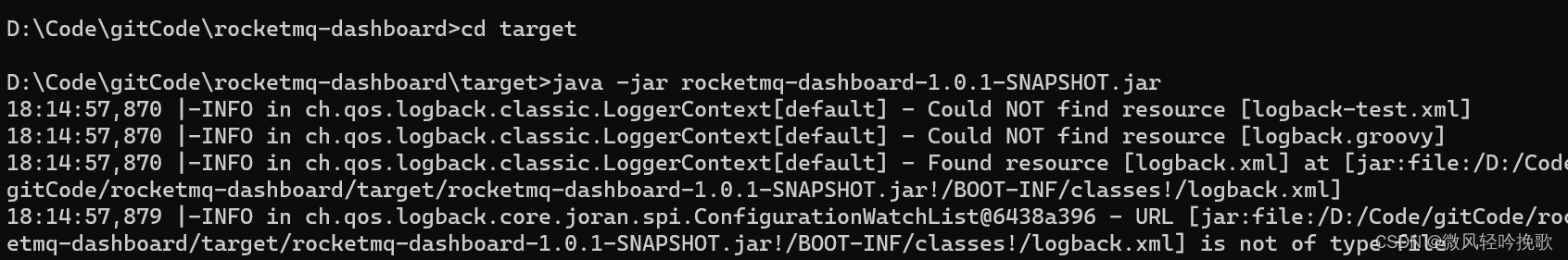
打包成功,直接运行

11.展示成功