引言
在计算机视觉领域,Yolov5-Binocular相机距离计数及测距是一个引人注目的研究方向。本教程将为小白用户提供一个简明扼要的学习指南,涵盖了关键步骤,包括标定、公示推倒以及重要的代码片段。

第一步:环境搭建
首先,确保你的环境已经正确搭建。你需要安装Yolov5以及相关的依赖项,可以通过以下命令在终端中完成:
pip install torch torchvision
git clone https://github.com/ultralytics/yolov5.git
cd yolov5
pip install -U -r requirements.txt

第二步:标定相机
对于Binocular相机,标定是非常重要的一步,它能够校准相机参数,使得图像中的目标位置能够被准确地映射到相机坐标系中。你可以使用OpenCV中的calibrateCamera函数进行标定。
import numpy as np
import cv2
# 读取标定板图像
images = [cv2.imread(f'path/to/calibration_images/{i}.jpg') for i in range(1, num_images + 1)]
# 设置标定板参数
pattern_size = (7, 7)
objp = np.zeros((pattern_size[0] * pattern_size[1], 3), np.float32)
objp[:, :2] = np.mgrid[0:pattern_size[0], 0:pattern_size[1]].T.reshape(-1, 2)
# 检测角点
objpoints = []
imgpoints = []
gray = cv2.cvtColor(images[0], cv2.COLOR_BGR2GRAY)
ret, corners = cv2.findChessboardCorners(gray, pattern_size, None)
# 进行标定
ret, mtx, dist, rvecs, tvecs = cv2.calibrateCamera(objpoints, imgpoints, gray.shape[::-1], None, None)
第三步:公示推倒
公示推倒是为了校正由于镜头畸变而引起的图像失真,使用undistort函数即可进行推倒。这一步非常关键,因为它直接影响到目标在图像中的准确位置。
# 读取待推倒的图像
image = cv2.imread('path/to/image.jpg')
# 进行公示推倒
undistorted = cv2.undistort(image, mtx, dist, None, mtx)
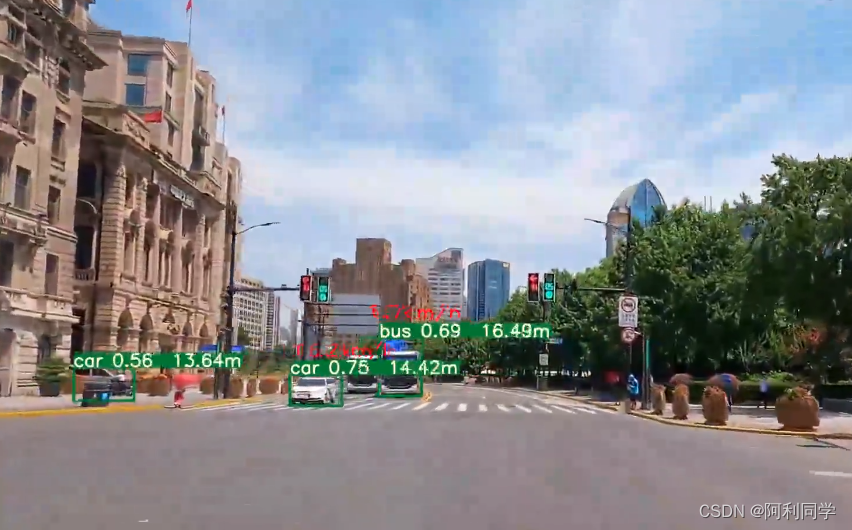
第四步:Yolov5-Binocular相机距离计数及测距
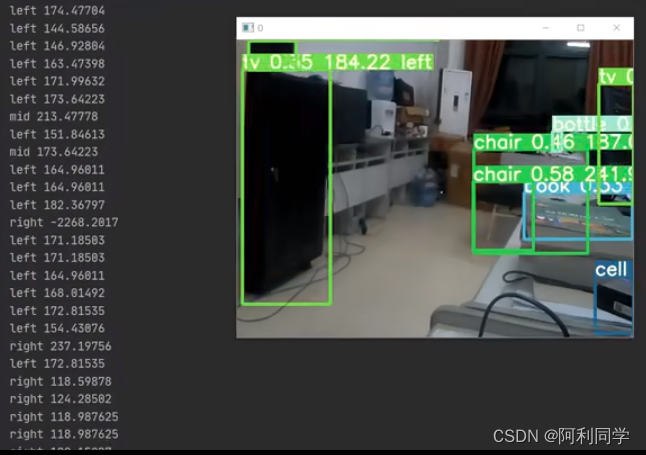
最后,我们将Yolov5与标定后的相机参数结合起来,实现距离计数及测距。首先,确保你已经使用Yolov5训练了一个合适的模型。
在原始的 “yolov5” 中添加了3个文件 —> camera_config.py dis_count.py video_remain.py
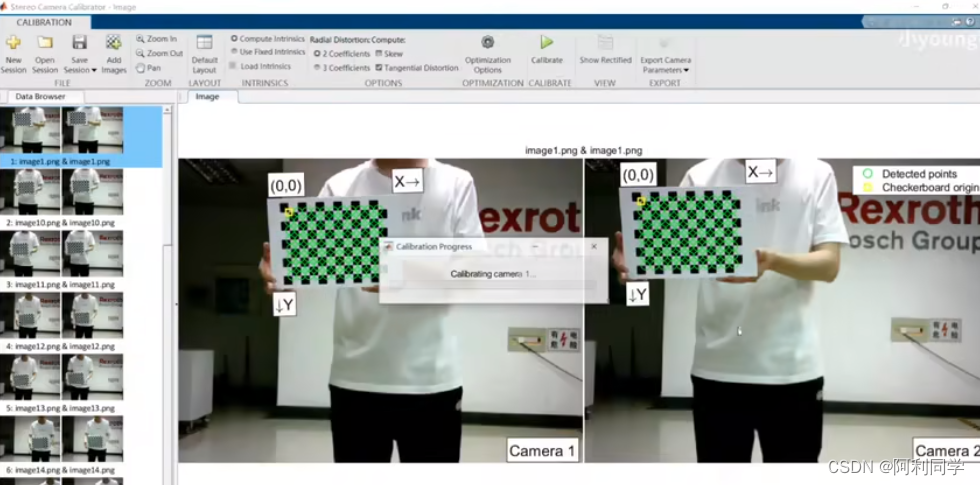
- 1.首先要进行你的双目摄像头的标定 具体的标定方法百度上有很多, 我推荐matlab标定 额 因为我没找到python标定很好的程序
- 2.确定你的双目摄像头是单设备号还是双设备号的, 双设备号要确定你的设备号各是多少 比如我的摄像头是0和2 我就在video_remain.py 的59/60行 写了(0)
- 3.如果是单设备号 百度一下单设备号双目摄像头如何使用

代码说明
- camera_config.py 双目摄像头参数
- dis_count.py 深度图+距离矩阵
- video_remain.py 主函数

结论
通过本教程,你已经学会了Yolov5-Binocular相机距离计数及测距的基本流程,包括相机标定、公示推倒以及Yolov5模型的应用。希望这对于初学者能够提供一些帮助,也欢迎大家进一步深入研究这个有趣而挑战性的领域。